Angular 2.0 – Architecture Overview
Như mọi người đã biết, gần đây đội ngũ phát triển đã cho ra đời Angular 2.0 phiên bản beta, hứa hẹn rất nhiều thay đổi và đột phá về cấu trúc cũng như cách thức giao tiếp với HTML.
Angular 2 là một framework giúp chúng ta xây dựng các ứng dụng về phía client với HTML và Javascript. Angular chứa các bộ thư viện liên kết với nhau trong đó có một số thư viện đóng vai trò là core.
Một ứng dụng Angular được tạo ra bằng cách xây dựng các template HTML với Angularized-markup, sau đó sẽ có các Component để quản lý các template này, phần logic của hệ thống được đặt trong các service, cuối cùng dùng Angular bootstrapper để quản lý các Component ở cấp cao nhất. Angular sẽ tương tác, hiển thị nội dung hệ thống trên 1 trình duyệt nào đó và phản hồi lại hành động của người dùng theo thiết kế mà chúng ta cung cấp.
Chắc chắn là sẽ có nhiều thứ hơn như vậy. Chúng ta sẽ đi sâu hơn trong các bài viết sau, trước tiên hãy xem bức tranh toàn cảnh về Angular Js 2
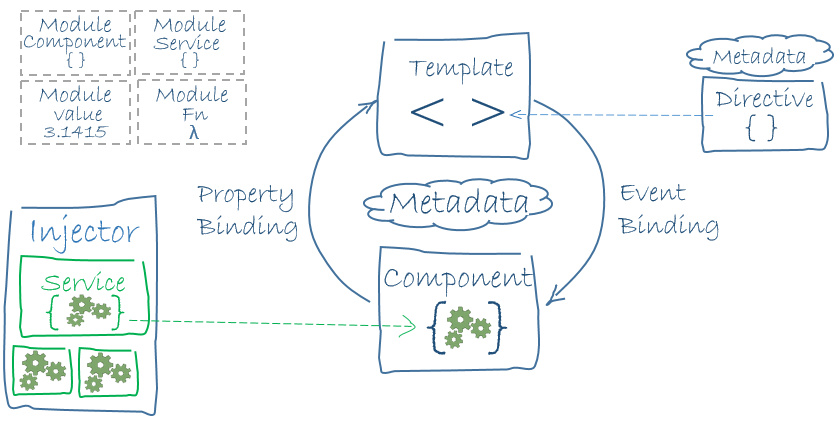
Angular 2 bao gồm 8 thành phần chính sau:
1. Module
2. Component
3. Template
4. Metadata
5. Data Binding
6. Directive
7. Service
8. Dependency Injection
1.The Module

Mỗi ứng dụng Angular là một tập hợp các module, mỗi module được tạo ra để phục vụ cho một mục đích nào đó. Một module sẽ có đầu ra là một giá trị nào đó, có thể coi module như là một class trong khái niệm OOP.
Để dễ dàng hơn, ta hãy cùng tạo ra một module trong Angular. Module này sẽ tạo ra một lớp “Component”. “Component” là một trong những Angular block cơ bản, chúng ta sẽ phải viết rất nhiều block khác nhau nhưng chúng ta sẽ bàn đến “Component” trong phần tiếp theo. Hiện tại chỉ cần hiểu rằng một lớp “Component” là một kiểu mà chúng ta có thể export từ một module nào đó.
Hầu hết các ứng dụng Angular đều có một thành phần tên gọi AppComponent. Theo quy ước, chúng ta sẽ tìm một file có tên “app.component.ts”, hãy xem bên trong nó có gì và chúng ta sẽ thấy một từ khóa “export”.
app/app.component.ts
export class AppCompponent { }
Từ khóa export nói với TypeScript rằng đây là một Module có chứa AppComponent class, class này được public và có thể truy cập đến các modules khác của hệ thống.
Khi cần một tham khảo đến AppComponent, ta cần import nó bằng câu lệnh
import { AppComponent } from './app.component';
Từ khoá import nói với hệ thống rằng có thể lấy một AppComponent từ module tên app.component. Tên Module thường được đặt giống với tên file chứa nó
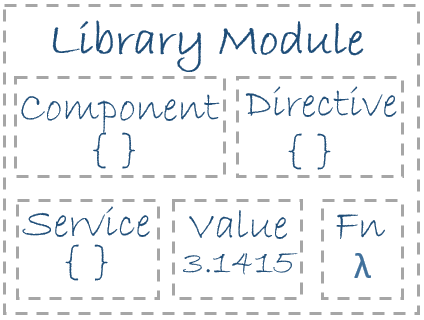
Library Modules

