Xu hướng thiết kế web phẳng

Trong nhiều tháng nay có thể bạn đã nghe nhiều về cụm từ thiết kế phẳng (flat design) khi nó được cho là thay đổi lớn nhất trên iOS 7 . Để giải thích cho triết lý thiết kế này, nhiều người gắn liền nó với giao diện Metro UI trên Windows 8 nhưng phần lớn chúng ta vẫn chưa hiểu rõ cũng như tại sao nó lại trở thành xu hướng thiết kế hiện tại. Thiết kế phẳng nhấn mạnh vào sự đơn giản tối đa và đi ngược lại hoàn toàn so với triết lý thiết kế mô phỏng (skeuomorphic) đề cao cái đẹp và đồ họa phức tạp. Thiết kế phẳng ra đời từ trước khi Microsoft phát triển Windows 8 nhưng không thể phủ nhận rằng Microsoft đã góp phần phổ biến nó rộng rãi hơn.
Thiết kế phẳng là gì?
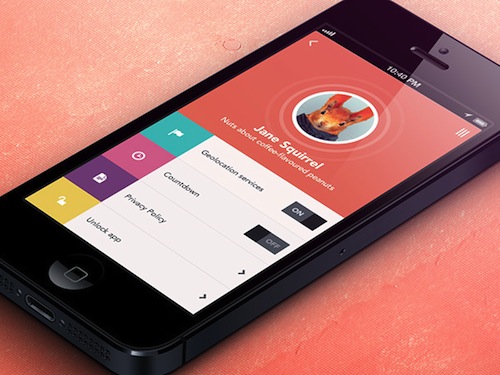
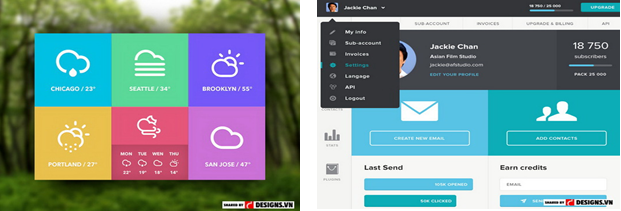
Thiết kế phẳng (flat design) được coi là một triết lý thiết kế theo chủ nghĩa tối giản, tức mọi thành phần đồ họa được làm cho đơn giản nhất với những đặc tính như màu sắc rõ ràng, góc cạnh, không gian mở và tất cả được thể hiện dạng hai chiều. Một ví dụ điển hình về giao diện phẳng mà bạn có thể thấy rõ nhất là Metro UI trên hệ điều hành Windows 8 của Microsoft hoặc giao diện trên hệ điều hành Windows Phone. Ở màn hình chính, bạn sẽ thấy một giao diện với những mảng màu tách biệt nhau hoàn toàn, chúng không được thiết kế dạng ba chiều hay dạng mô phỏng (skeuomorphic) mà ở đó sự đơn giản được đặt lên hàng đầu.

Triết lý thiết kế này ra đời gắn liền với phong cách tối giản (minimalist) tuy nhiên sự đơn giản không có nghĩa thiết kế phẳng gây nhàm chán cho người dùng. Trong triết lý thiết kế phẳng, những thành phần đồ họa đẹp mắt và chi tiết được xem như là không cần thiết. Nếu một yếu tố nào đó coi như không có tác dụng thì nó sẽ gây rắc rối cho trải nghiệm người dùng. Đây chính là lý do mà sự tối giản được đề cao trong thiết kế phẳng. Hơn thế nữa, các màu sắc có độ tương phản cao sẽ gây sự chú ý tốt hơn và hướng mắt người dùng tới vị trí đó.
Tính đơn giản trong thiết kế phẳng
Đặc điểm nổi bật hay ưu điểm vượt trội của thiết kế phẳng là tính đơn giản. Điều này khiến cho các nhà thiết kế dễ dàng sáng tạo ra các sản phẩm thiết kế của mình thay vì phải tập trung vào hiệu ứng bắt mắt.
Màu sắc trong thiết kế web đặc biệt quan trọng, nó chiếm phần lớn sự thành công của một bản thiết kế phẳng. Trong khi các kiểu thiết kế khác chỉ tập trung vào 2 hoặc 3 màu thì thiết kế phẳng có thể sử dụng đến 6 hoặc 8 màu. Đặc điểm của thiết kế phẳng là sử dụng tông màu sáng, màu sắc đơn sắc, phân chia các khu vực một cách rõ ràng. Việc phối màu phải linh hoạt tạo nên một mẫu thiết kế web sinh động.
Font chữ và tính tương tác trong thiết kế phẳng
Ngoài yếu tố màu sắc, thiết kế phẳng cũng có khả năng tạo ấn tượng với người dùng thông qua yếu tố khác đó là Typography. Có rất nhiều định nghĩa về Typography trong thiết kế web. Tuy nhiên, để bạn có thể hình dung một cách dể dàng thì Typography tạm hiểu là cách sắp sếp các phông chữ cách điệu theo một trật tự hoặc quy luật riêng để tạo chú ý với người dùng truy cập vào website.

Những chi tiết trong thiết kế phẳng rất đơn giản nên Typography rất quan trọng. Font chữ cần phải phù hợp với toàn bộ thiết kế, không nên quá cầu kỳ, phức tạp. Chẳng hạn như một font chữ dập nổi trong sẽ rất lạc lõng với một thiết kế web đơn giản. Bạn cũng có thể chọn kiểu chữ là các phiên bản biến tấu từ kiểu chữ sans serif rất quen thuộc còn nội dùng thì thường đi thẳng vào vấn đề. Những ai đã và đang sử dụng giao diện của Windows phone hoặc Windows 8 có thể dễ dàng nhận thấy điều này. Việc có thể xem trực tiếp thông tin ứng dụng mà không cần phải mở ứng dụng đó lên thực sự là sự trải nghiệm mới lạ và tiện dụng.
Thiết kế phẳng đang là trào lưu
Dù thiết kế phẳng đang được ứng dụng ngày một nhiều trong thiết kế nhưng nó không phải là mãi mãi khi một triết lý mới sẽ thay nó trong tương lai. Chúng ta chưa thể đoán xu hướng nào sẽ lên ngôi sau thiết kế phẳng nhưng hãy cứ hài lòng với hiện tại, với thiết kế phẳng. Dù Apple chưa khẳng định nhưng tin đồn cho rằng iOS 7 sẽ đi theo triết lý này và khác hoàn toàn so với phiên bản iOS hiện tại. Chúng ta có thể đoán ra được điều đó bởi Apple đã thay quản lý trưởng mảng iOS cũ là Scott Forstall bởi Jony Ive, nhà thiết kế quan trọng bậc nhất của họ.
Nguồn: Gizmodo, Creative Bloq, UX Mag, Designmodo