So sánh giữa angular v1, angular v2, angular v4
Angular là một trong những framework Javascript giúp developer phát triển các ứng dụng web có tính tương tác cao. Đứng đằng sau chống lưng cho sự phát triển của angular là ông bầu google. Điều đó cho thấy tầm giá trị đáng để mọi dev front-end, full-stack quan tâm và tìm hiểu nó.
Tốc độ ra version angular của google nhanh một cách đáng nể. Phiên bản hiện tại của angular là version 7.0.0. Nhìn qua nhìn lại thấy hơi choáng. Tuy nhiên version 1, 2 và 4 là 3 version nổi bật, ổn định và được sử dụng rộng rãi đến thời điểm hiện tại. Mình cũng là một dev với hiểu biết nhất định về a ngular 1, sau một thời gian vật lộn với reactjs/redux thì đã quay lại angular. Điều mình quan tâm trong lúc tìm hiểu đó là sự khác nhau giữa 3 version này.
1. Kiến trúc
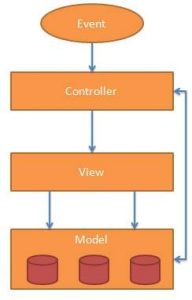
Angular v1 dựa trên mô hình MVC (Model – View – Controller). Model là thành phần trung tâm thể hiện hành vi của ứng dụng và quản lí dữ liệu. View được tạo ra dựa trên thông tin của Model. Controller đóng vai trò trung gian giữa Model và View.

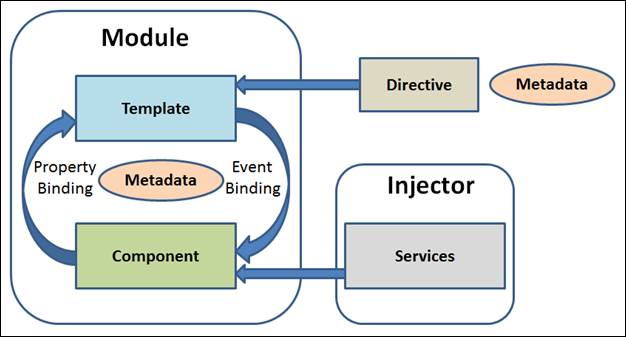
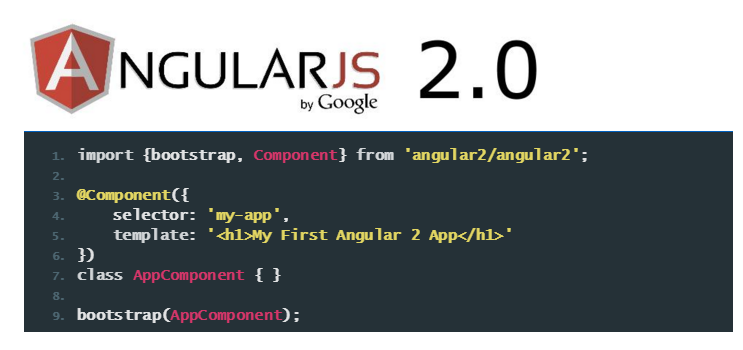
Angular v2: controllers và $scope (angular 1) được thay thể bởi components và directives. Components = directives + template, tạo nên view của ứng dụng và xử lí các logic trên view. Thay vì viết một file html dài và định nghĩa các event trong các html component như trong angular v1 thì view được chia thành nhiều component với khai báo class từ đó giúp dev dễ dàng tận dụng lại mã nguồn.
Angular v4: Đây là một phiên bản cập nhật từ angular v2 nên kiến trúc không thay đổi nhiều ngoài việc giảm thiểu mã được tạo ra từ đó giảm kích thước tệp được đóng gói xuống 60%, đẩy nhanh quá trình phát triển ứng dụng.
2. Javascript và Typescript
Angular v1 sử dụng Javascript để xây dựng ứng dụng trong khi angular v2 lại sử dụng Typescript. Typescript có thể được xem là một bản nâng cấp của Javascript, giúp phát triển ứng dụng nhanh, mạnh mẽ với cấu trúc rõ ràng, hỗ trợ OOP.
Angular v4 cũng sử dụng typescript cho việc phát triển ứng dụng. Angular v4 tương thích với phiên bản typescript mới hơn so với v2.
