“Don’t make me think” – Cuốn sách gối đầu dành cho UI/UX Designer & Front-end Developer.
Xin chào các bạn! Mình đã lâu không trở lại với Flinters Blog, hôm nay mình sẽ review cuốn sách “Don’t make me think” của Steve Krug, thứ mà mình nghĩ sẽ có hữu ích đối với tất cả chúng ta.
Là một developer, chắc hẳn ai cũng biết giao diện là thứ vô cùng quan trọng bởi sản phẩm của bạn có “xịn sò” và nhiều chức năng hay ho đến đâu thì thứ đầu tiên đập vào mắt người dùng chính là giao diện. Giao diện không chỉ phải đẹp, bắt mắt mà còn phải nhanh, gọn dễ sử dụng và khiến cho trải nghiệm của người dùng phải thấy hài lòng bởi đối tượng sử dụng chính vẫn là khách hàng chứ đâu phải dev, phải không nào ?. Vậy làm sao để bắt mắt và có thể thấu hiểu người dùng? Câu trả lời sẽ được giải đáp hết trong cuốn sách “Don’t make me think” này.
Mình đã chọn đọc cuốn sách này vào những ngày gần đây, vào cuối ngày, sau khi hoàn thành công việc gõ code. Cuốn sách này không hề khô khan như các cuốn sách về công nghệ mà bạn biết, Steve Krug đã khiến chủ đề về khả năng sử dụng web thực sự trở thành niềm vui đối với mọi người. Anh ấy có một phong cách viết nhẹ nhàng với một chút dí dỏm, giúp thu hút sự chú ý của người đọc từ trang này đến trang khác.
Thêm vào đó, cuốn sách sử dụng từ ngữ rất dễ hiểu, phù hợp cho tất cả đối tượng kể cả các bạn đã là chuyên gia hay chỉ đang bắt đầu tìm hiểu về chủ đề này. Các chapter của Steve được chia rất logic và ngắn gọn, bạn sẽ tìm thấy các massage giúp truyền đạt thông điệp của chương nếu lười đọc và dịch hết. Và với những ví dụ và dẫn chứng gần gũi, tin chắc rằng bạn sẽ có một cuốn sách cực kỳ hữu dụng và có cảm giác hứng thú hơn để dễ dàng tiếp cận chủ đề này. ^^
Sau đây, mình sẽ đưa ra một số điểm nổi bật và hữu ích về nội dung, để các bạn có thể hiểu được vì sao đây là một sách cuốn được lựa chọn hàng đầu cho các bạn Frontend Developer, UI/UX Designer:
Usability là…?
Để hiểu được khái niệm cơ bản về usability (tính khả dụng) là gì? Trước hết hãy cùng mình điểm lại một vài chú ý quan trọng sau đây:
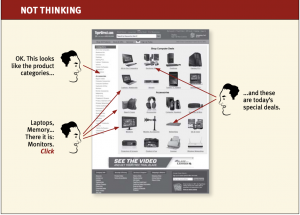
#1: Thay vì tìm hiểu cách thức hoạt động của một hệ thống, người dùng thích “chơi” để tự tìm hiểu mọi thứ.
Bạn đã đọc hướng dẫn sử dụng cho một thiết bị công nghệ mà bạn đã mua gần đây chưa? Chắc là chưa. Sự thật là, khi bạn mua một thiết bị mới, bạn thường chỉ nghịch ngợm nó thay vì đọc hướng dẫn giải thích cách sử dụng nó. Và sau đó, khi bạn tìm thấy một phương pháp hoạt động phù hợp với mình, bạn sẽ tuân theo nó.
Nói cách khác, sở thích khi sử dụng internet mặc định của chúng ta là nhấp vào thứ đầu tiên thu hút sự chú ý của chúng ta. Và khi điều này mang lại cho chúng ta những gì chúng ta muốn, chúng ta cảm thấy thông minh, thoải mái và tự tin hơn chứ không phải sự gò bó, ép buộc làm theo hướng dẫn.
#2: Đừng thách đố trí thông minh của người dùng.
Chúng ta có thể dành ra cả tiếng đồng hồ để giải những câu đố hay ô chữ nhưng chắc chắn không muốn dành thời gian để tìm cách sử dụng một trang web nào đó. Với vài phút thách đố trí thông minh của người dùng, trang web đó sẽ được cho là trang web tồi và chắc chắn chỉ muốn out ra.
