Overview Preactjs
Preact là gì?
Preact là một thư viện JavaScript, được tuyên bố là “giải pháp thay thế 3kB nhanh cho React với cùng một API hiện đại”. Nó giúp phát triển virtual DOM nhanh nhất so với các frameworks khác. Ngoài ra, nó là một trong những thư viện có kích thước nhỏ nhất chỉ với 3kb.
Đây là 1 thư viện sao chép giống React, giống React về API, thành phần và virtual DOM hiện đại.
Mục đích của thư viện.
Mục tiêu phát triển PreactJS là mang lại hiệu quả bộ nhớ, hiệu suất tốt hơn và khả năng tương thích chặt chẽ hơn với React.
Ưu nhược điểm của Preact
Về ưu điểm:
- Preact nhanh và nhẹ hơn nhiều react. Và nó nhằm tương thích hầu hết với react.
- Preactjs cung cấp một additional package là Preact-compat. Một lớp tương thích 2kb cho phép bạn tận dụng nhiều thư viện của hệ sinh thái React và sử dụng chúng với Preact .
- Preactjs khuyến khích dùng htm hơn jsx để giúp bạn có thể mở khoá các thuộc tính thông thường của HTML
- Hiện tại Preact là thư viện đang có công đồng sửa dụng rộng rãi, nên sẽ có được sự hỗ trợ tốt hơn, một hệ sinh thái lớn hơn, và các bản sửa lỗi nhanh hơn.
- Cung cấp tính năng Server Side Rendering, routing và 1 số tiện ích bổ sung phổ biến khác.
- Preact hỗ trợ tốt hầu hết các trình duyệt hiện đại, chẳng hạn như- Chrome, Firefox, Safari, Edge và IE11 +
Về nhược điểm:
- Vì Preactjs là phát triển dựa trên react để phát triển nên 1 số sự phát triển sẽ bắt trước React chứ không hề đổi mới theo cách riêng.
- Additional package: Preact-compat có thể làm cho dự án của bạn lớn hơn và chậm hơn. Nhưng là cách duy nhất để bạn có thể sử dụng được 1 số thư viện của React với Preact.
Những điểm khác biệt với React
Lý do Preact không cố gắng bao gồm mọi tính năng đơn lẻ của React là để duy trì tính nhỏ gọn và tập trung.
Điểm khác biệt chính khi so sánh Preact với React đó là Preact không sử dụng hệ thống sự kiện của riêng mình mà dùng luôn của trình duyệt (addEventListener).
Preact tuân theo đặc tả DOM chặt chẽ hơn. Ví dụ như: ta có thể sử dụng class thay thế cho className. Một phần vì các nhà phát triển ưa thích hơn do ngắn gọn hơn, nhưng cả 2 đều được support
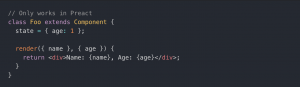
This.props và this.state của một thành phần lớp được chuyển vào render(), vì vậy bạn có thể dễ dàng truy cập chúng trong JSX hoặc HTM
- Ví dụ:
JSX constructor: Là 1 phần mở rộng cú pháp cho javascript được chuyển đổi thành các hàm lồng nhau.
Phía trên là những điểm khác nhau cơ bản và còn nhiều điểm nữa mình không liệt kê ra hết ở đây.
Get started with Hello Word
Vì Preact được đóng gói để sử dụng trực tiếp trong trình duyệt và không yêu cầu bất kỳ bản dựng hoặc công cụ nào. Vậy để bắt đầu ngay với Preact thì cách đơn giản nhất là chúng ta tạo ra 1 file HTML và trong script thì gõ như sau :
<script type="module">
import { h, Component, render } from 'https://unpkg.com/preact?module';
// Create your app
const app = h('h1', null, 'Hello World!');
render(app, document.body);
</script>Trong đó thì :
h()– Function được sử dụng để biến JSX thành một cấu trúc Preact hiểu.render()– Function để đưa ứng dụng Hello-World của mình vào DOM và in ra.
Xin chúc mừng, bạn đã xậy dựng được ứng dụng Preact đầu tiên của mình. Thật đơn giản phải không nào?
Tuy nhiên cách trên là đơn nhất để bạn bắt đầu làm quen với syntax của Preact nhưng để phát triển một dự án phức tạp hơn với Preact thì các nhà phát triển khuyên ta nên dùng Preact CLI là một giải pháp sẵn có để xây dựng các ứng dụng Preact được tối ưu hóa cho phát triển web hiện đại. Trong những bài tiếp theo mình chia sẻ về cách tạo ra 1 base project Preact với Preact CLI nha.
Chào thân ái và hẹn gặp lại ở những bài chia sẻ tiếp theo của mình.
Tài liệu tham khảo: