Flux – Xương sống của Facebook React
Chắc hẳn bạn cũng đã nghe qua về framework client-side của Facebook là React. Đó là 1 framework javascript mạnh mẽ. Tuy nhiên ít người lại có thể để ý đến kiến trúc xương sống của React, điều khiến nó trở nên khác biệt với AngularJS, Backbonejs…, đó chính là Flux.
Vậy Flux cụ thể là gì?
Để đi sâu vào câu trả lời này, trước tiên chúng ta hãy bắt đầu với việc tại sao Facebook đề xuất Flux (cũng như tạo ra React)?
Tại hội nghị F8 (năm 2014) dành cho lập trình viên, các kỹ sư client-side của Facebook đã chia sẻ việc họ phải đứng trước một thách thức kỹ thuật vô cùng khó khăn của Mạng Xã Hội lớn nhất hành tinh. Đó là làm thế nào đội ngũ kỹ thuật bắt kịp được những bước tiến của công ty mà vẫn đảm bảo chất lượng phần mềm, nơi có hơn 1 tỷ người sử dụng các ứng dụng của họ?
CEO Mark Zuckerberg trình bày slogan của công ty
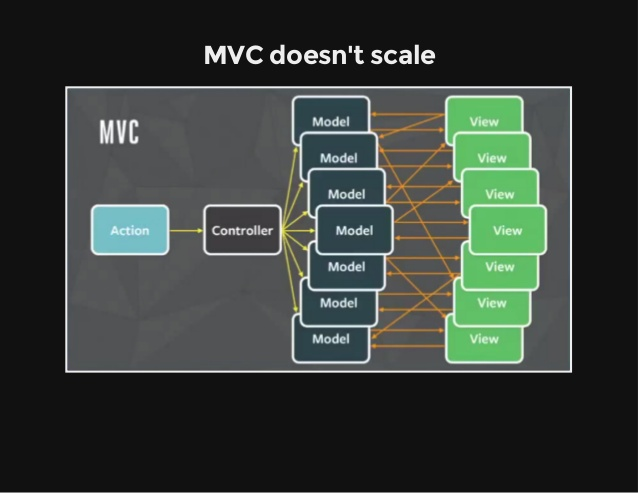
Team phát triển nhận ra kiến trúc ứng dụng mà họ đang áp dụng không thể giải quyết vấn đề mà họ gặp phải, đồng thời đưa ra nhận định gây tranh cãi – “MVC không thể mở rộng được!” (MVC doesn’t scale!). Lời giải thích được đưa ra là mỗi khi họ cố gắng thêm vào 1 chức năng mới hoặc sửa đổi chức năng để phù hợp yêu cầu mới, MVC sớm trở nên hỗn loạn như thế này:
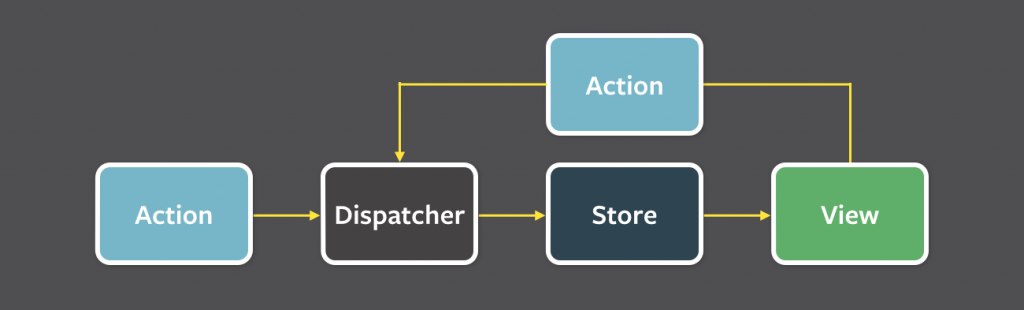
Từ đây, một đề xuất thay đổi bởi các kỹ sư Facebook được gọi là: “Luồng dữ liệu theo một chiều” (unidirectional data flow). Giải pháp này khiến luồng dữ liệu trong ứng dụng luôn di chuyển theo 1 hướng duy nhất. Khi dữ liệu thay đổi, luồng này lại khởi chạy lại từ đầu. Lúc này, các đoạn code sẽ dễ đoán biết (predictable) hơn đúng không nào?
Các thành phần trong Flux
1. Action
Một action được hiểu là mỗi sự kiện làm cho thay đổi trạng thái của ứng dụng và thành phần Action trong Flux sẽ tạo ra một action object tương ứng cùng với type và payload của action đó.
Khi 1 action object đã được tạo, nó sẽ được chuyển tới thành phần tiếp theo là Dispatcher
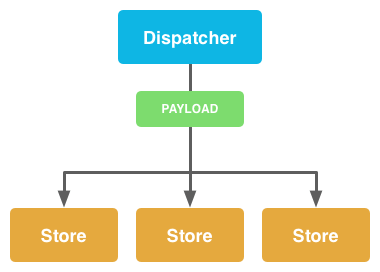
2. Dispatcher
Đây là thành phần đóng vai trò Hub trung tâm trong kiến trúc Flux. Nó thực hiện nhiệm vụ nhận action payload từ Action và gửi (dispatches) nó tới các callback đã được đăng ký trước
3. Store
Store là nơi chứa các trạng thái, logic của ứng dụng. Store có chứa các method callback đã được đăng ký với Dispatcher
4. Views
Đây là thành phần nhận input data từ người dùng cũng như lắng nghe các thay đổi từ Store để hiển thị kết quả, trạng thái của ứng dụng
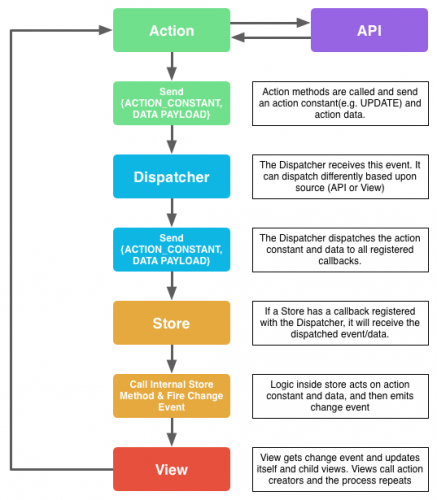
Và đây là cách 1 ứng dụng Flux hoạt động:
Kết luận
Với Flux, các kỹ sư của Facebook đã định nghĩa lại kiến trúc phía client-side với các tiêu chí:
- Tăng tính nhất quán của dữ liệu
- Dễ dàng tìm ra gốc rễ của bug
- Khiến việc unit test trở nên rõ ràng hơn
Những đặc tính này trên giúp ứng dụng chúng ta có thể scale nhanh chóng nhưng vẫn đảm bảo chất lượng của ứng dụng.
Ref:
- http://facebook.github.io/flux/docs/overview.html
- https://scotch.io/tutorials/getting-to-know-flux-the-react-js-architecture