Android: Google Maps
Mở đầu
Xin chào! Tôi biết bạn đấy…
Tôi biết chắc rằng hàng ngày bạn đang sử dụng rất nhiều dịch vụ có liên quan đến bản đồ. Lấy ví dụ nhé:
– Tìm đường, tìm quán ăn, tìm cửa hàng, bạn mở Google Maps lên để tìm.
– Gọi xe ôm cũng có hiển thị bản đồ cho bạn chọn điểm đón, điểm đến.
– Ứng dụng ngân hàng cũng có bản đồ hiển thị chi nhánh, phòng giao dịch hay ATM.
– v…v…
Có thể nói bản đồ là một phần không thể thiếu trong cuộc sống hiện đại ngày nay. Và nếu là một lập trình viên Android chắc chắn bạn cũng có hứng thú với việc làm sao để xây dựng được một ứng dụng có hiển thị bản đồ trong đó. Thật may Google đã hỗ trợ chúng ta rất đầy đủ để làm việc này. Họ đã phát triển Google Maps đến version 2 với nhiều cải tiến. Bài blog này của tôi sẽ hướng dẫn bạn tích hợp Google Maps vào ứng dụng Android của mình.
Cùng bắt đầu nhé!
Tích hợp Google Maps
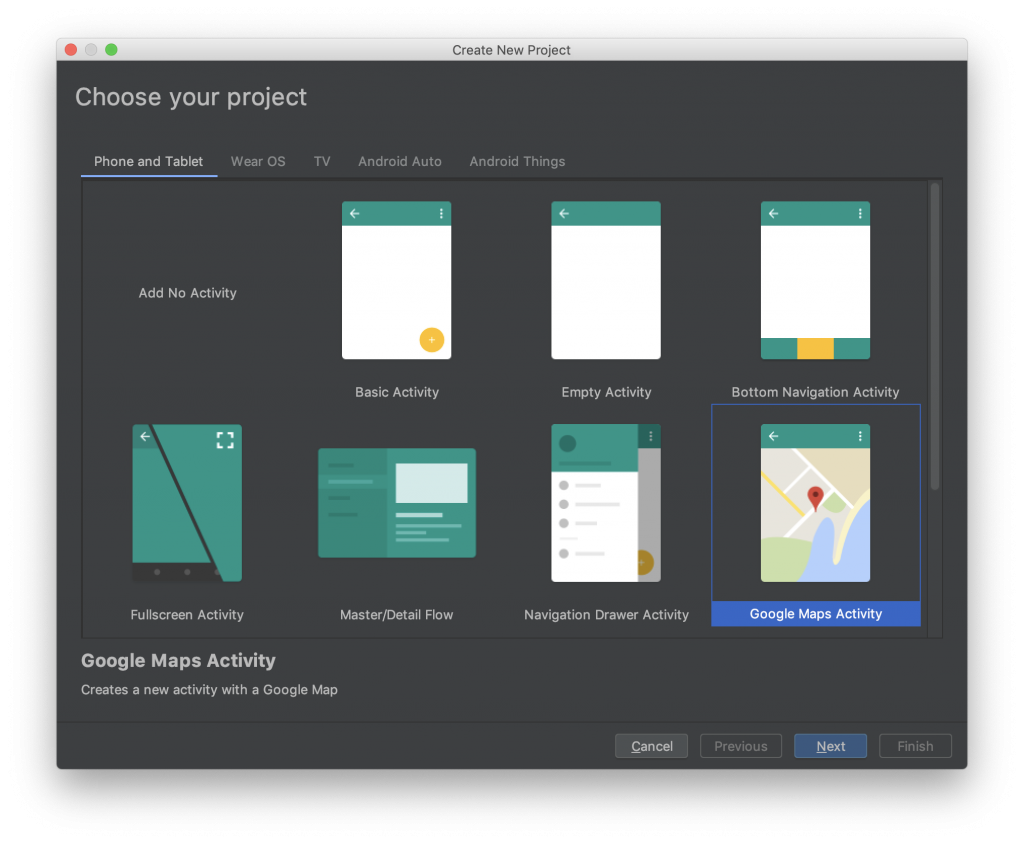
Đầu tiên, bạn hãy mở Android Studio lên, tạo một project mới. Đã có sẵn một template cho phép bạn tạo “Google Maps Activity” khi tạo prject mới, bạn hãy chọn nó và “Next” thôi.

Sau các bước tạo project, bạn đã có một MapsActivity sử dụng Google Maps ở trong đó.
package com.app.mymap;
import androidx.fragment.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera. In this case,
* we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device, the user will be prompted to install
* it inside the SupportMapFragment. This method will only be triggered once the user has
* installed Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng sydney = new LatLng(-34, 151);
mMap.addMarker(new MarkerOptions().position(sydney).title("Marker in Sydney"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
}Và file layout được sử dụng trong MapsActivity là activity_maps.xml
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />Tuy nhiên, nếu chạy ứng dụng ở bước này lên bạn sẽ thấy bản đồ vẫn chưa hoạt động, vì bạn chưa bật dịch vụ Google Maps và chưa có API key. Bạn hãy làm theo các bước sau nhé.
