Android blog: TextView and Button
Mở đầu
Chắc hẳn bạn đã thấy trong ứng dụng Android bất kỳ đều có những dòng chữ hiển thị nội dung, thông tin hay mô tả cụ thể. Rồi có những nút, bấm vào nó chúng ta thấy ứng dụng thay đổi. Làm thế nào để ứng dụng cho ta thấy được những đoạn text hay những hiệu ứng như vậy? Đó là nhờ hai loại đối tượng View là TextView và Button trong Android hỗ trợ chúng ta thực hiện công việc đó.
Tài liệu chính thức về TextView bạn có thể xem ở đây: TextView trong Android
Hay về Button thì ở đây: Button trong Android
Trong bài blog này tôi sẽ hướng dẫn một số thao tác cơ bản giúp các bạn sử dụng được TextView và Button cho từng mục đích của mình.
Chúng ta cùng bắt đầu nhé.
TextView
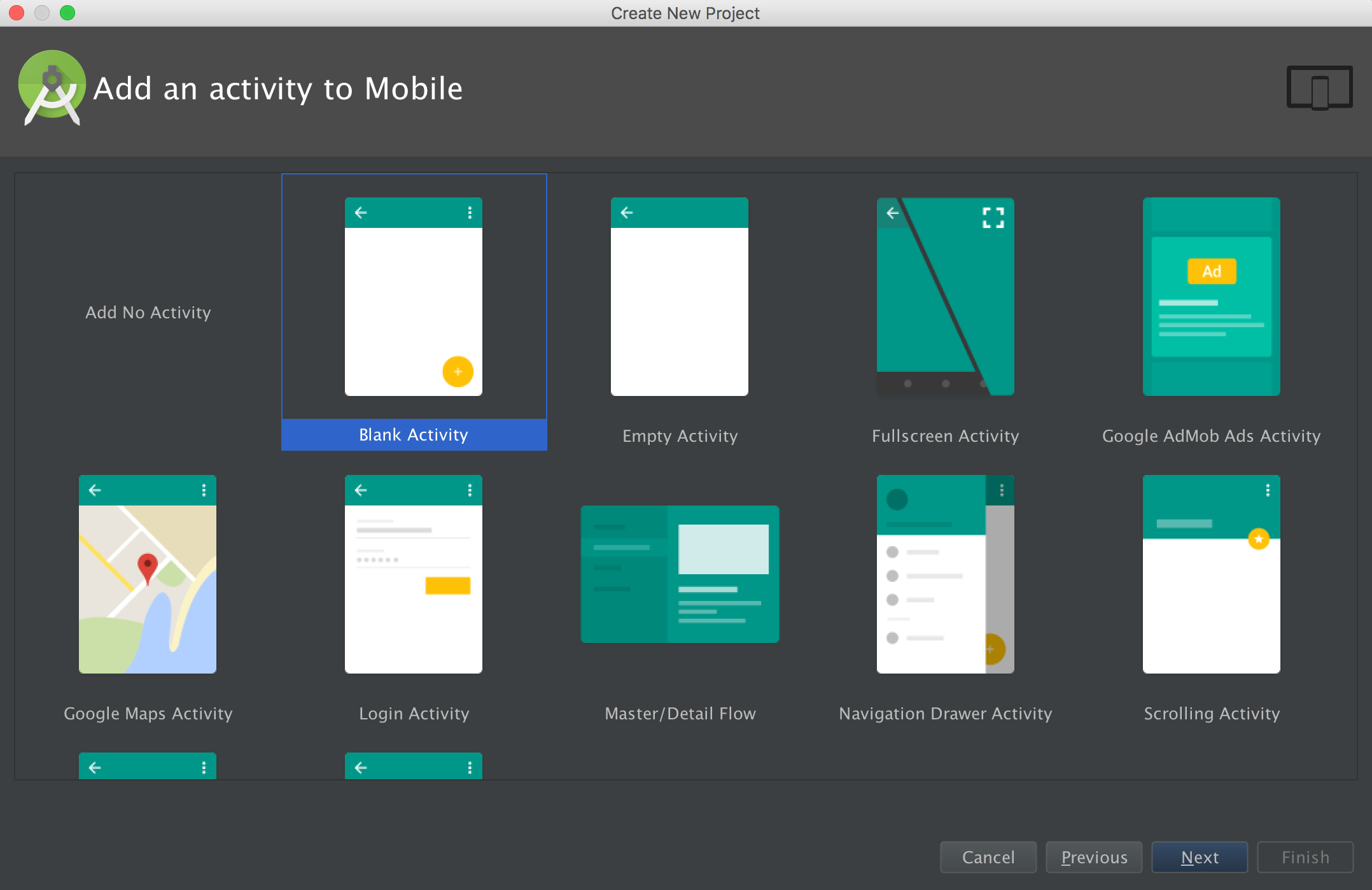
Đầu tiên bạn hãy tạo project mới, đặt tên cho nó là TextViewDemo và sử dụng Empty Activity cho đơn giản nữa nhé.
Tiếp theo, bạn mở file activity_main.xml lên, trong đó nó đã có sẵn một RelativeLayout và một TextView ở đó. Tuy nhiên nó vẫn còn khá đơn giản. Bạn hãy thay nội dung như sau để xem sự thay đổi nhé.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="vn.septech.textviewdemo.MainActivity">
<TextView
android:id="@+id/tvDemo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light"
android:gravity="center"
android:padding="15dp"
android:text="TextView demo"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
Tôi sẽ giải thích chi tiết từng thuộc tính trong TextView phía trên, các bạn hãy so sánh tương ứng khi chạy ứng dụng hoặc xem trước tại giao diện demo nhé.
