React Component Lifecycle
Xin chào tất cả các bạn. Trong phase lần này của internal dev training, nhóm mình có đăng ký nghiên cứu, tìm hiểu về React – một library rất nổi tiếng dùng để code front-end. Thật sự thì với khối lượng kiến thức rất nhiều của React thì sau 1 tháng ngắn ngủi bọn mình cũng không thể tìm hiểu hết được. Tuy nhiên, ít nhiều thì mình cũng đã nắm bắt được một chút về kiến thức cơ bản của React. Vì vậy trong bài ngày hôm nay mình cũng xin giới thiệu về 1 phần kiến thức đó – chính là một khái niệm quen thuộc trong React: Component Lifecycle.
Component Lifecycle
Dưới đây là chính là biểu đồ cơ bản một lifecycle hoàn chỉnh của 1 component:
Một vòng đời(lifecycle) của một component trong React được chia thành 3 giai đoạn là :
– Mounting
– Updating
– Unmount
Sau đây chúng ta sẽ lần lượt đi sâu hơn về 3 giai đoạn này cũng như các method phổ biến của từng giai đoạn nhé.
Mounting
Có thể hiểu đơn giản mounting là làm cho component của bạn hiển thị trên màn hình :))))) Và với mỗi component thì việc mounting sẽ chỉ xảy ra đúng 1 lần duy nhất. Theo như biểu đồ ở trên thì các bạn có thể thấy là sẽ có 3 phương thức chính trong giai đoạn này. Các phương thức này sẽ lần lượt được gọi khi một thể hiện của một component được tạo và insert vào DOM. Chúng bao gồm:
– Constructor() : được gọi trước khi component được mount. Có thể hiểu theo cách khác là component trước khi vào DOM bằng render() thì phương thức này sẽ được gọi. Lưu ý là chúng ta không nên gọi hàm setState() trong phương thức này vì nó chưa có DOM nào để tương tác cả.
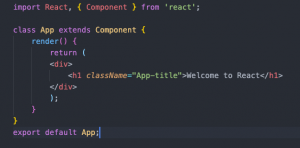
– Render() : là phương thức duy nhất bắt buộc phải có trong class component và nên là pure – không thay đổi state của component
VD:
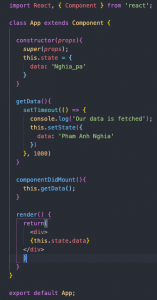
– ComponentDidMount(): là phương thức sẽ được gọi sau khi render component, ở đây cũng là nơi thực hiện các hàm AJAX, DOM hay update state sẽ được thực thi tại đây. Phương thức này cũng được kết nối với các Framework khác hay database. Chúng ta sẽ đặt hàm setState() ở đây để tương tác vì Component đã được insert vào DOM.
VD:
Updating
Update sẽ xảy ra khi có sự thay đổi ở state và prop. Đây cũng là giai đoạn duy nhất có thể xảy ra nhiều lần. Update sẽ gồm 2 phương thức thông dụng được gọi lần lượt là render() và componentDidUpdate().
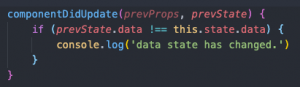
Phương thức componentDidUpdate() sẽ được gọi ngay sau khi việc update xảy ra chứ không được gọi cho việc khởi tạo render.
VD:
Sử dụng phương thức này như là một cách để thao tác trên DOM khi component đã được update. Đây cũng là nơi để xử lí các network request miễn là có sự so sánh giữa các prop hiện tại và các prop trước đó.
Bạn có thể gọi hàm setState() ngày lập tức trong phương thức componentDidUpdate() nhưng hãy lưu ý là phải bọc nó trong 1 điều kiện nào đó, nếu không hàm này có thể dẫn đến 1 vòng lặp vô hạn.
Unmount
Quá trình unmount xảy ra khi component bị remove khỏi DOM, hay nói một cách khác là hàm componentWillUnmount sẽ được gọi khi render ra không có component nào hoặc người dùng chuyển hướng trang web.
componentWillUnmount() sẽ được gọi ngay lập tức trước khi component bị unmount và phá huỷ. Bạn có thể thực hiện các hành động dọn dẹp như dừng timer hay cancel request network tại đây.
Bạn cũng không nên gọi hàm setState() ở trong phương thức componentWillUnmount() bởi vì khi một thể hiện của 1 component bị unmount thì nó sẽ không bao giờ có thể mount lại được nữa.
Kết luận
Vậy là qua nội dung bài ngày hôm nay, mình đã giới thiệu và chia sẻ cho mọi người kiến thức mình đã học được. Hi vọng qua bài viết này, mọi người cũng có thể hình dung và hiểu thêm về một vòng đời của component. Vì lượng kiến thức có hạn nên chắc chắn không tránh khỏi sai sót, rất mong mọi người bỏ qua cũng như chỉ bảo thêm. Cuối cùng xin cảm ơn mọi người vì đã đọc bài ạ.
Reference
https://reactjs.org/docs/react-component.html