Svelte – Sự lựa chọn thay thế cho React và Vue?
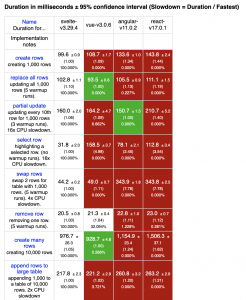
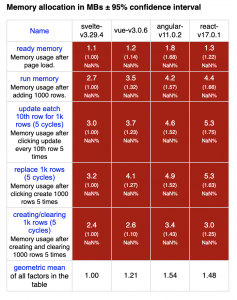
Chào các bạn! Gần đây mình có hay lượn lờ vào các trang benchmark để xem một loạt các so sánh giữa các framework, và mình thấy được 1 thằng khá ưu việt, vượt trên cả Angular, React hay Vue về điểm số. Đó là Svelte. Cùng xem qua những điểm số này nhé:
Dễ dàng thấy Svelte có các đánh giá đều nhỉnh hơn các framework khác, bạn có thể tham khảo thêm ở đây. Vậy cụ thể Svelte là gì và nó có gì khác biệt?
Svelte là gì?
Svelte (đọc nôm na là Sờ Veo) là một component framework mới nổi một vài năm gần đây, như React hoặc Vue, dùng để xây dựng giao diện người dùng nhưng theo 1 cách tiếp cận khác so với 2 thư viện kia.
- React or Vue sử dụng DOM ảo, cho phép lập trình viên viết mã theo hướng declarative state-driven, việc đó khiến browser phải làm thêm việc là chuyển đổi các cấu trúc khai báo về dạng DOM operations, từ đó làm lãng phí frame cũng như thêm việc cho garbage collector.
- Thay vào đó, Svelte giống như 1 trình biên dịch, nó “runs at build time”, chuyển đổi trực tiếp component của bạn thành 1 đoạn mã JavaScript trực tiếp update trên DOM. Svelte được đánh giá là lựa chọn hàng đầu để xây dựng 1 ứng dụng có hiệu suất tuyệt vời!
Đặc điểm của Svelte?
- No virtual DOM
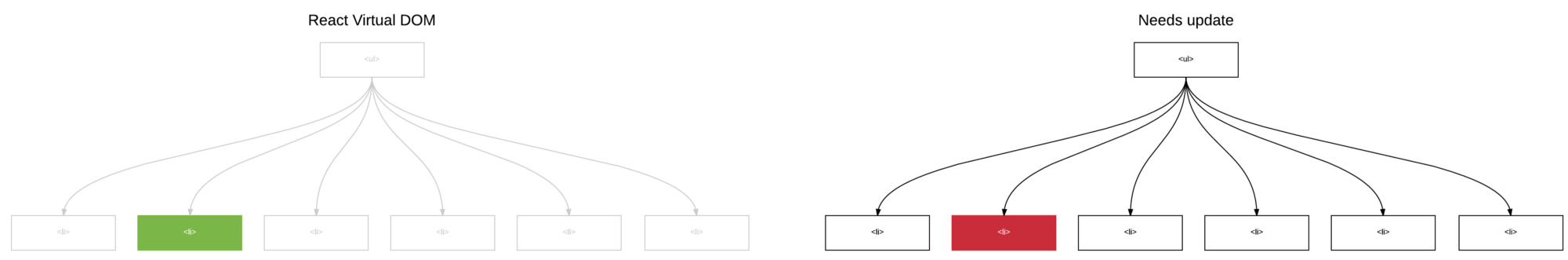
Chúng ta bắt đầu đi từ câu hỏi: Virtual DOM có tác dụng gì?

Virtual DOM nôm na giống như một bản sao của DOM, tác dụng của nó đơn giản là chỉ ra phần tử nào trên DOM thay đổi sau đó update. Cụ thể hơn ta đi vào cơ chế của virtual DOM trong React đó là Snapshots & Diffing. Khi một event hoặc một state làm thay đổi trạng thái ứng dụng của bạn, React sẽ cho phiên bản DOM hiện tại thành 1 Snapshot và so sánh nó với virtual DOM của hiện tại, lấy sự khác biệt để làm cơ chế update DOM.
