Android blog: First project with Android Studio
Mở đầu
Bài blog trước của tôi đã hướng dẫn mọi người cài đặt thành công Android Studio. Tiếp nối theo đó, bài blog này sẽ hướng dẫn mọi người tạo một project Android đơn giản đầu tiên bằng Android Studio mà chúng ta vừa cài đặt.
Tôi sẽ không đề cập đến việc làm quen với giao diện của Android Studio mà muốn dành việc đó cho mọi người tự tìm hiểu vì nó cũng không làm mất nhiều thời gian.
Ok, let’s start!
Tạo project đơn giản đầu tiên
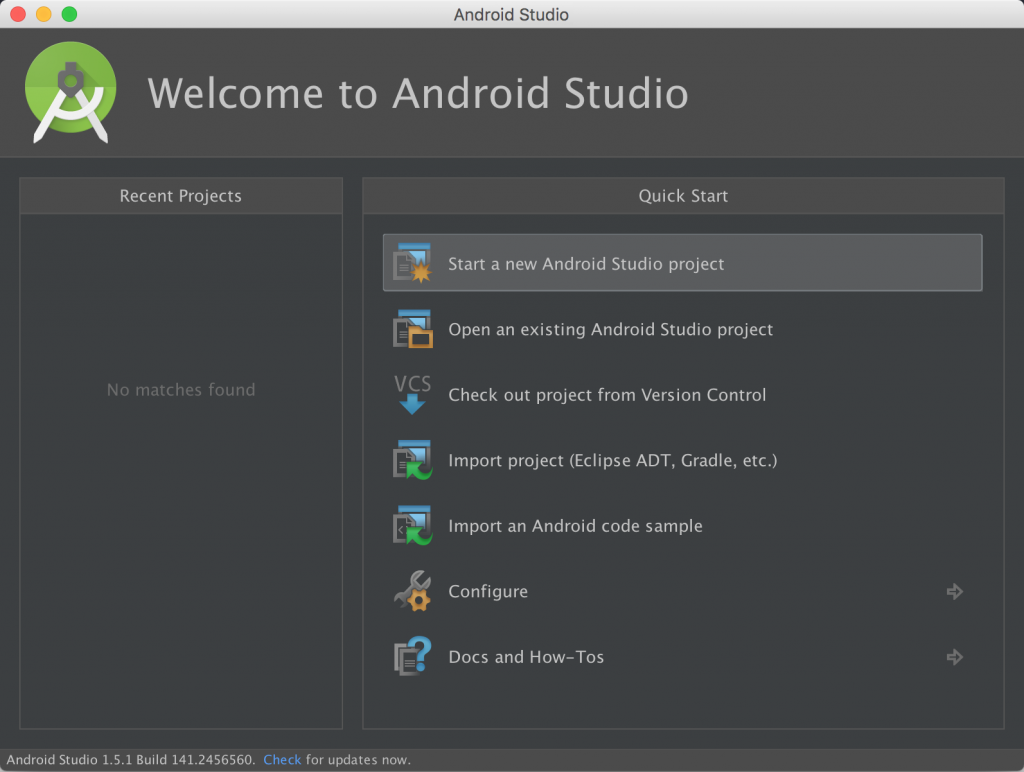
- Mọi người hãy mở Android Studio lên ta sẽ thấy như hình dưới

- Ở đây chúng ta tạo project mới đầu tiên nên chọn “Start a new Android Studio project” và sang bước tiếp.
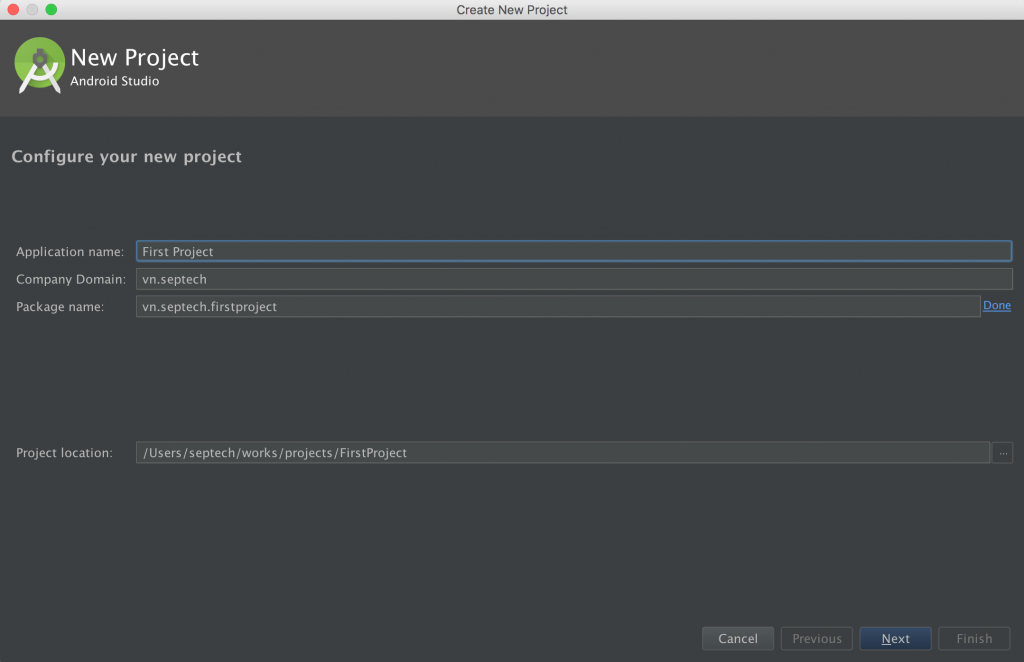
- Bước tiếp này chúng ta sẽ đặt tên project, tên package, chọn thư mục lưu trữ rồi “Next”

