Thực hành ReactJS: Presentation Component và Container
1. Giới thiệu
Trong quá trình làm quen và sử dụng React, một trong số các vấn đề được nhắc tới là việc sử dụng component
Các component thường được chia theo 2 loại chính: presentation component và container
– Presentation component
+ Đảm nhiệm việc hiển thị dữ liệu,
+ Luôn có các thành phần Html DOM, và thường kèm theo cả style riêng
+ Có thể chứa các presentation component hoặc container khác
+ Không xử lý việc tải dữ liệu
+ Dữ liệu hiển thị, các hàm callback khi có thao tác được khai báo thông qua this.props
– Container
+ Đảm nhiệm việc xử lý dữ liệu
+ Thường chỉ có các DOM bao ngoài ví dụ như các thẻ div, không có style riêng
+ Có thể chứa các presentation component hoặc container khác
+ Cung cấp dữ liệu và các hàm xử lý callback cho những presentation component hoặc container bên trong
Ở mức tóm tắt có thể hiểu presentation component là thành phần hiển thị, container là thành phần xử lý dữ liệu.
2. Ví dụ về presentation component và container
Yêu cầu ban đầu: Tạo danh sách Account dưới dạng dropdown để người dùng có thể chọn 1 giá trị
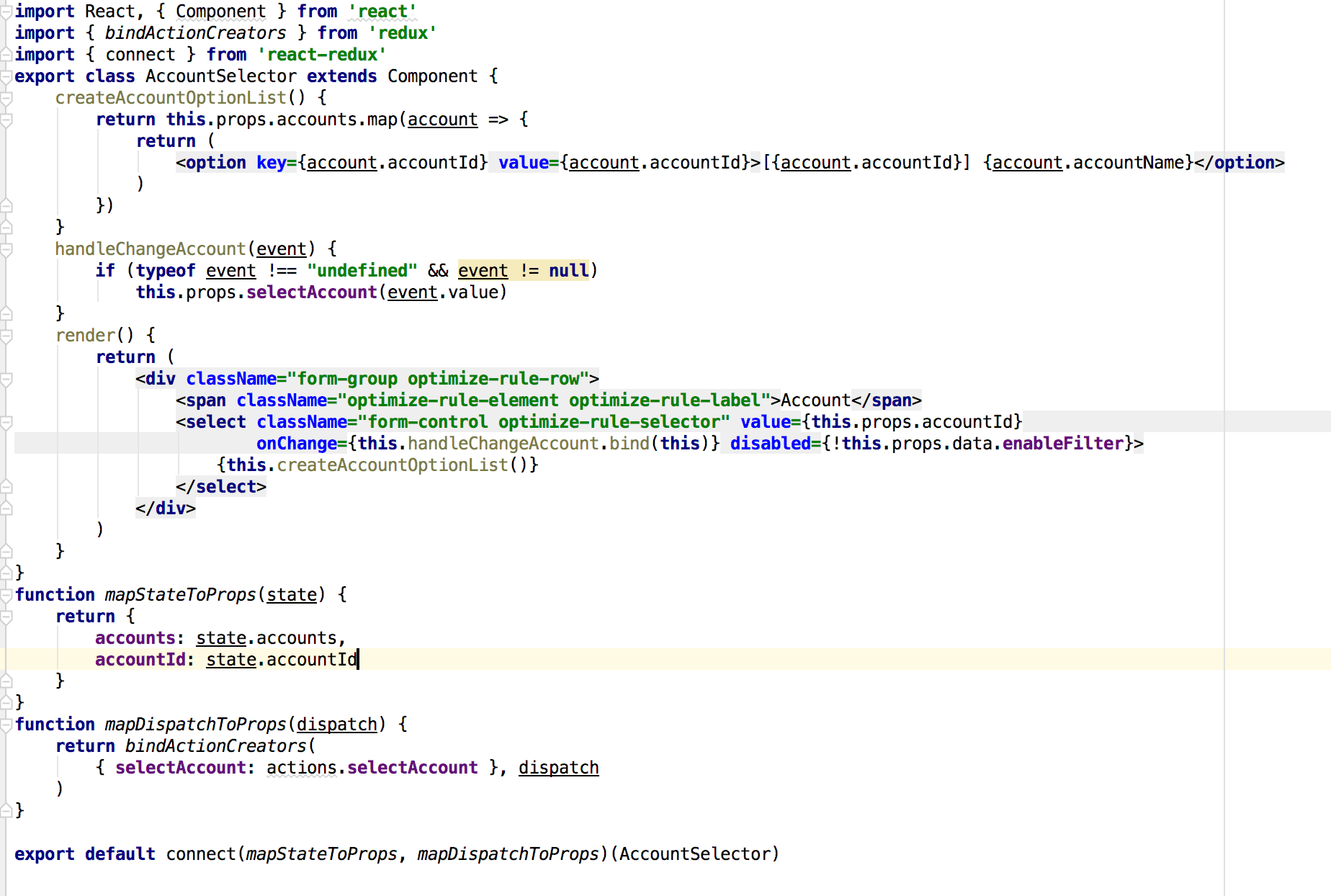
Ta có thể cài đặt như sau:

Component AccoutSelector ở trên hoạt động bình thường. Tuy nhiên khi dự án được cập nhật, phát sinh yêu cầu mới là trong màn hình hiện tại cũng có thêm một danh sách Campaign với định dạng tương tự.
