What If: We convert our web apps into Progressive Web Apps (PWAs), and, probably, apply this to 60% of our company’s projects?
Introduction
Have you ever heard of the term “FOMO”? It stands for “fear of missing out”, which is “the anxiety that an exciting or interesting event may currently be happening elsewhere”, and you fear that you’re missing out on that.
Working in the software industry, I believe it’s reasonable for developers to have FOMO on, well, ALL technical stuff. Because who knows if the kind of stuff you don’t know might help you achieve the result faster, and might get popular in the future. We all want the technology we use to have a big enough community so that we get more support on bug debugging, and get more improvements on the features that we use, right?

But it’s not possible to “FOMO” every technology thing. There are hundreds of new technologies that get developed and released every day, and we just don’t have enough time to study all of them, and also, most of them don’t matter to us. So we just want a “shortlist” of relevant and potential technologies.
Now, let’s get to the point of this article: Progressive Web Apps (PWAs) are not only getting more popular, but also the kind of stuff that you don’t know you need until you know what it can possibly do. “It’s worth ‘FOMO-ing’”, you might say. Although the term looks convoluted, and is in fact, difficult by nature, it represents a bunch of simple, yet extremely helpful concepts.
Thanks to the development of PWA libraries, making your web apps “progressive” is now an easy task that can bring numerous benefits. Therefore, I highly recommend that we convert most of our web apps to PWAs and take advantage of these perks. This article will explain most important concepts in PWA, and show you how to make your apps progressive with ease.
So what is PWA? And why should we adopt it?
A Progressive Web App is a web app, but progressive, so to speak. And we can define the individual meaning of each part of the term to understand the whole meaning of PWA.
First, let’s talk about the “web app” part. Do you remember the time when websites were just pictures, text, and links that led you to other pages? The only interactive thing you could do on a page was click a link to go to another page. It really was a fun time (with Yahoo! 360 and stuff). You can say that websites from that time were only plain websites, without the app part. To do more complex tasks back then, one must down an application, and usually, must install the application on the machine for it to work. In short, back then: simple → website, complex → native application.

