Flutter rules the World: Widget, Stateful Widget and Stateless Widget!
Flinters và Flutter cùng bắt đầu bằng “F”, đọc cũng gần giống nhau, đó không phải là sự ngẫu nhiên, Flutter chắc hẳn là tương lai của Flinters VN !!– Một bạn Dev tên H của team H công ty F chia sẻ
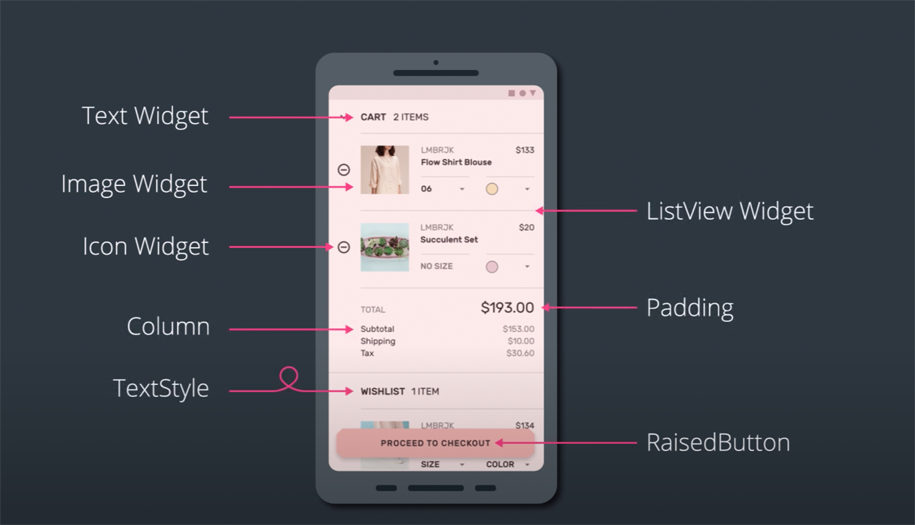
Everything is a widget!
Source: Sưu tầm
Widget are foundation of Flutter apps. A widget is a description of part of a user interface
- Gần như tất cả mọi thứ ở trong một Flutter app đều là Widget, từ những thứ đơn giản nhất như Text, Button tới Screen Layout.. Những widget này được sắp xếp theo thứ tự cấp bậc Parent-Child, những widget này được sắp xếp với nhau và tạo thành một app hoàn chỉnh khi hiển thị.
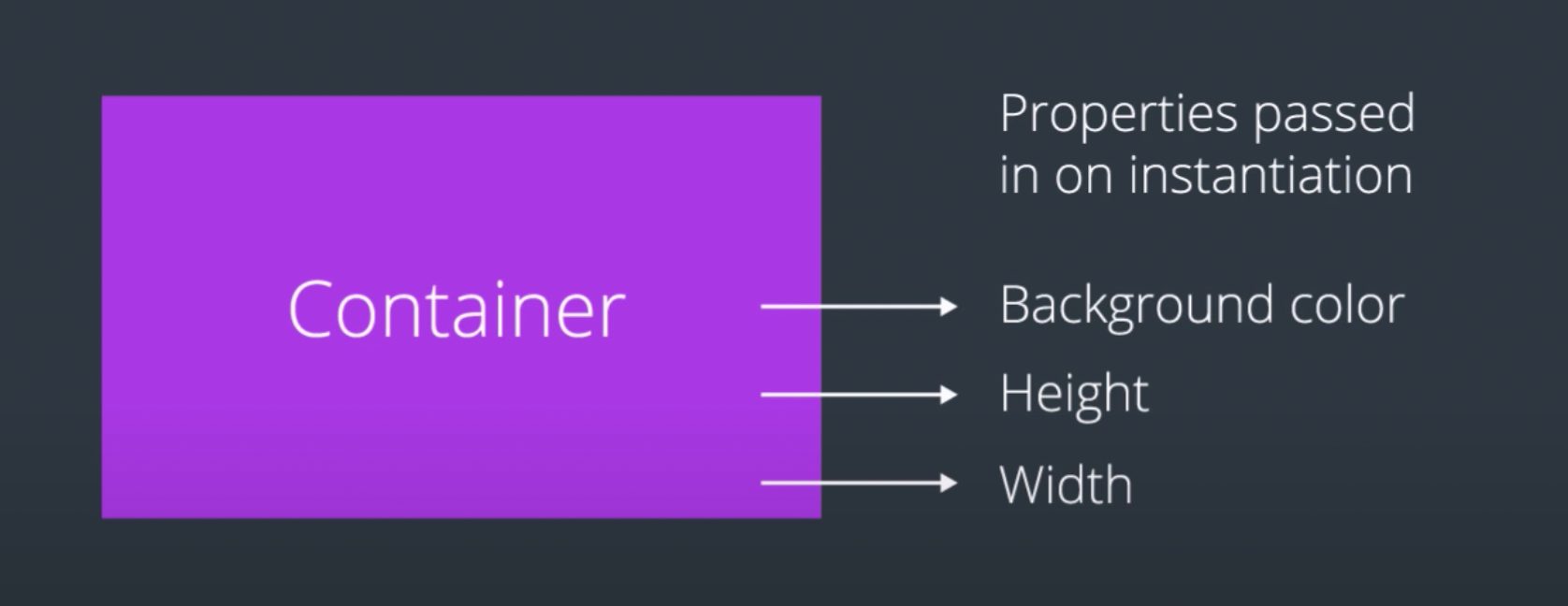
- Widget chứa những widget khác bên trong gọi là Container Widget, và hầu hết các widget đều là Container Widget ngoại trừ những widget làm những việc quá cơ bản như “Text widget”.
