Hello word with react
Như đã được chia sẻ với các bạn ở bài giới thiệu chung về react. Hôm nay mình sẽ tiếp tục chia sẻ với các bạn cách tạo xây dưng một project “Hello Word” sủ dụng react, ES6, và gulp.
Việc đầu tiên để bắt tay vào làm là ta sẽ tạo mới một project sử dung npm. với cấu trúc nhứ sau
helloWord | +-build | | | +tmp | +-src | | | +-app.jsx +-index.htm | +-GulpFile.js | +-package.json
Tại file package.json bạn cấu hình như sau
{
"name": "HELLO",
"version": "0.0.1",
"description": "hello word",
"main": "index.js",
"browserify": {
"transform": [
"babelify"
]
},
"scripts": {
"start": "npm run build && serve .",
"build": "npm run build-js ",
"build-js": "gulp build-js"
},
"dependencies": {
"react": "~0.14.6",
"react-dom": "~0.14.6",
"react-mixin": "~3.0.3",
"gulp": "~3.9.0",
"gulp-jsmin": "~0.1.5",
"gulp-rename": "~1.2.2",
"gulp-clean": "~0.3.1"
},
"author": "",
"license": "",
"devDependencies": {
"babelify": "^6.1.0",
"browser-sync": "^2.1.6",
"browserify": "^8.0.3",
"vinyl-source-stream": "~1.1.0",
"serve": "~1.4.0"
}
}Với cấu hình như trên khi chạy câu lệnh npm install thì project của bạn sẽ được cài đặt react, gulp,… và một số gói cơ bản giúp bạn chuyển từ code ES6 sang js ES5 như chúng ta đang dùng hiện tại.
Nào tiếp tục công việc thôi. Bây h bạn tạo 1 file index như sau
còn đây là file GulpFile.js của chúng ta
var gulp = require('gulp');
var browserify = require('browserify');
var babelify = require('babelify');
var source = require('vinyl-source-stream');
var rename = require('gulp-rename');
var jsmin = require('gulp-jsmin');
var clean = require('gulp-clean');
gulp.task('build-js', function() {
browserify('./src/app.jsx', { debug: true })
.transform(babelify)
.bundle()
.on("error", function (err) { console.log("Error : " + err.message); })
.pipe(source('app.js'))
.pipe(gulp.dest('./build/tmp/'))
});
gulp.task('min-js', function () {
gulp.src('build/tmp/app.js')
.pipe(jsmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('./build/min/'));
});
gulp.task('clean-js', function () {
return gulp.src('build/tmp/', {read: false})
.pipe(clean());
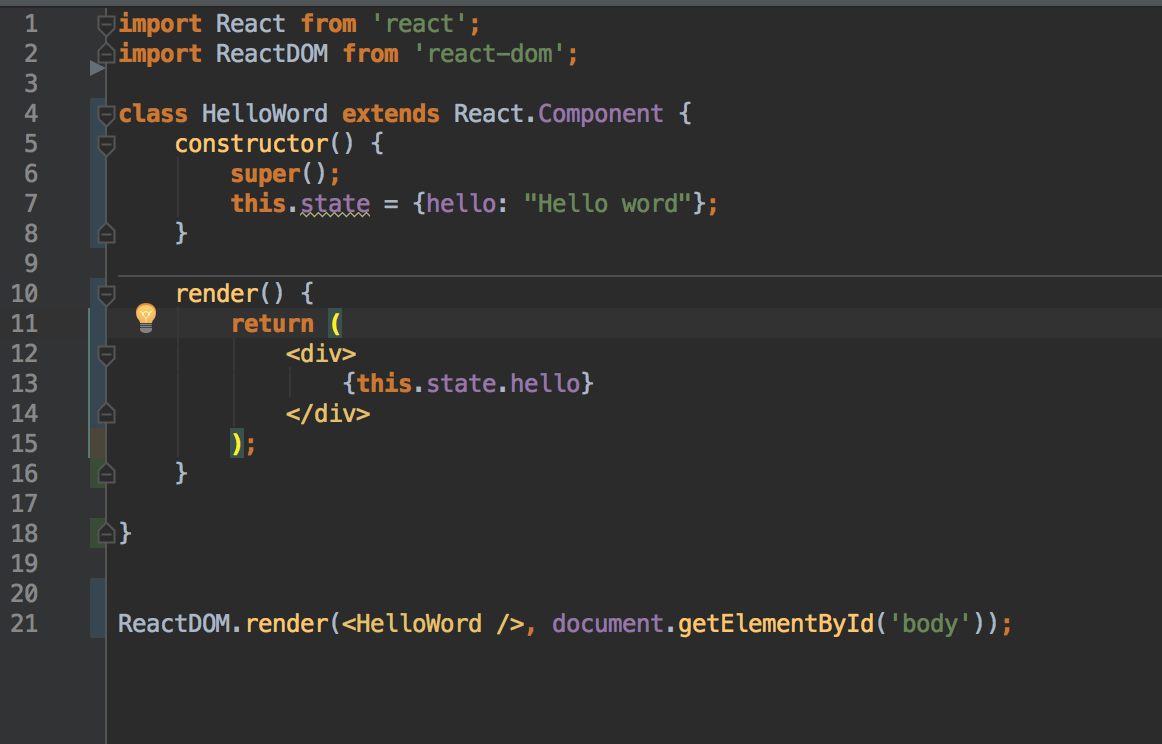
});Sắp được rồi. Bây h là tới phần chính của chúng ta. Làm file hello với react.
Được rồi bây giờ hãy chạy dòng lệnh npm run build và mở file index.hml bằng trình duyệt web lên. Buzz thật là bất ngờ đúng không.
Bây giờ mình sẽ giải thích qua cho các bạn nhé.
ở file app.jsx bạn có thể thấy cấu trúc của một class react component. Một component luôn phải có hàm render(). Hàm này làm nhiệm vụ render ra cấu chúc html mà chúng ta cần.
Hàm constructor sẽ chạy khởi tạo dữ liệu cho class. biến state ỏ đây sẽ được dùng làm biến toàn cục cho class.
Nhìn lại tổng thể ta dễ dàng thấy rằng class HelloWord này sẽ thực hiện việc in ra dòng chữ hello word.
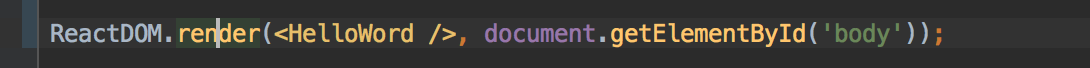
Vậy làm thế nào để có thể in được nội dùng mà class HelloWord tạo ra ra màn hình? Bạn hãy nhìn dòng
ở đây có nghĩa là ta sẽ in tất cả nội dùng mà class HelloWord tạo ra vào thẻ body của file index. Quá dễ hiểu đúng không. Tóm lại chúng ta chỉ cần làm 2 bước:
Bước 1: Tạo ra nội dung chúng ta cần bằng cách viết 1 class.
Bước2: In nội dung đó ra vào chỗ chúng ta mong muốn.
Bài viết tuy còn sơ sài nhưng mong rằng nó sẽ giúp bạn làm quen với react.
Để hiểu rõ hơn về react component bạn có thể tham khảo bài viết React Component Lifecycle
Chào tạm biệt và hẹn gặp lại ở những bài kế tiếp.