Puppeteer : Automation với Headless Browser
Puppeteer thì cũng không xa lạ gì đối với những bạn làm Automation Engineer. Tuy nhiên mình sẽ vẫn giới thiệu lại một chút.
Tổng quan thì Puppeteer là một thư viện của NodeJS, cho phép chạy Chrome dưới chế độ headless browser.
Headless browser là gì?
Headless browser – dịch thẳng nghĩa là browser không đầu, tức là browser chạy mà không cần giao diện.
Vậy ta cần cái browser không cần giao diện để làm gì? Đối với những bạn làm Automation thì việc mở browser lên nhiều khi không phải để lướt web hay xem fb mà chỉ để cào dữ liệu, chụp ảnh màn hình hay đi save truyện tranh (Như mình vẫn hay làm…)
Tất nhiên là nếu bạn chạy chương trình trên máy cá nhân cho chương trình muốn làm gì thì làm và để đó đi uống cafe thì cũng không vấn đề gì lắm, nhưng nếu trong lúc ấy bạn vẫn đang phải làm việc gì đó khác hoặc bạn chạy nó trên các môi trường không có giao diện như AWS EC2 chẳng hạn vậy headless browser sẽ là một giải pháp.
Refer https://en.wikipedia.org/wiki/Headless_browser
Tiếp theo: Puppeteer là gì?
Puppeteer là một thư viện của NodeJS, có khả năng điều khiển Chrome browser. Refer Puppeteer
Nó cũng giống như nhiều các thư viện khác phục vụ cho các chương trình Automation Test (Nổi tiếng nhất là Selenium). Ta có thể dùng NodeJS + Puppeteer để làm khá nhiều việc mà nếu như bình thường sẽ phải làm thủ công click click, type type và tệ nhất nếu như việc đó lặp lại nhiều lần và ngày nào cũng thế.
Bắt đầu thôi!!!
Trước tiên ta cần 1 IDE để code (IntelliJ da best) tùy mọi người chọn.
NodeJS: Để cài NodeJS, mọi người vào download. Cài bản version 8.xx đổ lên là được.
Trước tiên ta sẽ tạo 1 project mới
mkdir myPuppeteer cd myPuppeteer npm init //Press Enter to the end of time XD
Sau đó sẽ cài đặt puppeteer (Ở đây puppeteer sẽ download luôn driver ccủa chrome về).
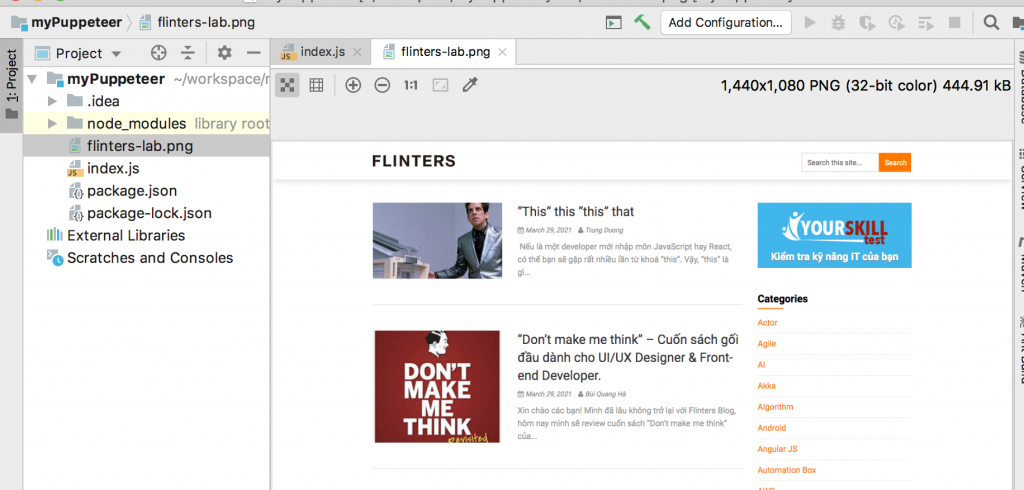
npm install puppeteer Sau đây ta sẽ code demo 1 đoạn mở trang lab của công ty và chụp lại màn hình. Ta sẽ tạo 1 file index.js và paste nội dung sau đây vào. Sau đó chạy lệnh node index.js
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
page.setViewport({ width: 1440, height:1080 });
await page.goto('https://labs.flinters.vn', { waitUntil: 'networkidle2' });
await page.screenshot({path: 'flinters-lab.png'});
await browser.close();
})();Ở đây mình đã chụp được ảnh màn hình của blog công ty, do bên trên mình set biến { headless: false } nên chương trình sẽ vẫn mở trình duyệt lên giờ ta thử thay bằng { headless: true } sẽ thấy trình duyệt không được mở nữa và tất nhiên vẫn sẽ có ảnh chụp cho mọi người. Nai xừ.
API của Puppeteer
Cũng như các công cụ sử dụng cho automation khác, Puppeteer cung cấp rất nhiều API khác nhau mọi người có thể xem ở đây Puppeteer AP
…
Trên đây chỉ là phần giới thiệu ngắn về puppeteer cơ bản để mọi người biết sơ qua về tool và tưởng tượng sơ bộ được nó sẽ làm được những gì.
Lần sau mình sẽ demo 1 đoạn để extract dữ liệu từ trang web của công ty lưu ra file.
Cảm ơn mọi người đã theo dõi…