Giới thiệu một vài thư viện Front-end nổi bật trên GitHub
1. Three.js
Được vote hơn 68 nghìn sao trên github, thư viện này là một cách tốt để tạo 3D animation trên trình duyệt. Thư viện này cung cấp renderer cho <canvas>, <svg>, CSS3D và WebGL, nó giúp chúng ta tạo ra những trải nghiệm tương tác phong phú trên nhiều thiết bị và trình duyệt. Lần đầu xuất hiện vào tháng 4-2010, đến nay thư viện này vẫn đang được phát triển bởi hơn 1000 người đóng góp.
GitHub: https://github.com/mrdoob/three.js/
Demo: https://codesandbox.io/s/laptop-spring-q23sw?fontsize=14&hidenavigation=1&theme=dark
2. Sweet Alert 2
Sweet alert là một sự thay thế tuyệt vời cho “alert” của JavaScript.
GitHub: https://github.com/sweetalert2/sweetalert2
Demo: https://sweetalert2.github.io/
3. Anime.js
Với hơn 38k sao, Anime là một thư viện animation JavaScript hoạt động tốt với CSS Properties, chuyển đổi CSS, attribute cho SVG hay DOM, và các JavaScript Objects. Thư viện này giúp bạn gắn chuỗi các properties của animation, đồng bộ hóa nhiều instance cùng nhau, tạo timeline,…
GitHub: https://github.com/juliangarnier/anime
Demo: https://animejs.com/
4. Hover
Hover cung cấp bộ sưu tập gồm những effect dạng hover tạo bởi CSS để áp dụng vào links, button, logo, svg, image và những thứ khác.
GitHub: https://github.com/IanLunn/Hover
Demo: http://ianlunn.github.io/Hover/
5. Type.js
Thư viện này được vote 10 nghìn sao, cho phép bạn tạo animation đánh chữ cho các chuỗi ký tự với tốc độ tuỳ chọn.
GitHub: https://github.com/mattboldt/typed.js
Demo: http://mattboldt.github.io/typed.js/
6. Scroll Reveal

Với gần 20 nghìn sao trên github thư viện này cung cấp animation scroll dễ dàng cho web và trình duyệt mobile, hiển thị mọi thứ khi scroll bằng animation. Nó cũng hỗ trợ nhiều loại effect đẹp đẽ, thậm chí cho phép bạn định nghĩa animation bằng ngôn ngữ tự nhiên.
GitHub: https://github.com/jlmakes/scrollreveal
Demo: https://scrollrevealjs.org/
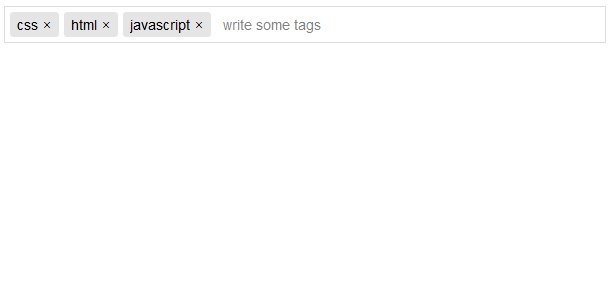
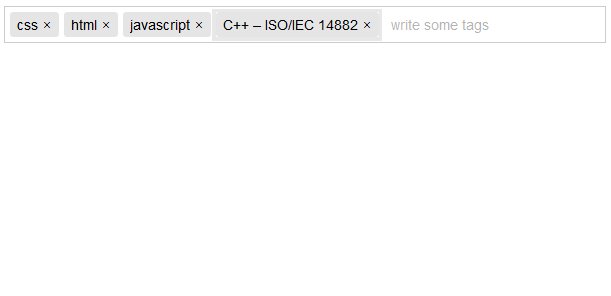
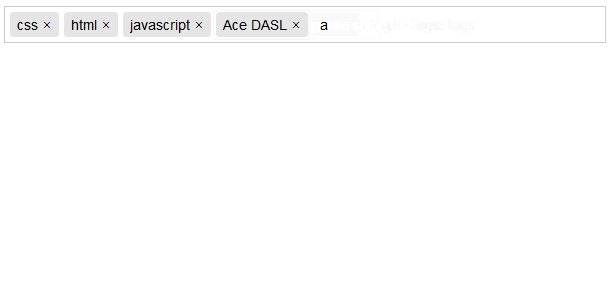
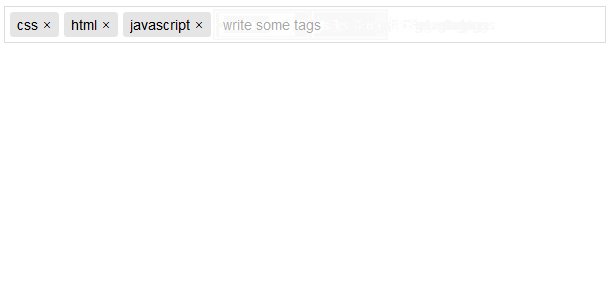
7. Tagify
Hỗ trợ chuyển đổi 1 field nhập hay một text-area thành Tags theo cách dễ dàng, có thể tùy chỉnh, với hiệu suất và code ngắn gọn.
