Redux tổng quan và cách sử dụng cơ bản
I. Tổng quan về Redux
1. Trạng thái (state) của ứng dụng
* Một ứng dụng web thông thường sẽ nhận dữ liệu từ phía máy chủ (backend), hay nhận những thao tác của người dùng (nhập, click,…), tất cả những thứ này chúng ta gọi đó là trạng thái của ứng dụng. Nếu biết được trạng thái của ứng dụng tại một thời điểm nào đó, chúng ta sẽ biết vào thời điểm đó ứng dụng đã nhận dữ liệu nào, những thao tác nào đã được người dùng truyền lên.
* Ví dụ cho trạng thái của ứng dụng : Khi chúng ta click vào nút Back / Forward trên trình duyệt vòng vòng, thì mỗi trang sẽ là một trạng thái của ứng dụng.
2. Tổng quan về Redux
* ReactJS là một thư viện Javascript giúp xây dựng giao diện người dùng, được xây dựng xung quanh các component (thành phần) nhỏ ghép lại với nhau, có hai kiểu dữ liệu trong React đó là state và props. State là trạng thái, mang tính private, chỉ có thể thay đổi ở trong chính component. Còn props mang tính external, không bị kiểm soát bởi component, được truyền từ component cao (cha) đến component thấp (con).
* ReactJS xây dựng lên các single-page-app, tức là chỉ render ra 1 trang, và tất cả các thành phần của ứng dụng sẽ được lưu trữ trong đó. Vì thế, nếu ứng dụng phức tạp lên theo thời gian, việc quản lý state của chúng ta sẽ ngày một lớn dần.
* Redux là một thư viện Javascript giúp chúng ta có thể quản lý trạng thái của ứng dụng. Redux có thể kết hợp với ReactJS một cách hoàn hảo, bởi vì nó dựa trên nền tảng tư tưởng của Flux – do Facebook giới thiệu một vài năm trước.
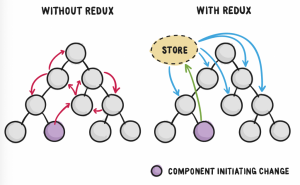
* Sự khác biệt với việc sử dụng Redux và không sử dụng Redux được miêu tả bằng hình vẽ dưới đây :

* Với việc không sử dụng Redux, các component sẽ giao tiếp với nhau bằng props. Nếu chúng ta cần lấy state của một component cách nhau 3 tầng, chúng ta phải gọi 3 lần, điều đó sẽ khiến việc code và quản lý state rất phức tạp, và to dần lên theo thời gian.
* Với việc sử dụng Redux, chúng ta sẽ lưu state của các component vào 1 store chung ở bên ngoài. Sau đó nếu muốn dùng ở component nào chúng ta chỉ cần gọi nó và sử dụng.
II. Cách sử dụng Redux cơ bản
Nếu muốn sử dụng Redux, chúng ta cần nhớ 4 thành phần chính của Redux : Store, Views , Actions, và Reducers. Chi tiết 4 thành phần được mô tả như sau:
- Stores: Là nơi quản lý state, có thể truy cập để lấy state ra, update state hiện có, và listener để nhận biết xem có thay đổi gì không, và cập nhật qua views.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App.jsx';
import { Provider } from 'react-redux';
import { createStore } from 'redux';
import reducer from './reducers';
import './index.css';
const store = createStore(reducer);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root'));
- Actions : nó là 1 pure object định nghĩa 2 thuộc tính lần lượt là type: kiểu của action, ví dụ như ‘ADD_REMINDER’, payload: giá trị tham số mà action creator truyền lên
export const addReminder = (text, dueDate) => { const action = { type: ADD_REMINDER, text, dueDate }; return action; }; Reducers: Khác với actions có chức năng là mô tả những thứ gì đã xảy ra, nó không chỉ rõ state nào của response thay đổi, mà việc này là do reducers đảm nhiệm, nó là nơi xác định state sẽ thay đổi như thế nào
const reminders = (state = [], action) => {
let reminders = null;
state = read_cookie('reminders');
switch(action.type) {
case ADD_REMINDER:
reminders = [...state, reminder(action)];
bake_cookie('reminders', reminders);
return reminders;
case DELETE_REMINDER:
reminders = removeById(state, action.id);
bake_cookie('reminders', reminders);
return reminders;
case CLEAR_REMINDERS:
reminders = [];
bake_cookie('reminders', reminders);
return reminders;
default:
return state;
}
};
Reducers sẽ nhận vào hai tham số, một là state cũ, hai là action, và nó sẽ trả về state mới, không làm thay đổi state cũ, vì state là dạng immutable nên không thể thay đổi trực tiếp.
Tiếp theo, chúng ta sẽ đi tìm hiểu các bước để thực hiện Redux. Các bước để thực hiện Redux chính là :
* Thêm một constants vào trong file constants. Ví dụ như là const GREATE_COURSE = 'GREAT_COURSE'`
* Thêm một action creator vào trong thư mục actions. Trả về một action là kiểu JS object với type là constant mà chúng ta đã tạo.
* Thêm một reducer vào trong thư mục reducers, để có thể handles được các hành động trong action creator.

Và sau đó, ở trong mỗi component, chúng ta sẽ thực hiện hàm connect() để có thể lấy được state từ store chung, hoặc có thể truyền các action vào để update state thông qua reducer. Đây là một đoạn code có chức năng lấy được state, và map vào props để sử dụng :
function mapStateToProps(state) {
return {
reminders: state
}
}
export default connect(mapStateToProps, {addReminder, deleteReminder, clearReminder})(App);
Như chúng ta thấy, chúng ta sẽ định nghĩa một hàm mapStateToProps để lấy có thể map state thành prop. Hàm connect sẽ nhận vào 2 tham số, tham số đầu để lấy state từ store ra và sử dụng, tham số thứ 2 là list các action truyền vào, như ở đây đó chính là addReminder, deleteReminder, clearReminder.
Hi vọng với bài viết này, các bạn sẽ có thể hiểu một cách cơ bản về Redux, giúp chúng ta có thể áp dụng Redux vào một số dự án phức tạp cho phù hợp.