3. Hỗ trợ các thiết bị di động
Angular v1 chủ yếu chỉ dùng để xây dựng các ứng dụng web và không dành cho các thiết bị di động
Angular v2, v4 có thể được sử dụng để build các ứng dụng trên thiết bị di động một cách dễ dàng.
4. Thân thiện với SEO
Angular v1 gây khó khăn lớn cho việc phát triển các công cụ tìm kiếm.
Khi bạn sử dụng chức năng “view page source” thì kết quả sẽ trông như sau
<a href="#" class="dropdown-toggle user-menu" data-toggle="dropdown">
<span>{{userName}}</span> // Rất khó tìm kiếm nội dung userName
</a>
Angular v2, v4 đã giải quyết tốt vấn đề này, làm cho trang web thân thiện và dễ dàng tìm kiếm.
Bạn sẽ cần tiến hành một vài thiết lập để render trang trên server trước khi hiển thị ở client.
<a href="#" class="dropdown-toggle user-menu" data-toggle="dropdown"> <span>Storm Spirit</span> // Dễ tìm kiếm hơn đúng không ? </a>
5. Performance
Angular v1: Việc sử dụng 2-way binding giúp làm giảm thiểu thời gian và công sức phát triển ứng dụng. Tuy nhiên, việc tạo nhiều xử lí ở client khiến cho việc tải trang tốn nhiều thời gian.
Angular v2: cung cấp một cấu trúc tốt hơn để dễ dàng tạo và duy trì các ứng dụng lớn với cơ chế phát hiện thay đổi trên trang tốt hơn ( Cơ chế phát hiện thay đổi sẽ được viết cụ thể trong một bài viết khác)
Angular v4: Đẩy mạnh hơn nữa các ưu điểm trong angular v2. Khiến cho tốc độ tải trang trong angular v4 > angular v2 > angular v1. Tăng mạnh hiệu suất khi sử dụng.
6. Ưu điểm
Các phiên bản angular được phát triển bởi Google, điều đó có nghĩa là bạn sẽ có một cộng đồng lớn hỗ trợ. Nói đơn giản là bạn sẽ dễ dàng tìm kiếm được kết quả cho hầu hết mọi thắc mắc của mình. Điều đó thật sự rất tuyệt vời cho việc tìm hiểu và xây dựng ứng dụng.
Angular cung cấp cho developer khả năng phát triển các ứng dụng front-end một cách toàn diện, không cần sử dụng thêm các plugin hoặc framework khác đi kèm
Angular v1:
– Tạo nên những ứng dụng tiêu biểu cho mô hình MVC. Nếu bạn đang học MVC thì angular v1 là sự lựa chọn hoàn hảo.
– Việc phát triển ứng dụng với v1 theo cảm nhận của cá nhân thì trực quan và dễ hiểu hơn so với các phiên bản sau này
– Hỗ trợ viết unit testing
Angular v2, v4:
– Hỗ trợ phát triển các ứng dụng cho thiết bị di động
– Tối ưu hoá tốt hơn SEO
– Performance tốt hơn so với phiên bản v1
– Có thể sử dụng angular ci để tự động tạo các component
7. Nhược điểm
Angular v1:
– Gặp khó khăn khi sử dụng thư viện hoặc công cụ đi không nằm trong hệ sinh thái Angular
– Performance không tốt bằng các phiên bản sau này
Angular v2, v4:
– Bạn sẽ cần phải học thêm Typescript trước khi bắt đầu
– Angular v2, v4 khác gần như hoàn toàn với v1 nên nếu bạn đã học v1 thì nó không giúp gì nhiều cho bạn khi học v2
Tổng kết
Trên đây là những điểm khác nhau cơ bản nhất giữa các version. Angular v2 và angular v1 không tương thích với nhau do đó nếu ứng dụng của bạn đang viết với angular v1 thì muốn nâng cấp lên v2 thì chắc chắn bạn phải viết lại mã nguồn ứng dụng. Angular v2 và angular v4 thì tương thích với nhau tốt hơn, bạn sẽ không mất nhiều công sức khi nâng câp hoặc chuyển đổi giữa các version. Việc ra các version mới không có nghĩa là các version cũ là vô dụng. Nếu bạn cảm thấy thoải mái và quen thuộc với version nào thì chọn version đó cho việc phát triển ứng dụng của mình.