Thực sự virtual DOM rất nhanh, nhưng nó không làm DOM nhanh hơn. Dựa vào cơ chế Snapshots & Diffing, ta có thể thấy một vấn đề mà khi sử dụng cơ chế này tạo ra: đó là về Memory. DOM đã lớn, cơ chế này tạo ra 2 bản sao y hệt của DOM, điều đó sẽ ngốn không ít bộ nhớ trên trình duyệt của bạn. Thêm vào đó, Garbage collector sẽ phải làm việc để dọn đống rác cho bạn mỗi lần như thế ?.
Svelte thì khác, nó không dùng DOM ảo mà sử dụng một biến$$invalidateđể lưu vết lại, tận dụng Javascript label, không tốn kém như proxies hay accessors như trong Vue hay React. Toàn bộ code của bạn được đưa về Javascript thuần sau lần build và đưa lên browser, không cơ chế trung gian, sẽ chỉ nhanh và nhanh!
Chắc cũng hơi khó hiểu, mình sẽ so sánh các cơ chế Reactive của React, Vue và Svelte trong một blog khác! ? - Write less code
Đã code thì phải có bug! Đó là chuyện đương nhiên! Tuy nhiên, càng giảm thiểu số dòng code thì ứng dụng của bạn càng trở nên tối ưu, giả thời gian phát triển. Ngắn gọn nhưng phải đi đôi với dễ hiểu, Svelte có được cả hai điều đó:
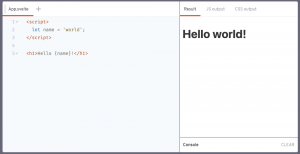
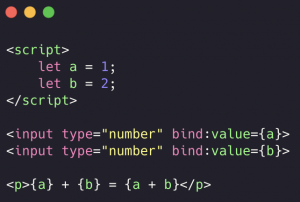
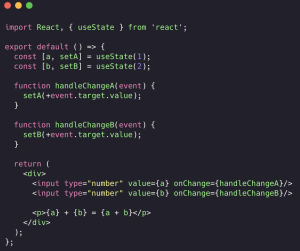
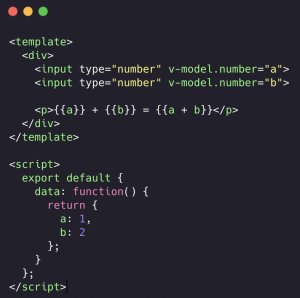
Thử “Hello world!” với Svelte Mã Svelte không chỉ đơn giản, ngắn gọn mà lại vô cùng dễ hiểu. Để chứng minh, ta thử so sánh cùng đoạn code cùng chức năng với React và Vue:

Đoạn mã Svelte. 
Đoạn mã React. 
Đoạn mã Vue. Cần tới 442 ký tự trong React, Vue cần 263 ký tự, trong khi Svelte chỉ cần 145 ký tự. Thực sự đoạn mã Svelte ngắn gọn hơn so với React hơn 3 lần!
– Một khác biệt nữa của Svelte so với React hay Vue đó là Svelte cho phép Multi top-level elements thay vì single top element như trong React (bọc element bằng<>hay<div>) hay Vue (<template>), điều mà Rich Harris – Tác giả của Svelte cho là không cần thiết. - Truly reactive
Trái tim của Svelte chính là một “powerful system of reactivity” với vai trò giữ cho DOM được đồng bộ với trạng thái ứng dụng. “Không cần tới các thư viện phức tạp bên ngoài để quản lý state, Svelte mang reactivity lên chính Javascript” – đó là khẩu hiệu được Svelte đưa ra! Reactive là đặc điểm không phải bàn cãi của các Frontend framework mới, điều này cũng không có gì đáng ngạc nhiên đối với Svelte.
- No virtual DOM
Lời Kết
Svelte dù mới nổi lên những năm trở lại đây nhưng đã có hơn 46k star trên github. Có nên sử dụng Svelte cho những dự án sắp tới? Mình nghĩ nó sẽ hợp với những dự án cá nhân hoặc những người có đam mê khám phá những công nghệ mới, bởi cộng đồng còn chưa đông đảo so với React và Vue, những thư viện support cũng ít hơn, các tool CLI, devtool còn sơ khai và chưa ổn định. Mình tạm kết ở đây, thân ái và hẹn gặp lại!