Vậy làm sao để có thể dung hòa được 2 điều trên, để hài lòng người dùng vừa không muốn đọc hướng dẫn sử dụng mà vẫn biết cách dùng? Đáp án chính là cần tính khả dụng của trang web. Tóm lại những điều nó cần là:
- Hữu ích – Nó có làm được điều gì mọi người cần làm không?
- Có thể học được – Mọi người có thể tìm ra cách sử dụng nó không?
- Đáng nhớ – Họ có phải học lại nó mỗi khi sử dụng không?
- Hiệu quả – Nó có hoàn thành công việc với một lượng thời gian và nỗ lực hợp lý không?
- Mong muốn – Mọi người có muốn nó không?
- Thú vị – Sử dụng nó có thú vị hay thậm chí là vui vẻ không?
Ba quy luật về khả năng sử dụng
Về cơ bản, thứ gì đó mà có tính khả dụng nếu một người bình thường có thể tìm ra cách sử dụng nó và đạt được kết quả mong muốn mà không gặp nhiều rắc rối hơn giá trị nhận được. Thì bạn đã thành công. Steve Krug chia điều này thành 3 định luật:
#1: Đừng bắt tôi phải suy nghĩ
Đây là quy tắc bao trùm. Mỗi lần người dùng phải tạm dừng (dù chỉ trong tích tắc) để suy nghĩ về điều gì đó, điều đó sẽ khiến họ phân tâm với hành động mà bạn muốn họ thực hiện. Mục đích là làm cho trang web của bạn dễ sử dụng, tức là làm cho nó dễ hiểu, đây phải là điều hiển nhiên.
Một trang web tự hiển nhiên khi người dùng “hiểu” nội dung của nó và cách sử dụng nó mà không cần phải suy nghĩ. Theo nguyên tắc chung:
- Làm cho các link, button có thể nhấp trở nên rõ ràng
- Sử dụng các từ ngữ dễ thấy, dễ hiểu đối với mọi người. Tránh các biệt ngữ kỹ thuật, các cụm từ tiếp thị thông minh nhưng khó hiểu hoặc các thuật ngữ cụ thể cho ngành / công ty của bạn.
#2: Hãy biến mỗi cú nhấp chuột trở thành một lựa chọn hiển nhiên mà không cần phải suy nghĩ
Krug tin rằng số lượng nhấp chuột không quan trọng, miễn là mỗi nhấp chuột là vô tâm (tức là không cần suy nghĩ) và rõ ràng (tức là người dùng chắc chắn đó là lựa chọn phù hợp). Ngoại lệ duy nhất là khi tốc độ internet chậm, trong trường hợp đó, các lần nhấp sẽ tạo ra sự khác biệt.
#3: Giảm thiểu một nửa số từ trên mỗi trang
Loại bỏ tất cả các từ không cần thiết để giảm bớt sự phân tâm, cho phép nội dung chính nổi bật và rút ngắn trang để giảm thiểu việc cuộn trang. Thực tế người dùng chỉ quét thông tin và ánh mắt của họ sẽ dừng lại ở những thông tin mà người dùng hứng thú. Có lẽ vì thế mà các trang web tin tức luôn hiển thị những tin hot nhất ở trang đầu và làm cho nó bắt mắt, dễ dàng đập vào mắt người xem nhất.
Nguyên tắc để thiết kế một trang web
Từ thói quen trên ta có thể suy ra một vài nguyên tắc để thiết kế một trang web:
- Phân trang web thành các mục nội dung là một ý tưởng tốt cho việc tích kiệm thời gian tìm kiếm thông tin của người dùng.
- Những bức ảnh, biểu tượng luôn là thứ thu hút sự chú ý của người dùng.
- Chữ càng to càng đậm thì thông tin càng quan trọng.
- Mọi người có xu hướng chọn option có khả năng đầu tiên họ nhìn thấy thay vì đọc tất cả và chọn ra option tốt nhất
- Trang chủ nên tạo ấn tượng đầu tiên tốt và truyền đạt rõ ràng nội dung trang web vì ấn tượng ban đầu sẽ ảnh hưởng đến cách người dùng hiểu mọi thứ khác trên trang và hơn hết, mọi người có xu hướng quay lại nó.