GitHub: https://github.com/yairEO/tagify
Demo: https://yaireo.github.io/tagify/
8. css.gg
Một thư viện mã nguồn mở với hơn 700 Pure CSS, SVG & Figma UI Icons, có thể dùng trong SVG Sprite, styled-components (React), NPM và API.
GitHub: https://github.com/astrit/css.gg
Demo: https://css.gg/app
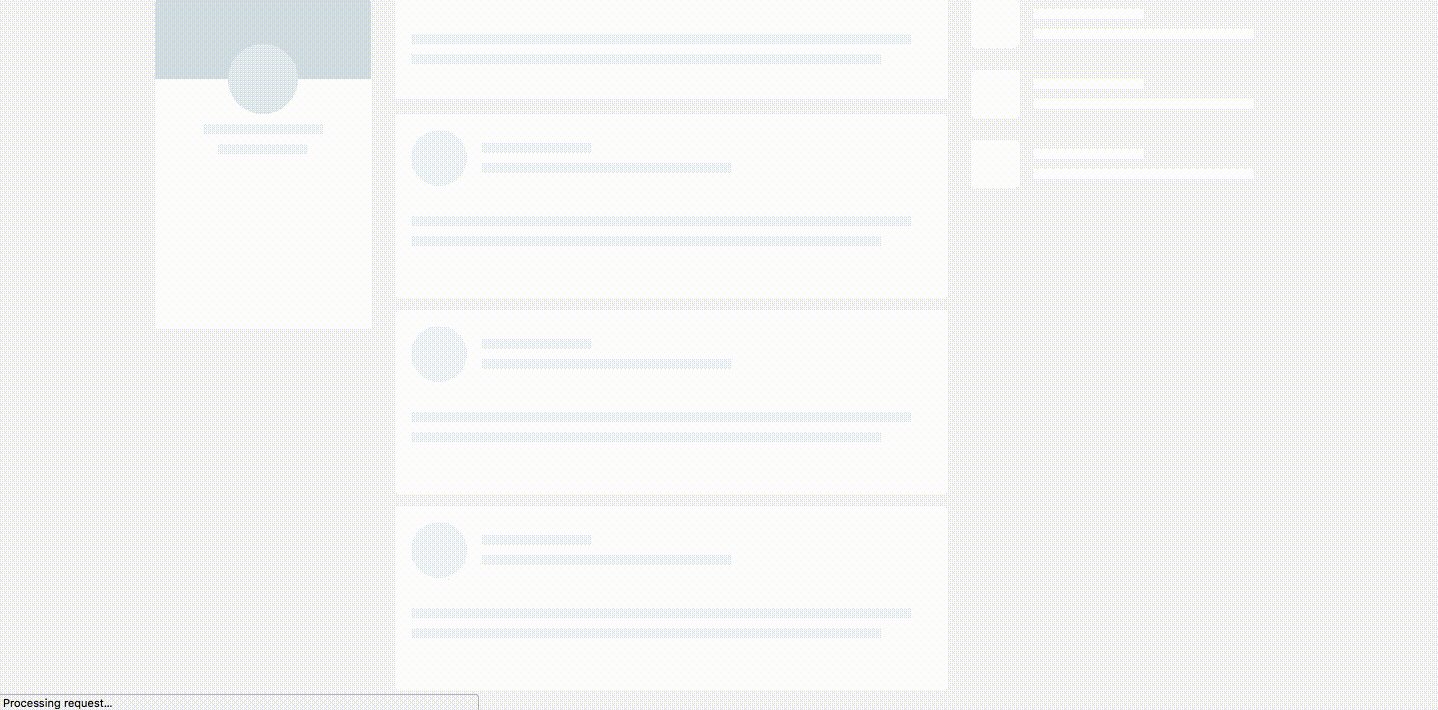
9. React Content Loader