Then the web standards and browsers evolved. We could do more and more functional things on the web. At first, we could only run complex apps with Flash embedded to the page. Then the browser got more functional. At one point, Flash got deprecated and then removed (Steve Jobs was right). Then we got panicked because there were a lot of functionalities that we couldn’t do without Flash. Then browsers’ new features kept getting implemented rapidly. And now we can run an entire operating system, IDEs, or extremely complex games on a website. The line between a webpage which was supposed to be simple and an application which was supposed to be complex got blurred, as we now can have complex and interactive web pages, or web apps.
But web apps aren’t the be-all and end-all of web pages. No matter how advanced a web app is, in essence, a web app is just a page loaded on a web browser. It isn’t installed on your machine and needs to be loaded every time you go to a website. It lacks some of the functionalities that a native application can do, i.e., having a dedicated window, a file shortcut, and the ability to interact with low-level system calls.
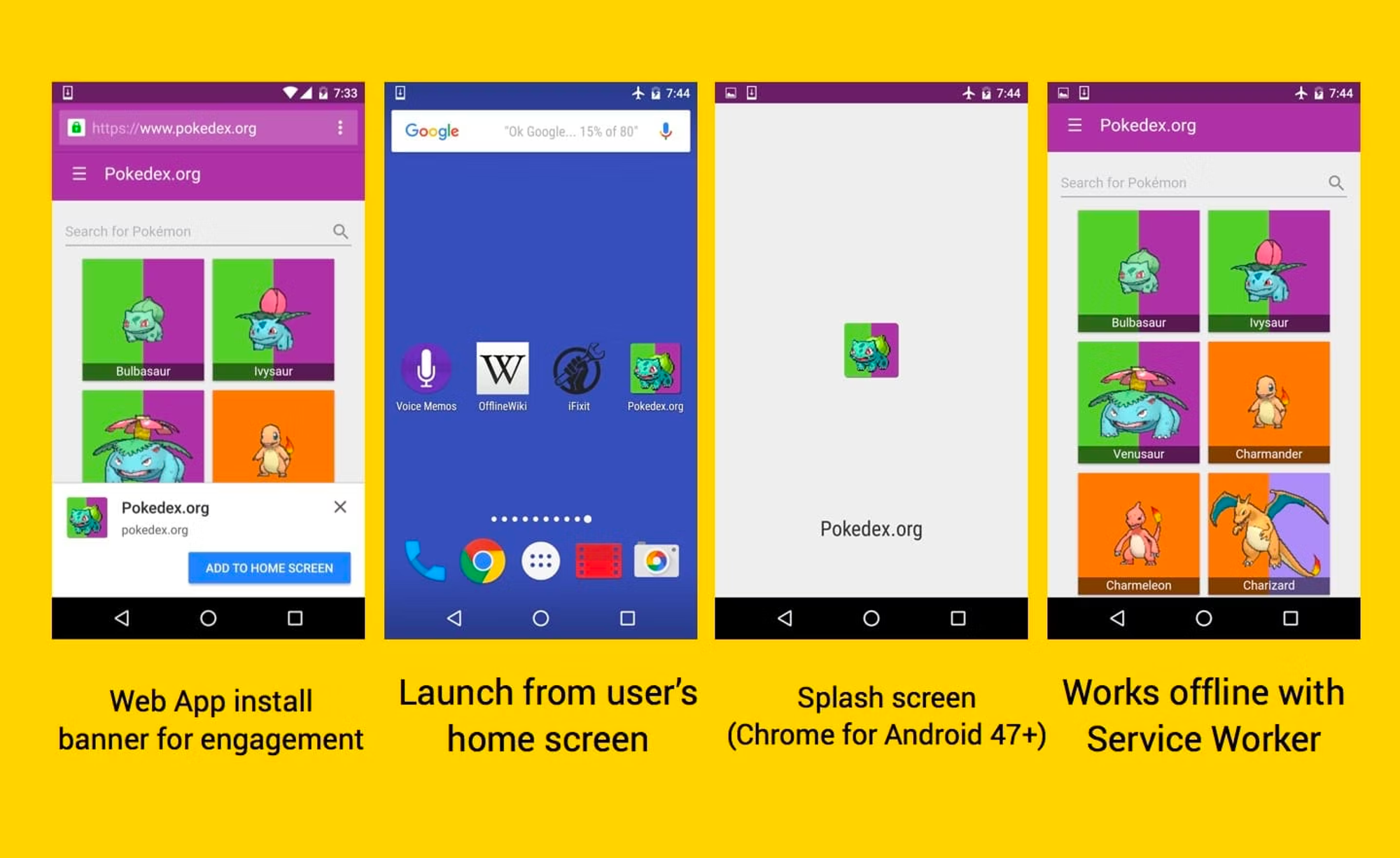
So, eventually, the “progressive” part came to existence to fill in the missing features. In other words, with a Progressive Web App, you can:
- Install the whole page locally on your machine, whether it be a PC, a Mac, or an Android phone
- Have a dedicated window with custom icons and menu bar on the screen
- Access to the native OS’s push notification API
- Access to the file system API
- And much more!