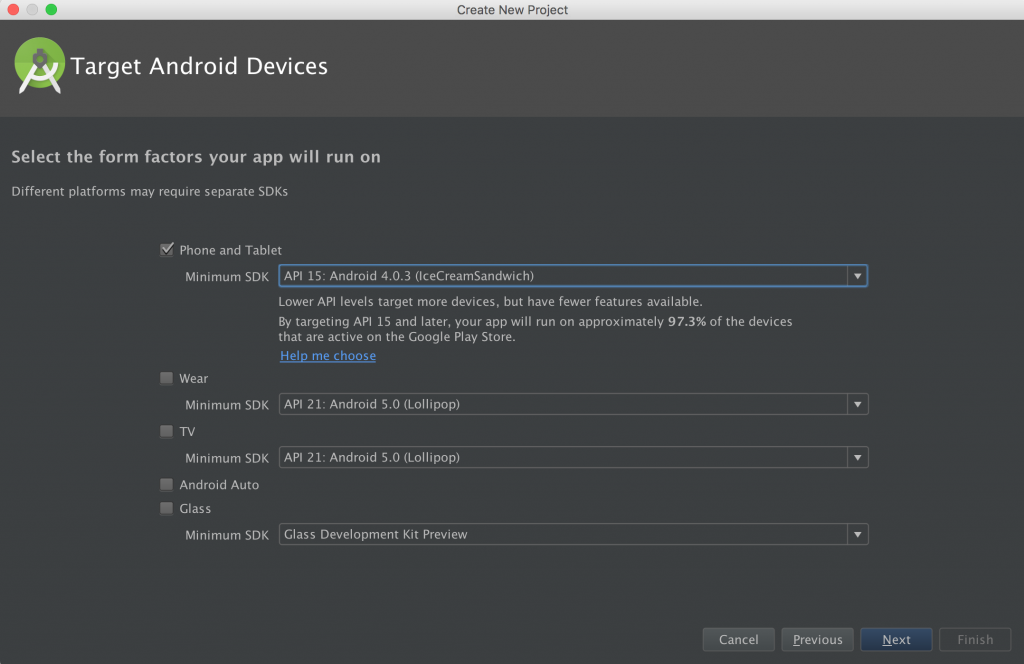
- Sau đó, chúng ta sẽ chọn loại device mà ứng dụng của mình cần hỗ trợ, đồng thời chọn API level nhỏ nhất có thể chạy được ứng dụng. Ở đây tôi chọn device là “Phone and Tablet”, API level nhỏ nhất là “API 15: Android 4.0.3 (IceCreamSandwich)”. Và mọi người cũng có thể thấy trong hình dưới, Google đã thông báo với lựa chọn như vậy thì có tới 97,3% device có thể cài đặt và chạy ứng dụng này. Ok, đã xong bước này, chọn “Next”.