- Mọi thiết kế đều cần theo khuôn khổ chung mà đa số mọi người đã quen. Dù sáng tạo là cần thiết thế nhưng việc sáng tạo một trang web quá lạ lẫm sẽ làm mất đi usability, tính dễ sử dụng của trang web bởi đơn giản là người dùng đã quan như vậy rồi.
Còn nhiều lắm nhưng không nhớ hihi ?
Focus groups và usability testing
Nhiều nhóm developer web tránh testing vì họ cho rằng kiểm tra đòi hỏi nhiều thời gian, tiền bạc và kiến thức chuyên môn. Nhưng đó không phải là sự đúng đắn.
Rốt cuộc, bạn không cần phải kiểm tra hàng trăm người. Bạn không thực hiện một nghiên cứu khoa học hoặc cố gắng tạo ra các kết quả có ý nghĩa thống kê; bạn chỉ cần cố gắng kiểm tra cho việc đưa ra quyết định của mình và hiểu nơi mọi người có thể gặp khó khăn trên trang web của bạn. Để đạt được điều đó, Focus groups chính là tập hợp một nhóm khoảng 6-8 khách hàng mà Web/ Ứng dụng của ta hướng đến. Nhóm khách hàng này sẽ đưa ra những bình luận, đánh giá và cảm nghĩ sau khi được trải nghiệm sản phẩm. Việc của người giám sát trong usability testing là quan sát sự tương tác của người dùng với trang web, đặt ra câu hỏi để thu thập ý kiến người dùng hoặc ghi chú lại vài ba vấn đề hàng đầu khiến người tham gia thất vọng để phục vụ cho việc lên ý tưởng thiết kế.
Theo kinh nghiệm của tác giả, bạn sẽ luôn gặp phải nhiều vấn đề hơn mức bạn có thể khắc phục một cách hợp lý. Do đó, bạn sẽ phải ưu tiên và chỉ tập trung vào những thứ cần sửa. Nói cách khác, đừng quá lo lắng về việc khắc phục sự cố mà người thử nghiệm đưa ra. Những trở ngại nhỏ này là một phần của niềm vui khi khám phá một trang web mới. Bởi vì nguyên tắc của việc thử nghiệm là chứng tỏ sự hiện diện của lỗi và thử nghiệm toàn bộ là điều không thể. Một lợi ích khác của việc giữ nhóm thử nghiệm của bạn ở quy mô nhỏ là bạn có thể bắt đầu quy trình sớm hơn, điều này làm cho việc thử nghiệm hiệu quả hơn nhiều. Bạn phát hiện ra vấn đề càng sớm, thì việc thực hiện các thay đổi càng dễ dàng.
Chỉ cần nhớ rằng cách duy nhất để đảm bảo bạn đã tạo ra thứ gì đó usable chính là thử nghiệm nó!
Ngoài ra thì nếu bạn nào có hứng thú về kiến thức testing có thể tham khảo Chapter 9 trong cuốn sách này.Steve Krug cũng đã trình bày cho người đọc lý thuyết và cách thực hiện một Usability testing rất chi tiết.
Kết
Tất nhiên “Don’t make me think” không chỉ nói về các vấn đề này. Nhưng đây là một vài điều mà mình thấy thú vị khi đọc và còn đọng lại trong đầu mình khi gấp cuốn sách lại :)) Dù cuốn sách được viết từ rất nhiều năm trước nhưng các nguyên tắc đó đến nay vẫn rất hữu ích. Còn rất nhiều điều thú vị đang ở trong sách chờ các bạn khám phá. Hiếm khi mình nói rằng một cuốn sách đã làm mình mở rộng tầm mắt, nhưng cuốn sách này chính là ngoại lệ.
Nếu có ai hỏi mình sẽ giới thiệu cuốn sách cho ai? Mạnh dạn trả lời rằng bất kỳ ai có liên quan trong các dự án web cũng nên đọc nó. Các nhà quản lý nên đọc nó, các nhà thiết kế nên đọc nó và ghi nhớ những nguyên tắc vàng trước khi họ đặt bút lên thiết kế và các lập trình viên / nhà phát triển nên đọc nó để hiểu các yêu cầu kỹ thuật của việc thích nghi khả năng sử dụng. Còn bạn thì sao, bạn sẽ dành thời gian để đọc cuốn sách này chứ…?
Bài viết khá dài, cảm ơn đã đọc tới đây! Tạm biệt và hẹn gặp lại ?