AngularJS AJAX
AngularJs?
Angular là một bộ thư viện Javascript rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính mở rộng HTML (các attributes theo quy tắc của Angular). Đây là một bộ mã nguồn mở hoàn toàn miễn phí và được hàng ngàn các lập trình viên trên thế giới ưa chuộng và sử dụng.
AngularJS AJAX

Như các bạn đã biết, AJAX là một trong những khái niệm phổ biến nhất trong thế giới ứng ụng Web ngày nay. Đã có rất nhiều công cụ cũng như framework hỗ trợ công nghệ này, AngulaJS cũng không phải ngoại lệ khi nó tích hợp AJAX như một điểm mạnh giúp hỗ trợ người dùng dễ dàng và tiện lợi hơn trong việc tận dụng sức mạnh của AJAX.
Trong AngularJS bạn có thể gửi đi một AJAX requests với một vài phương thức sau:
- Lời gọi AJAX thông qua $http service
- Lời gọi JSONP thông qua $http service
- Lời gọi kiểu REST
Trong phạm vi bài viết này tôi sẽ trình bày về $http service bởi vì nó rất dễ dàng để cài đặt và sử dụng trong quá trình phát triển
$http Service
$http service là cách dễ dàng nhất để gửi một lời gọi AJAX tới Web server của bạn. Nhớ rằng lời gọi AJAX này không thể được gửi tới tên miền khác ngoài tên miền của trang HTML nơi bạn gọi AJAX. Ví dụ, nếu trang HTML của bạn được tải từ jenkov.com thì trang HTML đó chỉ có thể tạo một lời gọi AJAX tới URLs thuộc về tên miền jenkov.com
Dưới đây là một ví dụ về lời gọi AJAX thông qua $http trong AngularJS
Data from server: {{myData.fromServer}}
angular.module("myapp", [])
.controller("MyController", function($scope, $http) {
$scope.myData = {};
$scope.myData.doClick = function(item, event) {
var responsePromise = $http.get("/angularjs-examples/json-test-data.jsp");
responsePromise.success(function(data, status, headers, config) {
$scope.myData.fromServer = data.title;
});
responsePromise.error(function(data, status, headers, config) {
alert("AJAX failed!");
});
}
} );
$http Functions
$http service định nghĩa một số hàm được sử dụng để gửi AJAX requests. Bao gồm:
- $http.get(url, config)
- $http.post(url, data, config)
- $http.put(url, data, config)
- $http.delete(url, config)
- $http.head(url, config)
Chú ý rằng hàm $http.post() và $http.put() yêu cầu một tham số data thứ sẽ lưu dữ liệu để gửi lên server. Tham số data này sẽ được chuyển thàng dạng chuỗi JSON, chuỗi này sẽ được truyền trong request body khi http request được gửi tới server.
Tham số config
Tham số config truyền đến các hàm $http khác nhau điều khiển HTTP request tới server. Tham số này là một đối tượng Javascript thứ có thể bao gồm các thuộc tính sau:
- method
- url
- params
- headers
- timeout
- cache
Thuộc tính method có thể được sử dụng để thiết lập phương thức HTTP cho request, phương thức này có thể là GET, POST, PUT, DELETE hoặc HEAD. Thuộc tính này bình thường được thiết lập thông qua hàm bạn chọn để gọi trên $http service, vì vậy trong thực tế ban hiếm khi phải thiết lập thuộc tính này.
Thuộc tính url được sử dụng để thiết lập URL của lời gọi AJAX. Nó đã được cung cấp trong các hàm của $https vì vậy bạn cũng ít khi phải thiết lập nó lần nữa trong đối tượng config
Params là thuộc tính sử dụng để thiết lập bất cứ một tham số yêu cầu nào được gắn thêm trên chuỗi URL
Thuộc tính headers được sử dụng để thiết lập bất kỳ HTTP headers nào bạn muốn gửi lên server. Headers là một đối tượng Javascript với một thuộc tính cho mỗi headers
Timeout dùng để thiết lập thời gian giới hạn cho một yêu cầu AJAX. Khi thời gian giới hạn đã hết, lời gọi AJAX bị bỏ qua. Thời gian giới hạn được xác định bởi milisecondsHàm success() và error()
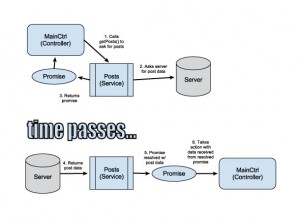
Như đã nói ở trên các lời gọi AJAX thông qua $http trả về một đối tượng “promise“. Đối tượng này có 2 hàm bao gồm success() và error(). Nếu lời gọi AJAX thành công, nó sẽ chuyển tiếp đến hàm success() để thực hiện. Nếu lời gọi AJAX bị lỗi, hàm error() sẽ được thực hiện.
Bên trong hàm success() và error() bạn nên thiết lập những giá trị thích hợp cho đối tượng $scope, đó là cách để lấy dữ liệu hoặc thông điệp lỗi gửi đến người dùng. Cập nhật đối tượng $scope với dữ liệu trả về, sau đó AngularJS sẽ truyền dữ liệu đến HTML để người dùng có thể thấy sự thay đổi.
Hai hàm này bao gồm một số tham số sau:
- data
- status
- headers
- config
Tham số data là một đối tượng JSON trả về từ server.
Tham số status là mã trạng thái HTTP trả về sau khi thực hiện
Headers là một hàm có thể chứa đựng bất kỳ HTTP response headers nào thứ trả về cùng với response
Tham số config là một đối tượng config thứ thường được dùng để đưa ra lời gọi AJAX.
===================================
Tham khảo:
AngularJS AJAX
AngularJS Guide