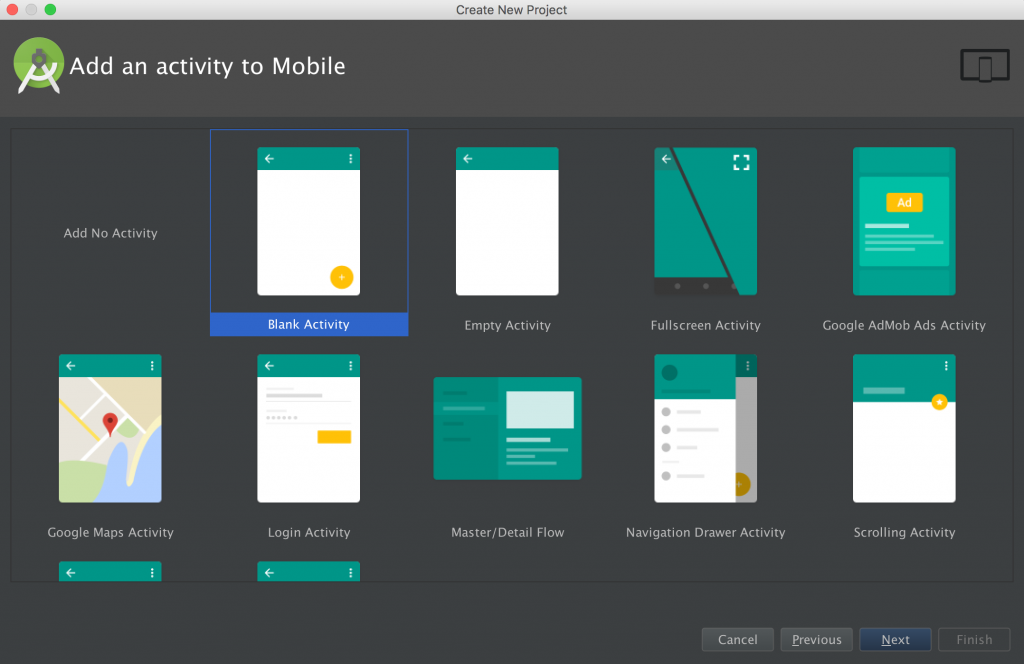
- Tiếp theo chúng ta sẽ chọn một Activity. Ứng dụng sẽ chạy Activity này khi khởi động. Android Studio cho chúng ta nhiều loại Activity để lựa chọn, tuy nhiên đây là ứng dụng đơn giản đầu tiên nên tôi chọn “Blank Activity” và “Next” sang bước tiếp.

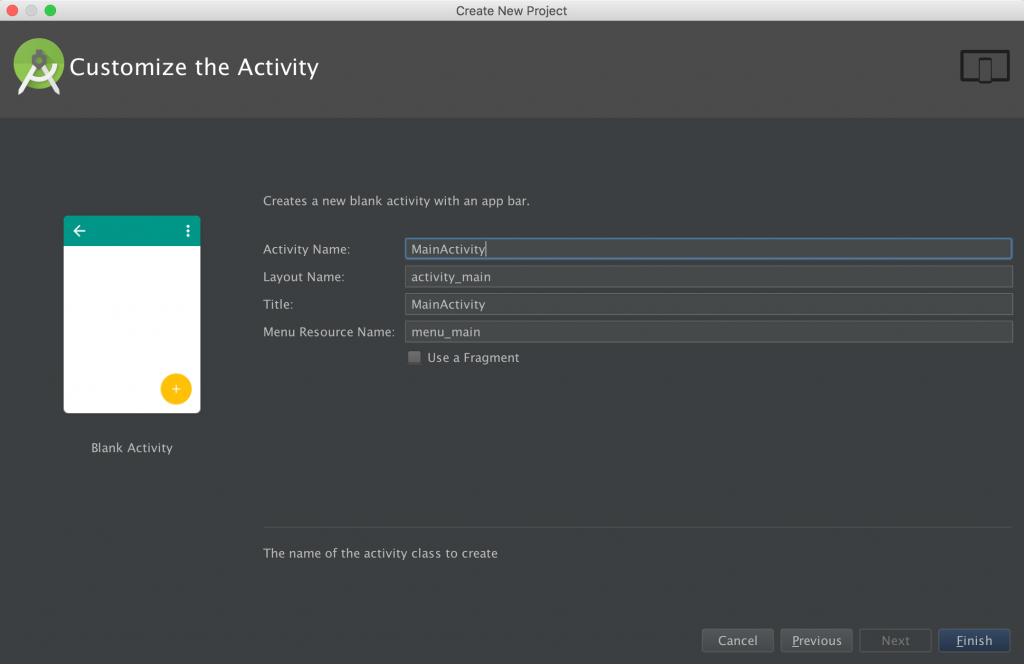
- Chúng ta đã chọn “Blank Activity”, do đó chúng ta sẽ phải đặt tên cho Activity này và các thành phần liên quan như: Activity name, Layout name, Title, Menu Resource Name. Chúng ta sẽ bỏ qua mục “Use a Fragment” vì Fragment là một đối tượng khác sẽ được đề cập ở những bài sau. Xong bước này chúng ta chọn “Finish”.