Một vài modules đóng vai trò là thư viện cho các modules khác.
Bản thân Angular là một tập hợp bao gồm các library modules bên trong một vài các gói npm. Tên của chúng bắt đầu với tiền tố @angular. Mỗi thư viện Angular chứa đựng một module đóng gói thực chất là bao gồm các interface chứa liên kết đến các private module.
Thư viện @angular/core là thư viện chính, là nơi cung cấp mọi thứ cho hệ thống hoạt động.
Một vài module libraries khác cũng rất quan trọng như @angular/common, @angular/router và @angular/http.
Có thể import thứ chúng ta cần từ bộ thư viện của Angular bằng rất nhiều cách. Ví dụ, ta có thể import các hàm trong Component từ @angular/core module như sau:
import { Component } from '@angular/core';
hoặc
import { AppComponent } from '.app.component';
Theo cách đầu tiên, ta import từ một thư viện Angular, câu lệnh import chỉ sử dụng tên module, @angular/core, không sử dụng bất cừ đường dẫn, đường link nào.
Khi import module từ một trong những file đã viết, chúng ta cần chỉ rõ đường dẫn đến module name gọi là file path. Trong ví dụ này ta đã chỉ rõ một đường dẫn tương đối (./). Có nghĩa mã nguồn module được đặt cùng thư mục với module đang được import. Có thể đặt đường dẫn đến bất cứ đâu trong thư mục của hệ thống.
2.The Component
Một Component điều khiển nhóm các thực thể của một màn hình thực tế cái mà chúng ta vẫn thường gọi là một View. Giao diện của một ứng dụng với các đường link dẫn hướng, danh sách các item, chi tiết item… Tất cả đều được điều khiển bởi Component.
Chúng ta sẽ định nghĩa một Component , thứ hỗ trợ cho view, trong một class. Class này tương tác với view thông qua một API của các thuộc tính và phương thức.
Ví dụ, chúng ta có một HeroListComponent, có một thuộc tính là heroes, thuộc tính này sẽ trả về là một mảng các heroes khi được yêu cầu từ một service. Nó cũng có một phương thức selectHero(), phương thức này sẽ gán giá trị cho thuộc tính selectedHero khi người dùng click vào một hero nào đó từ danh sách. Mã nguồn của Component sẽ như sau:
export class HeroListComponent implements OnInit {
constructor(private service: HeroService) { }
heroes: Hero [ ];
selectedHero: Hero;
ngOnInint() {
this.heroes = this.service.getHeroes( );
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}
3.The Template

Giao diện UI của một Component được định nghĩa là Template, Angular sẽ dựa vào các template này để biết sẽ giao diện sẽ được tạo ra như thế nào.
Một template trong Angular đơn giản trông rất giống cấu trúc của một file HTML bình thường, chỉ có một số ít sự khác biệt.
Chúng ta cùng xem mã nguồn cho template của HeroList component:
<h2> Hero List </h2><i> Pick a hero from the list </i>
<div>
{{ hero.name }}
</div>
Trong đoạn code trên chúng ta có thể dễ dàng nhận ra các thẻ quen thuộc trong HTML. Nhưng có một vài thẻ chúng ta sẽ chưa gặp bao giờ, đó là ngFor, {{hero.name}}, (click), [hero] và [hero-detail].
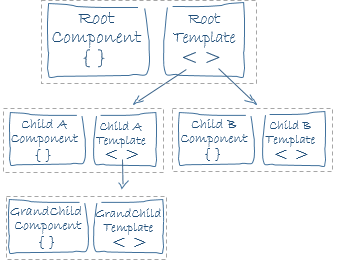
Các thẻ trên chúng ta sẽ tìm thấy trong tài liệu cú pháp của Angular, ở đây chúng ta sẽ tập trung vào thẻ [hero-detail], thẻ này chính là ánh xạ mô tả HeroDetailComponent.
HeroDetailComponent là một Component có nhiệm vụ khác với Component chúng ta đã từng xem xét đó là HeroListComponent. HeroDetailComponent mô tả các đặc điểm về một anh hùng đặc biệt nào đó, chính là item người dùng lựa chọn từ danh sách các anh hùng được tạo ra từ HeroListComponent. HeroDetailComponent là một Component con của HeroListComponent.
Các thẻ Angular có thể được mix giữa các thẻ HTML, chúng ta có thể đặt nó ở bất cứ đâu trong cấu trúc của HTML, như vậy với đặc điểm này ta có thể tạo ra được một layout rất dễ dàng tuỳ biến để đáp ứng các ứng dụng nhiều chức năng và yêu cầu phức tạp.
Bài viết này tạm thời kết thúc tại đây, chúng ta sẽ tiếp tục xem xét các bộ phận còn lại của Angular 2.0 trong bài tiếp theo.
Tài liệu tham khảo : https://angular.io/docs/ts/latest/guide/architecture.html