– Truy cập Google Cloud Platform Console
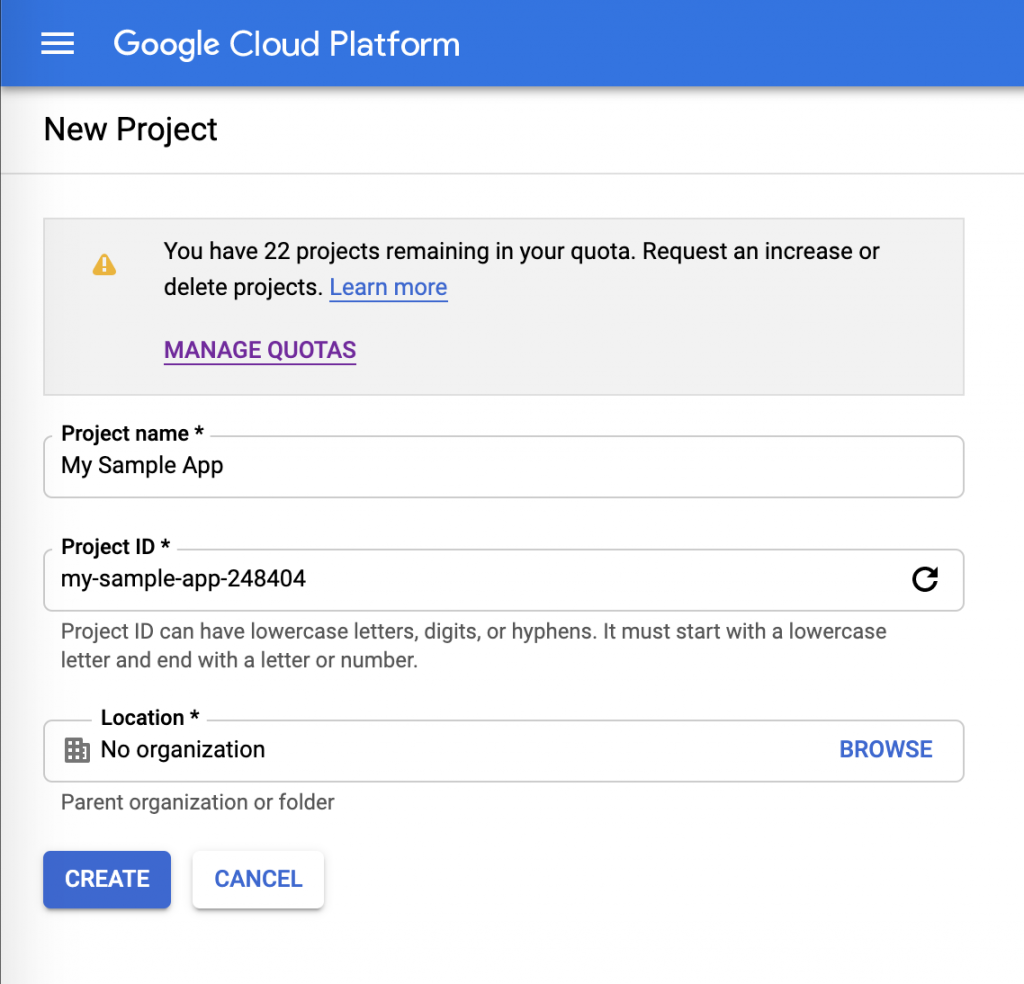
– Tạo project mới. Đây là Google Cloud project, sẽ bao gồm nhiều dịch vụ của Google (trong đó có Google Maps), trong ảnh tôi đặt tên project này là “My Sample App”.

– Sau đó bạn hãy chắc chắn rằng bạn chọn đúng project vừa tạo nhé. Vì có thể bạn sẽ có nhiều Google Cloud project hơn trong tương lai. 
– Từ Navigation menu  , chọn APIs & Services > Library
, chọn APIs & Services > Library
– Trong danh sách hiện ra bạn chọn dịch vụ Maps SDK for Android và “Enable” nó lên. Nếu không nhìn thấy bạn có thể tìm dịch vụ này trong ô tìm kiếm.
– Từ Navigation menu  , chọn APIs & Services > Credentials
, chọn APIs & Services > Credentials
– Tại trang Credentials, chọn Create credentials > API key.
– API key sẽ được tạo tự động. Lưu ý key này không giới hạn quyền sử dụng. Bạn có thể sử dụng nó từ Android app, iOS app, Web app hay từ Server của bạn. Bạn có hoàn toàn có thể cài đặt giới hạn cho key này tại trang Credentials. Các bước cài đặt giới hạn được hướng dẫn cụ thể nên tôi sẽ không nhắc đến ở đây nữa.
– Copy API key.
– Quay trở lại Android Studio, paste key vừa copy vào file google_maps_api.xml. Có 2 file này trong mục “debug” và “release”. Với app thương mại hay app sẽ upload lên Google Play thì bạn cần 2 API keys riêng và thực hiện đặt giới hạn cho key tương ứng như phần trên tôi nhắc đến. Trong trường hợp này tôi đang làm ví dụ nên sẽ sử dụng chung key đã copy luôn.
Đã xong các bước cài đặt. Chạy ứng dụng lên bạn sẽ thấy bản đồ hiện ra và có 1 điểm Marker được đặt tại Sydney như trong MapsActivity.java đã thiết lập. Vậy là bạn đã hoàn thành việc tích hợp Google Maps vào ứng dụng Android của mình rồi đó.
Lời kết
Bài blog này của tôi mới dừng lại ở việc tích hợp và hiển thị bản đồ trong ứng dụng mà thôi. Còn nhiều điều thú vị khác nữa bạn có thể làm với Google Maps. Hãy theo dõi các bài blog tiếp theo của tôi nhé.
See you!