- Kết thúc quá trình khởi tạo project mới, chúng ta sẽ bắt tay vào code ứng dụng đầu tiên – một ứng dụng đơn giản để bắt đầu.

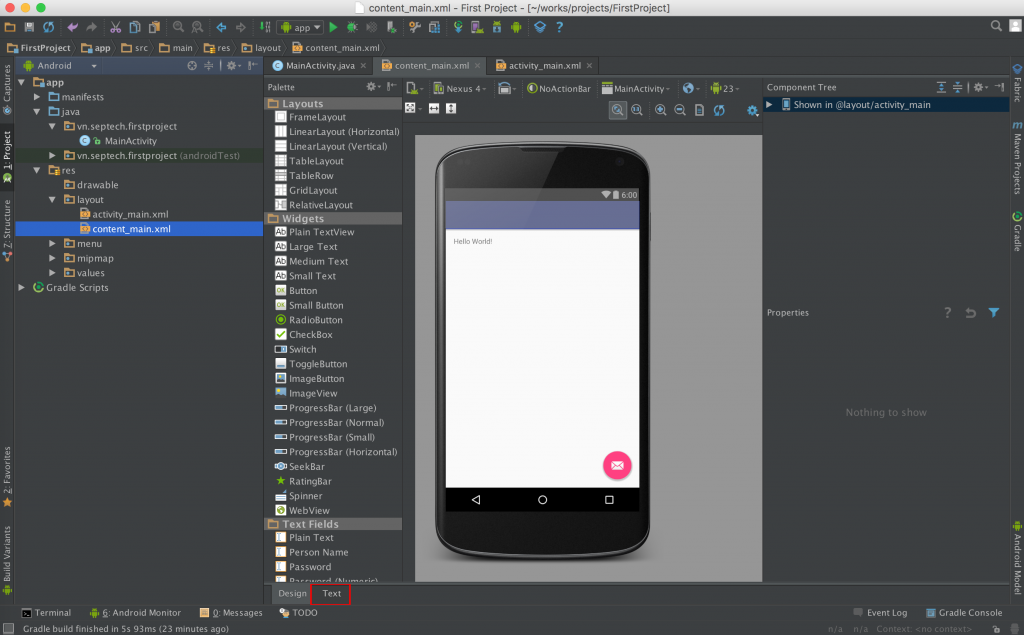
Ta thấy có 3 files đã được mở là “MainActivity.java, content_main.xml, activity_main.xml”. Đó là file Activity và các file layout để chúng ta thiết kế giao diện của activity đó.
Android Studio cho phép mọi người thiết kế giao diện layout ngay trên một màn hình máy ảo như hình trên. Tuy nhiên theo ý kiến cá nhân của tôi, các thiết bị Android rất đa dạng với nhiều kích thước màn hình khác nhau nên tôi ưu tiên chọn việc thiết kế giao diện layout bằng code trực tiếp mà không chọn hình thức kéo thả trên màn hình máy ảo.
Đầu tiên là file “content_main.xml”. Đây là file layout sẽ hiển thị nội dung của MainActivity.
Để bắt đầu code phần giao diện mọi người hãy chuyển sang tab “Text” như trong hình trên tôi đã bôi màu đỏ.
Nhập vào đoạn code sau và theo dõi ở màn hình máy ảo bạn sẽ thấy trước giao hiện khi chạy ứng dụng sẽ hiển thị như thế nào:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="vn.septech.firstproject.MainActivity"
tools:showIn="@layout/activity_main">
<TextView
android:id="@+id/tvTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="First Project"
android:textColor="@android:color/black"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tvTitle"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:text="Welcome to my first project!"
android:textColor="@android:color/black" />
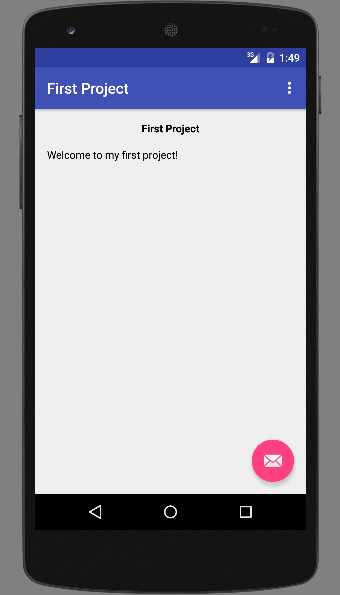
</RelativeLayout>Bây giờ, hãy chạy thử ứng dụng và xem kết quả.

Lời kết
Như vậy chúng ta đã tạo được một project đơn giản đầu tiên bằng Android Studio. Mọi người hãy tiếp tục tìm hiểu và tự làm thêm nhiều project nữa nhé.
Thank you!