Một thư viện với hơn 10 nghìn sao, dễ dàng tạo các thành phần placeholder loading, thay thế việc tải thông thường và mang lại trải nghiệm tốt hơn cho người dùng. Hỗ trợ HTML React, React Native, Vue và Vanilla JS.
GitHub: https://github.com/danilowoz/react-content-loader
Demo: https://skeletonreact.com/
10. Simple Icons
Gần 2000 icon SVG của các thương hiệu phổ biến
GitHub: https://github.com/simple-icons/simple-icons
Demo: https://simpleicons.org/
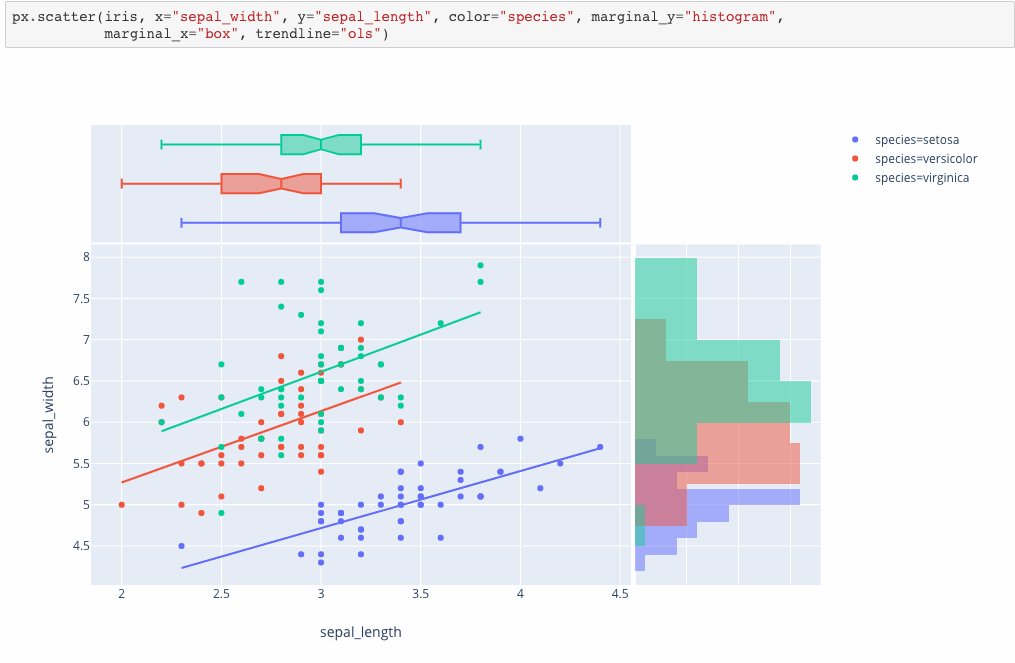
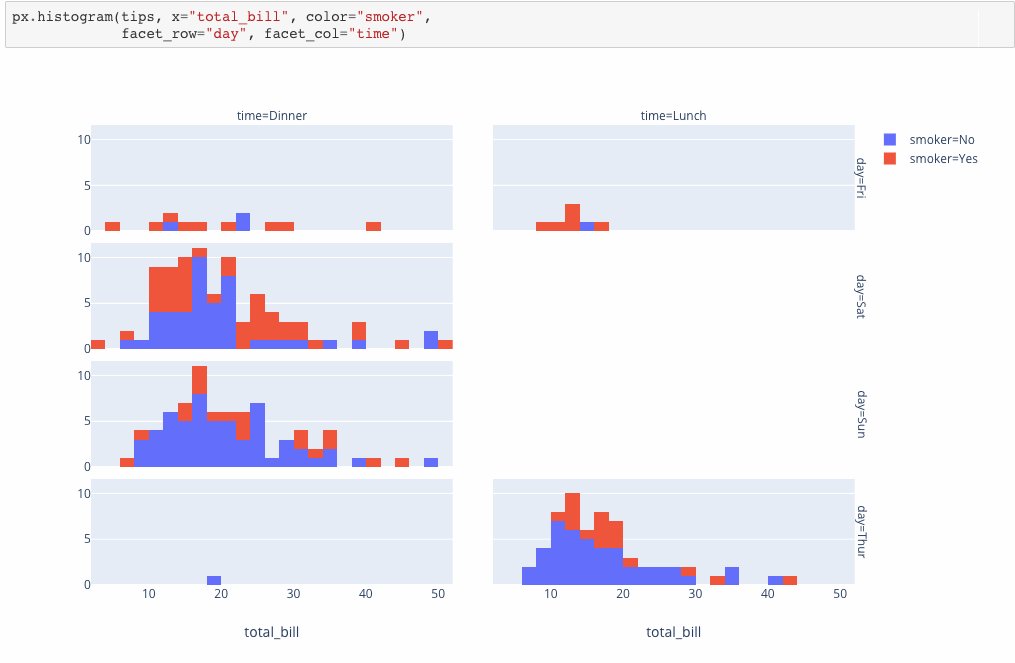
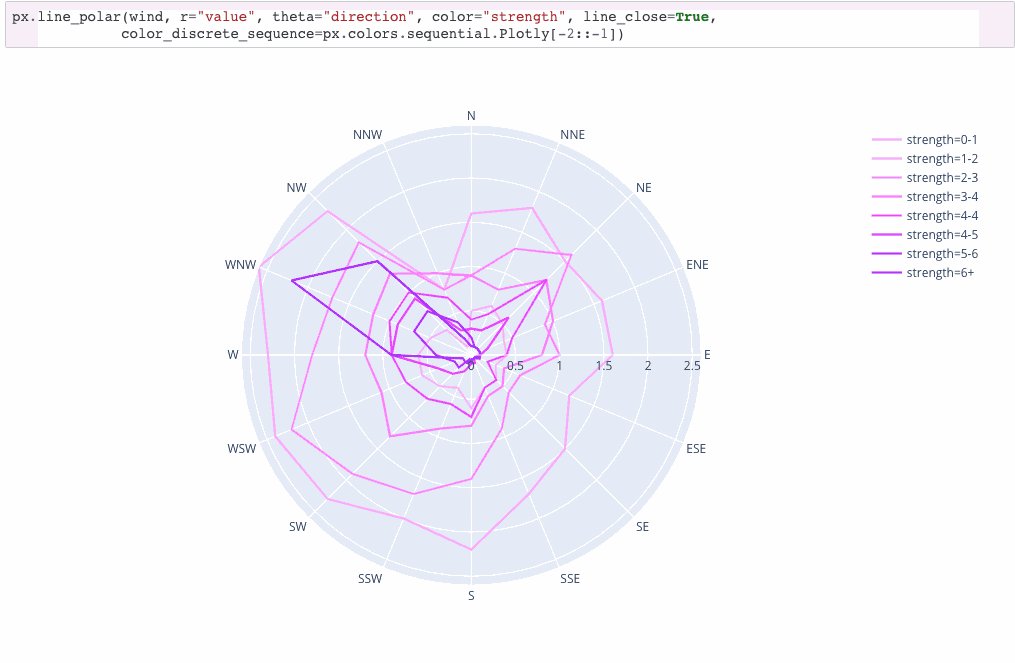
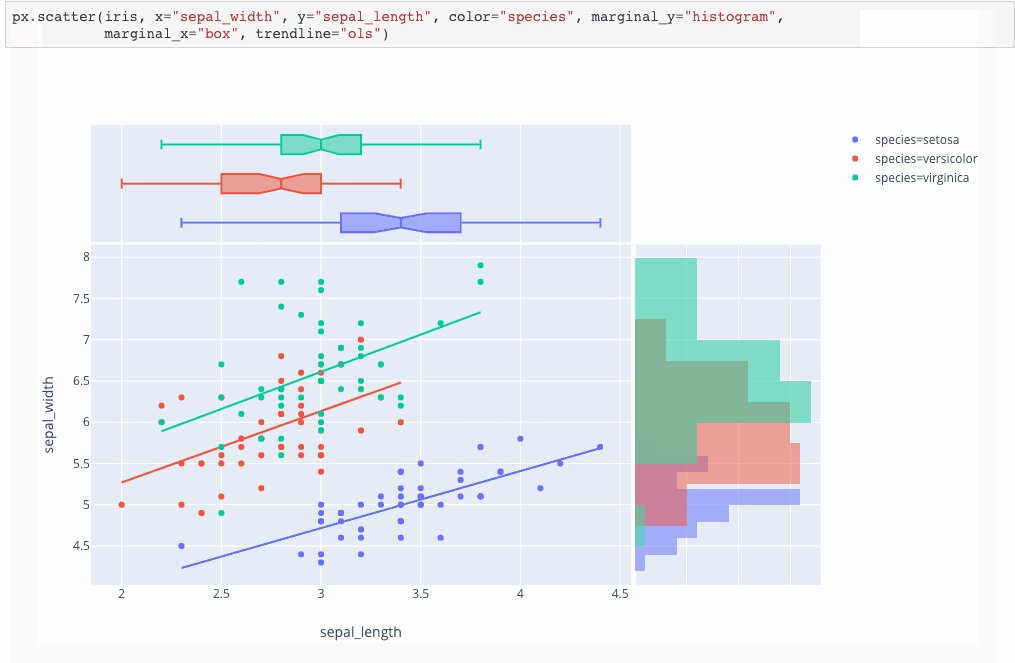
11. Plotly
Đây là library JavaScript dùng để minh họa. Có thể tạo ra hàng chục loại biểu đồ và ảnh