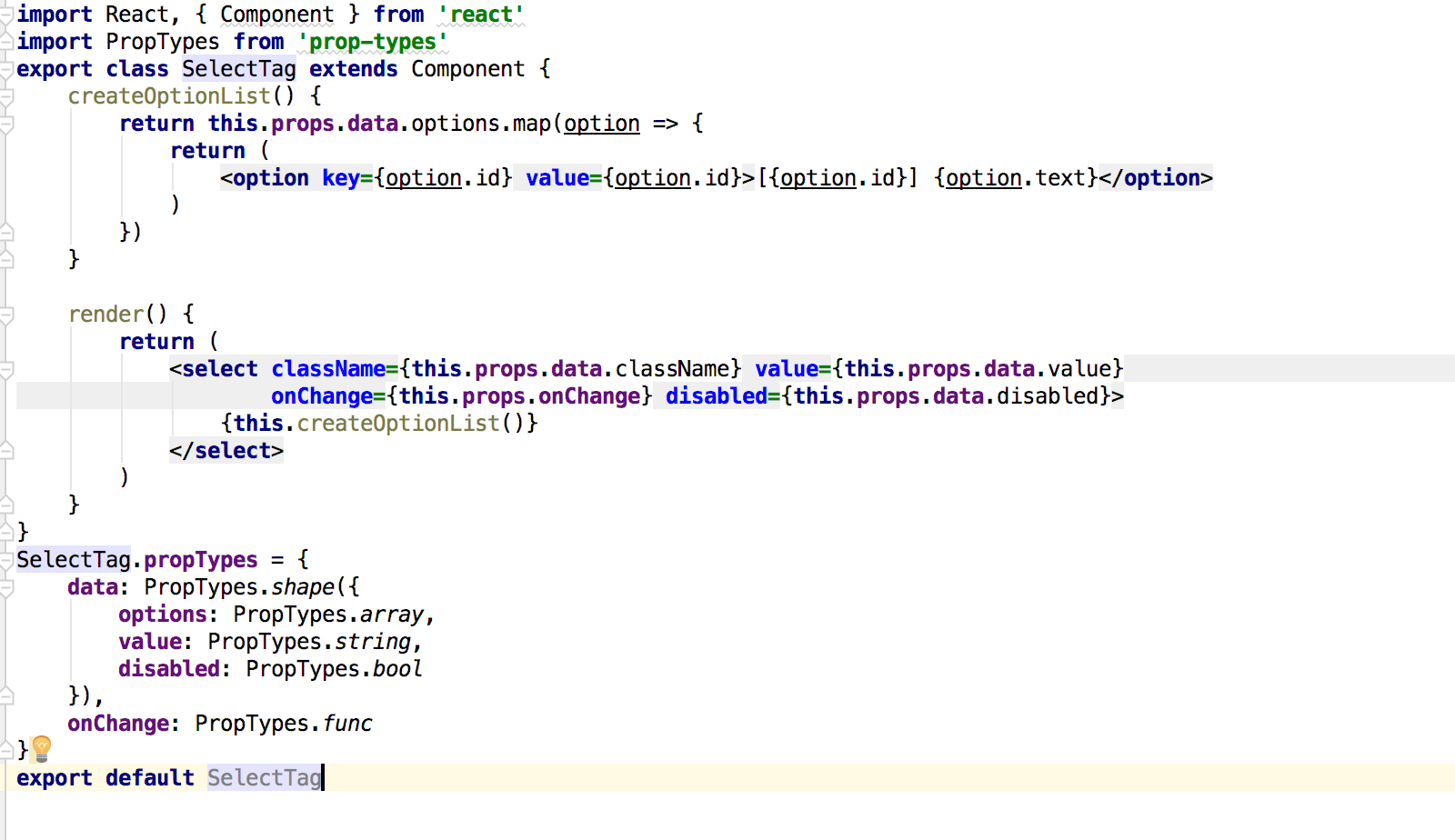
Lúc này chúng ta cần quan tâm tới việc tái sử dụng danh sách dạng dropdown ở trên. Do đó có thể tách một component độc lập chuyên hiển thị danh sách đồng thời bắt sự kiện thay đổi mỗi khi người dùng chọn một thành phần trong danh sách. Tất cả tham số như danh sách lựa chọn, hàm callback khi thay đổi lựa chọn đều được truyền qua this.props. Ngoài ra, ta có thể sử dụng thêm PropTypes để kiểm tra kiểu dữ liệu cho các thuộc tính truyền vào component SelectTag.