Tôi sẽ bỏ qua các mục:
android:id="@+id/tvDemo" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/holo_blue_light" android:padding="15dp"
Bạn có thể xem lại ý nghĩa của các thuộc tính trên qua bài Basic layout.
Các thuộc tính còn lại thì rất đơn giản
android:gravity="center" android:text="TextView demo" android:textColor="@android:color/holo_red_light" android:textSize="20sp" android:textStyle="bold"
Lần lượt, TextView này sẽ:
* Được căn lề là ở giữa (center)
* Có nội dung text là “TextView demo”
* Có màu đỏ “holo_red_light”
* Có cỡ chữ là 20sp
* Có style được in đậm “bold”
Như vậy bạn đã đặt sẵn cho TextView một số thuộc tính cơ bản trong file layout rồi. Và ngoài việc đặt sẵn như thế này bạn hoàn toàn có thể thay đổi chúng ngay trong lúc ứng dụng đang chạy. Mời bạn theo dõi tiếp.
Hãy mở file MainActivity.java lên, chúng ta sẽ thêm vào một số dòng code để thay đổi TextView phía trên khi chạy ứng dụng. Bạn có thể tham khảo phía dưới, tôi đã giải thích trong comment cho bạn dễ hiểu:
package vn.septech.textviewdemo;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Thay đổi TextView khi ứng dụng đang chạy.
TextView tvDemo = (TextView) findViewById(R.id.tvDemo); // Xác định đối tượng TextView sẽ thực hiện thay đổi.
tvDemo.setText("Text content has been changed."); // Thay đổi nội dung text.
tvDemo.setTextColor(Color.BLACK); // Thay đổi màu chữ.
tvDemo.setBackgroundColor(Color.YELLOW); // Thay đổi màu background.
// TODO: Thử thay đổi một số thuộc tính khác để hiểu rõ hơn về TextView nhé.
}
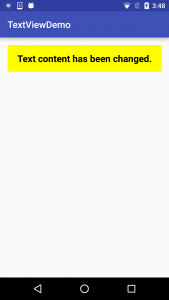
}Chạy ứng dụng bạn sẽ thấy TextView của chúng ta đã thay đổi hoàn toàn so với lúc đầu.
Bây giờ bạn hãy tự thay đổi các thuộc tính cả trong file layout và trong khi ứng dụng đang chạy để hiểu sâu hơn nữa về TextView.
Button
Chuyển qua một loại View tiếp theo là Button. Về cơ bản nó rất giống TextView, bởi vì Button được thừa kế từ TextView mà.
Tuy nhiên nó có thêm thuộc tính để ứng dụng có thể phản ứng lại hành động của người dùng khi bấm vào nút.
Chi tiết như sau:
Thay đổi file activity_main.xml và MainActivity.java:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="vn.septech.textviewdemo.MainActivity">
<TextView
android:id="@+id/tvDemo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light"
android:gravity="center"
android:padding="15dp"
android:text="TextView demo"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp"
android:textStyle="bold" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:onClick="onClickButton"
android:text="Click me" />
</RelativeLayout>package vn.septech.textviewdemo;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Thay đổi TextView khi ứng dụng đang chạy.
TextView tvDemo = (TextView) findViewById(R.id.tvDemo); // Xác định đối tượng TextView sẽ thực hiện thay đổi.
tvDemo.setText("Text content has been changed."); // Thay đổi nội dung text.
tvDemo.setTextColor(Color.BLACK); // Thay đổi màu chữ.
tvDemo.setBackgroundColor(Color.YELLOW); // Thay đổi màu background.
// TODO: Thử thay đổi một số thuộc tính khác để hiểu rõ hơn về TextView nhé.
}
public void onClickButton(View view) {
Toast.makeText(this, "Clicked", Toast.LENGTH_SHORT).show();
}
}
Bạn có thể thấy trong file activity_main.xml chứa đối tượng Button. Nó vẫn có những thuộc tính giống TextView nhưng có thêm
android:onClick="onClickButton"
Và trong file MainActivity.java chúng ta đã implement hàm “onClickButton”. Khi người dùng bấm vào nút, việc ứng dụng phản ứng ra sao lúc này sẽ được mô tả trong hàm “onClickButton” đó. Như trong phần code trên, ứng dụng sẽ hiển thị một đoạn message báo rằng bạn đã bấm vào Button.
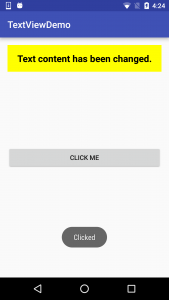
Chạy ứng dụng và thử bấm vào Button xem sao nhé.
Tổng kết
Trên đây là những chia sẻ, hướng dẫn của tôi về TextView và Button trong Android. Chúng là những điều cơ bản, có thể bạn sẽ thấy dễ quá khi thực hiện nhưng không nên dừng lại ở đó. Bạn hãy tự tìm hiểu thêm, sâu hơn nữa sẽ thấy còn nhiều điều hay ho mà trong giới hạn một bài blog basic của tôi không thể nói hết. Chúc bạn thành công!
Trân trọng cảm ơn!