minh họa, bao gồm biểu đồ chỉ số, biểu đồ 3D , SVG, …
GitHub: https://github.com/plotly/plotly.js
Demo: https://plotly.com/javascript
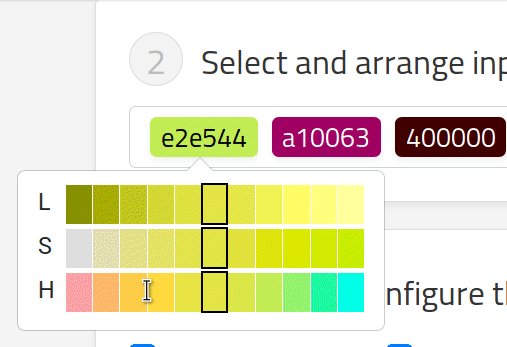
12. Chroma.js
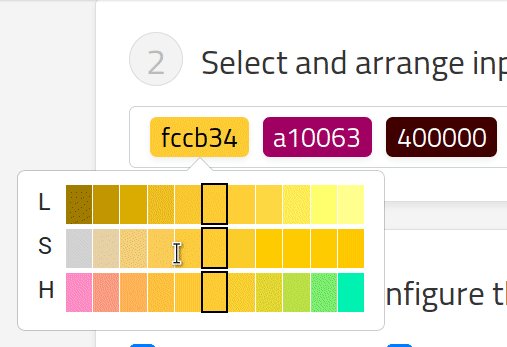
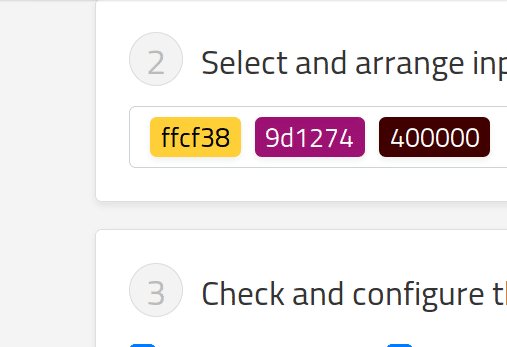
Chroma là một thư viện JavaScript dùng cho các loại chuyển đổi màu và thang màu sắc.