So do we really need these advanced features? Yes! There is one particular case where we really want our web apps to be progressive: Single-page applications (SPAs).
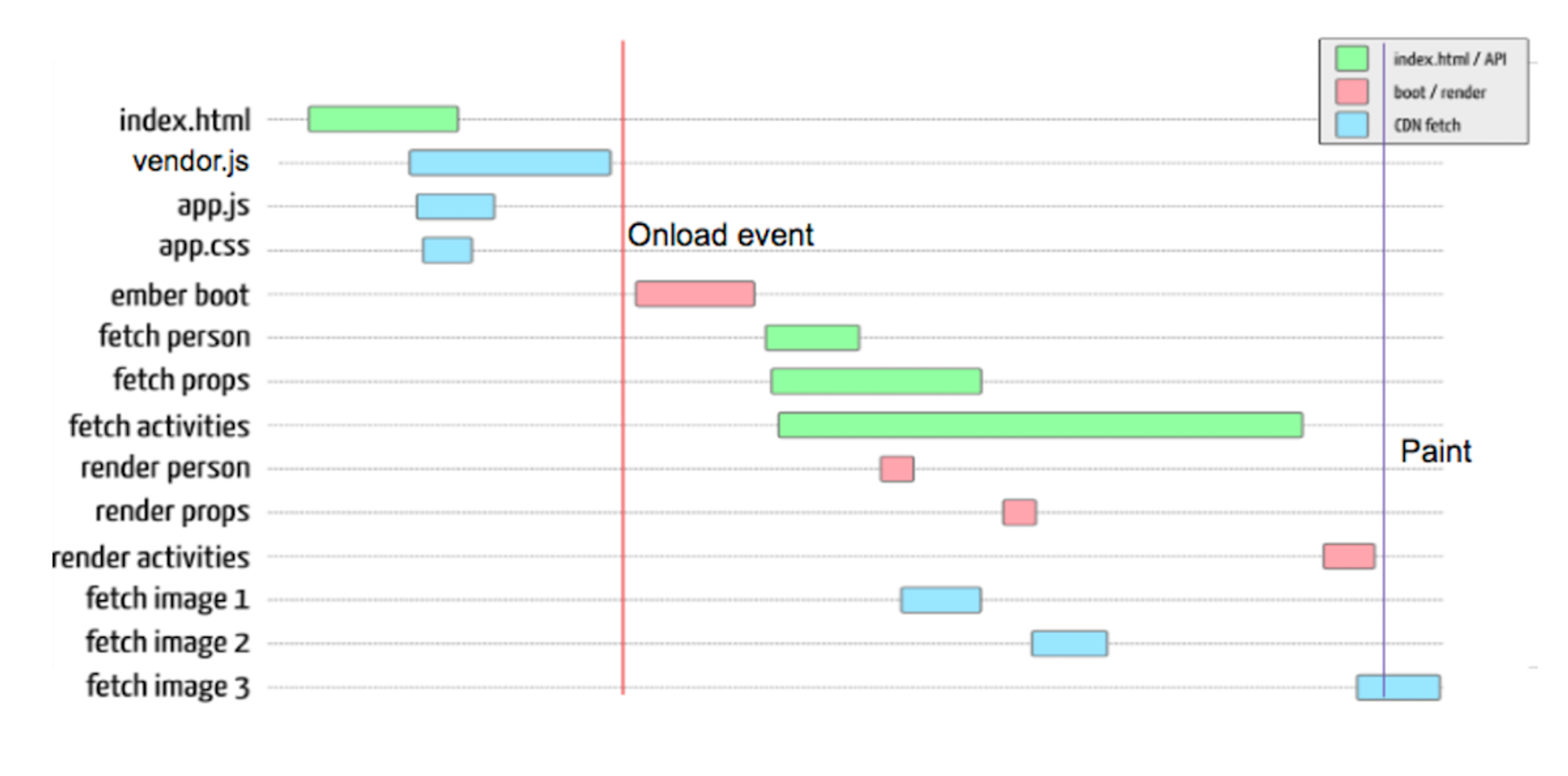
A single page application is a web app that loads once when you go to the site, and when you navigate to other pages within it domain, it doesn’t reload. The main advantage of this approach is that the loading time for the subsequent loads is instantaneous, since the subsequent loads don’t need to request data from the server but instead load from the page script (acquired from the first load). This is ideal for dashboard-like web apps. However, the first load can take quite a long time, since a fully bundled script of the whole website can be tens of megabytes. That means every time a person goes to a SPA site, he/she will need to wait much longer than going to a multi-page site, which can be 5-10 seconds depending on his/her Internet connection.

Using a PWA eliminates this disadvantage. A PWA is locally downloaded to the machine (or can be configured to be downloaded partially or none). This means you no longer need to load the whole bundled script every time going to the website. The download only happens the first time you go to the site, and whenever the source script is updated, which will invalidate the downloaded cache. This is done thanks to a service worker, which is a piece of code executed as a dedicated thread running in background. Writing a service worker to handle the cache invalidation is quite a challenging task, so we usually use a high level library to generate and interact with the service worker. So no matter how big your source code is, let it be 50MB, 100MB, the page can still deliver a smooth and uninterrupted experience to your users. We don’t need to worry if we should or should not add a package to the source code because it’s too big anymore!
OK, I’m convinced. So how do I make my web app a PWA?
Everything you need to know to create a PWA from scratch is in:
https://web.dev/progressive-web-apps/
In short, to create a PWA, you need at least:
- A service worker, which is a browser thread running in background
- A browser-compliant manifest file for PWA
- The website being served over HTTPS

Instead of implementing manually, there are also libraries that make creating/transitioning to a PWA easier with just a few commands and some lines of code. For example:
- React + Vite: https://vite-pwa-org.netlify.app/frameworks/react.html
- Vue 3 + Vite: https://vite-pwa-org.netlify.app/frameworks/vue.html
- React + CRA: https://create-react-app.dev/docs/making-a-progressive-web-app/
Following the docs, you can transition you app into a PWA in just 5 minutes, in exchange for a huge performance improvement!
Wrapping Up
In conclusion, Progressive Web Apps (PWAs) offer numerous benefits, including the ability to install locally, have dedicated windows, access to native APIs, and much more. Overall, converting most of our web apps to PWAs is highly recommended in order to take advantage of these benefits and improve performance.
Having read down to this line, a reader may wonder: Is this technology is too good to be true? What’s the catch? I can’t say for now, but there’s a comment section below. So feel free to add your opinions to the comment section, as there is still much to discuss!
(Team FDH-CR has applied this technique and achieved a huge decrease in the page loading time.)