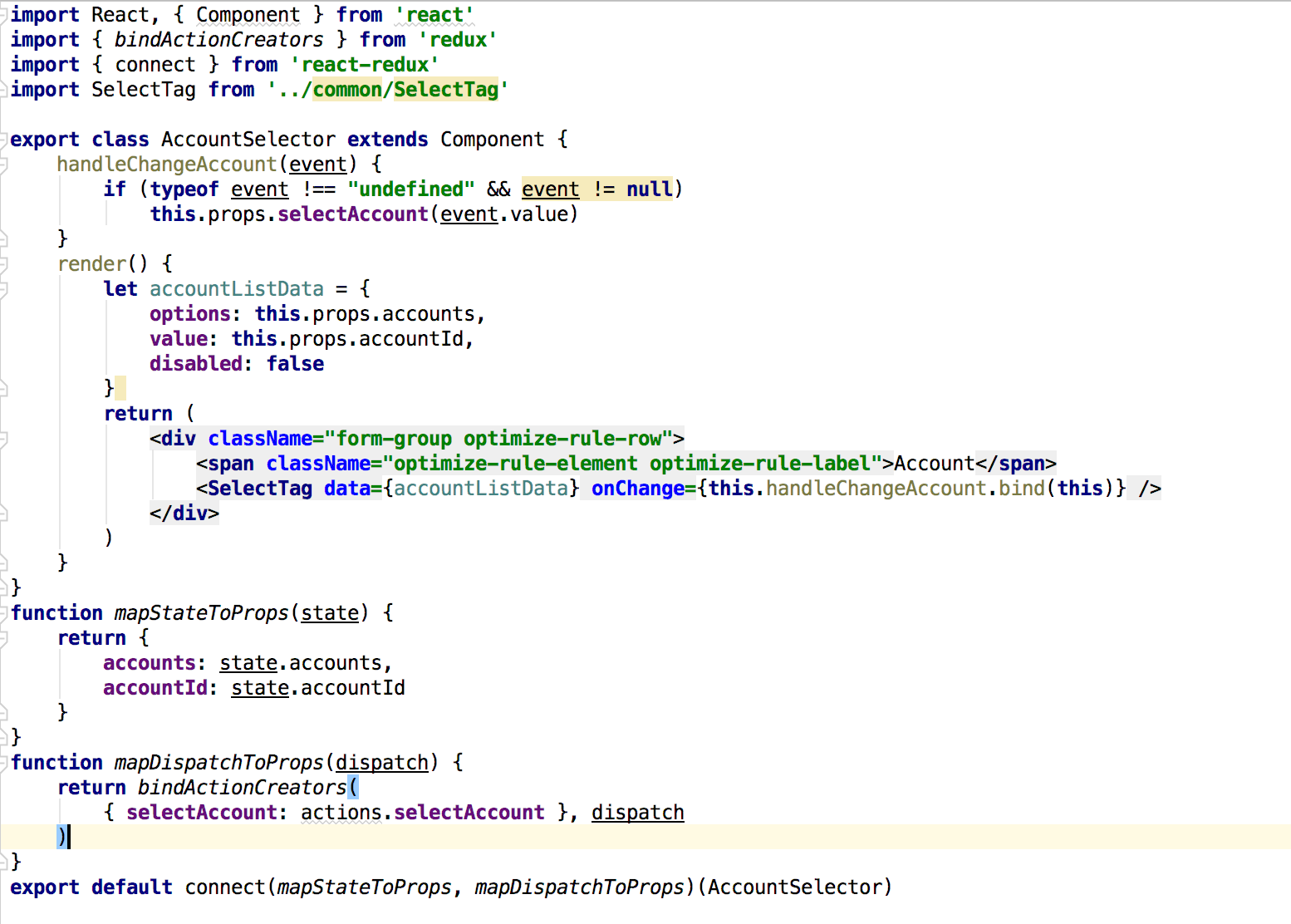
AccountSelector sử dụng SelectTag

Trong phần ví dụ trên, AccountSelector đóng vai trò như một container component, làm nhiệm vụ truyền nhận cũng như xử lý dữ liệu. SelectTag là một presentation component, chỉ làm nhiệm vụ hiển thị dựa theo dữ liệu đầu vào, và khi có tương tác sẽ truyền ngược lại ra container component phía ngoài.
Ở mức độ cao hơn, ta có thể tiếp tục đóng gói AccountSelector như một presentation component để có thể sử dụng ở nhiều màn hình khác nhau.
3. Kết luận
Lợi ích lớn nhất khi phân tách presentation component và contatiner chính là nâng cao được khả năng tái sử dụng các component. Nếu thực hiện đầy đủ, quá trình phát triển chia thành 2 phần rõ ràng: xây dựng các presentation component cơ sở, có tính độc lập cao; sau đó cài đặt các container để xử lý logic và ghép nối các presentation component cơ sở.