GitHub: https://github.com/gka/chroma.js
Demo: https://tutsplus.github.io/how-to-manipulate-colors-in-javascript-using-chroma.js/
13. Animate.css

Với 70k sao trên github, Animate.css là một trong những thư viện Animation CSS nhỏ gọn và dễ sử dụng. Hỗ trợ rất nhiều hiệu ứng rung lắc, lật, zoom in, zoom out….
GitHub: https://github.com/daneden/animate.css
Demo: https://animate.style/
14. fullPage

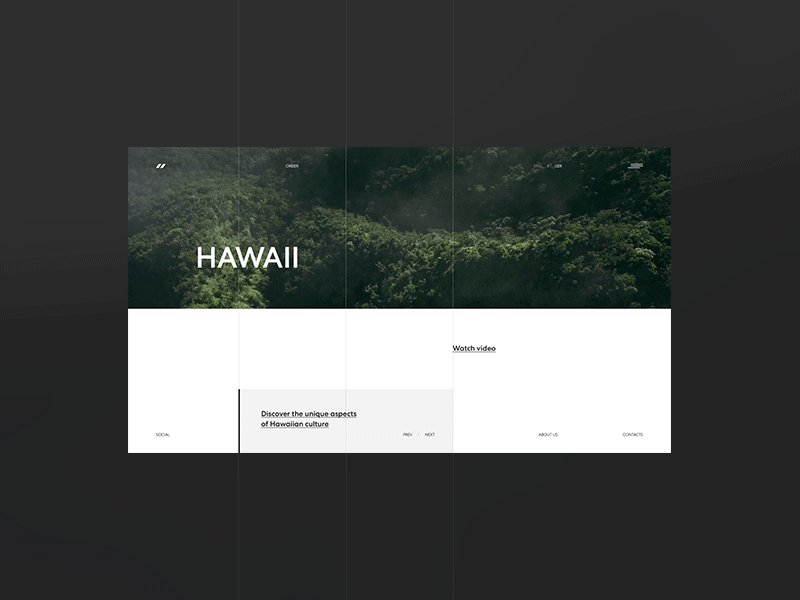
Một thư viện đơn giản và dễ sử dụng tạo các trang web fullscreen scrolling (còn được gọi là các trang web single page hoặc one page sites) và thêm landscape sliders bên trong các phần của trang web.
GitHub: https://github.com/alvarotrigo/fullPage.js
Demo: https://codepen.io/alvarotrigo/pen/NxyPPp
15. tui.chart

Thư viện này được update liên tục đồng thời tài liệu khá đầy đủ, đơn giản dễ dùng phù hợp với các nhu cầu cơ bản. Hỗ trợ đầy đủ các loại biểu đồ thường dùng, hỗ trợ cho React và Vue, có tính năng nổi bật đi kèm như responsive và zoomable. Tooltip có tích hợp sẵn tính năng export ra file csv, png, xls, jpeg.
GitHub: https://github.com/nhn/tui.chart
Demo: https://codesandbox.io/s/sad-colden-ivx8v?file=/src/App.js
Tài liệu tham khảo
- https://iainfreestone.hashnode.dev/10-trending-projects-on-github-for-web-developers-12th-march-2021
- https://www.codeinwp.com/blog/best-javascript-animation-libraries/