- Flutter có một tổ hợp in-built widget phong phú như text, buttons, slider, lists, layouts, gesture detector, animation, v.v.. Bên cạnh đó Flutter team cũng liên tục cải biến, thêm những widget mới để có thể hỗ trợ cho người sử dụng bất kể lúc nào họ cần thông qua các bản cập nhật mới.
- Chúng ta có thể tự custom widget của riêng mình, sử dụng widget từ nhiều package khác nhau hoặc chỉ dùng những widget đã được xây dựng sẵn. Hệ sinh thái của Flutter cũng cho phép cộng đồng người sử dụng mở rộng với những libraries và widgets của họ.
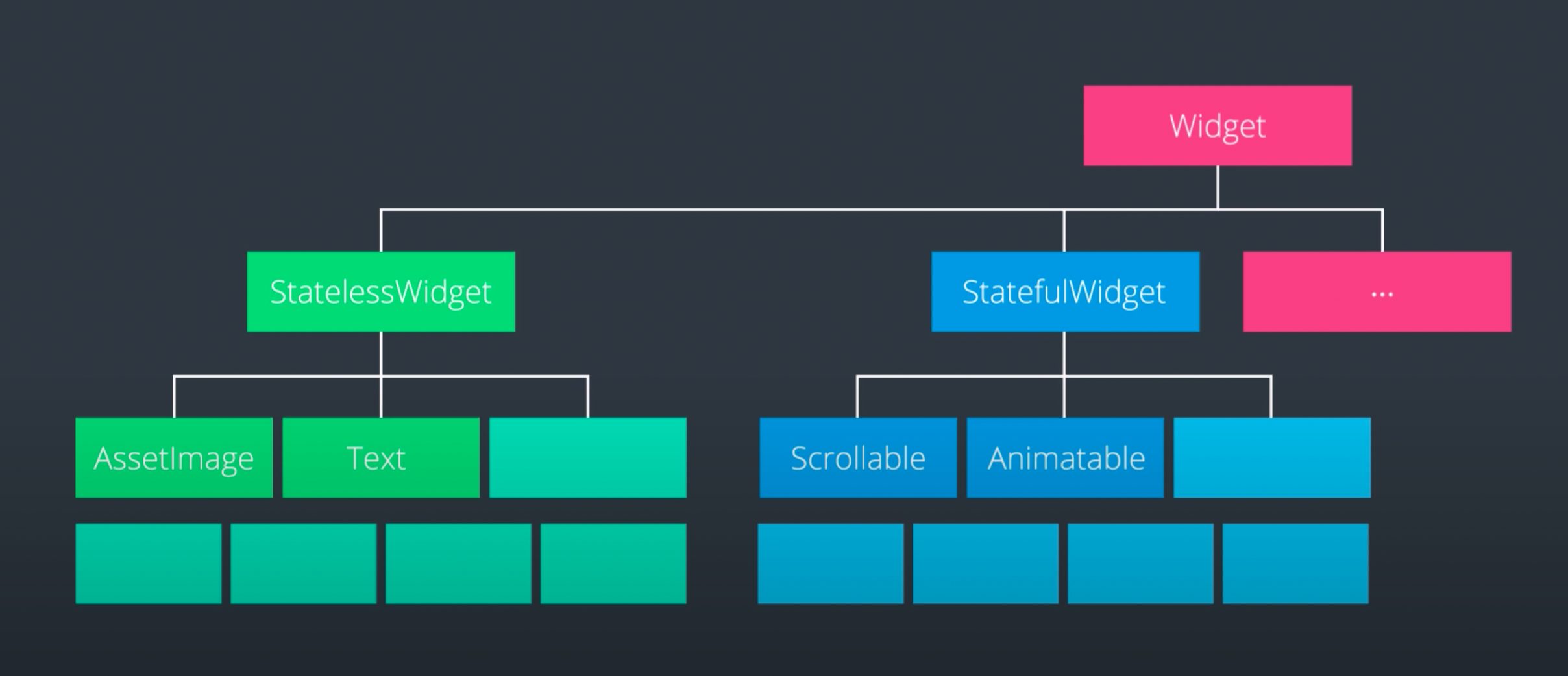
Widget Categories.
- Stateless widgets
- Stateful widgets
Theo Flutter, State là những thông tin có thể được đọc một cách đồng bộ khi Widget được xây dựng và có thể thay đổi trong suốt vòng đời của Widget. Đối tượng State được tạo ra bởi Flutter framework. Để thay đổi Widget, cần cập phải nhật trạng thái (state) của đối tượng bằng hàm setState(), hàm này nằm trong các Stateful Widget. Hàm setState() cài đặt thuộc tính của đối tượng State và cập UI của app.
Stateless widget:
Life cycle
Stateful widget:
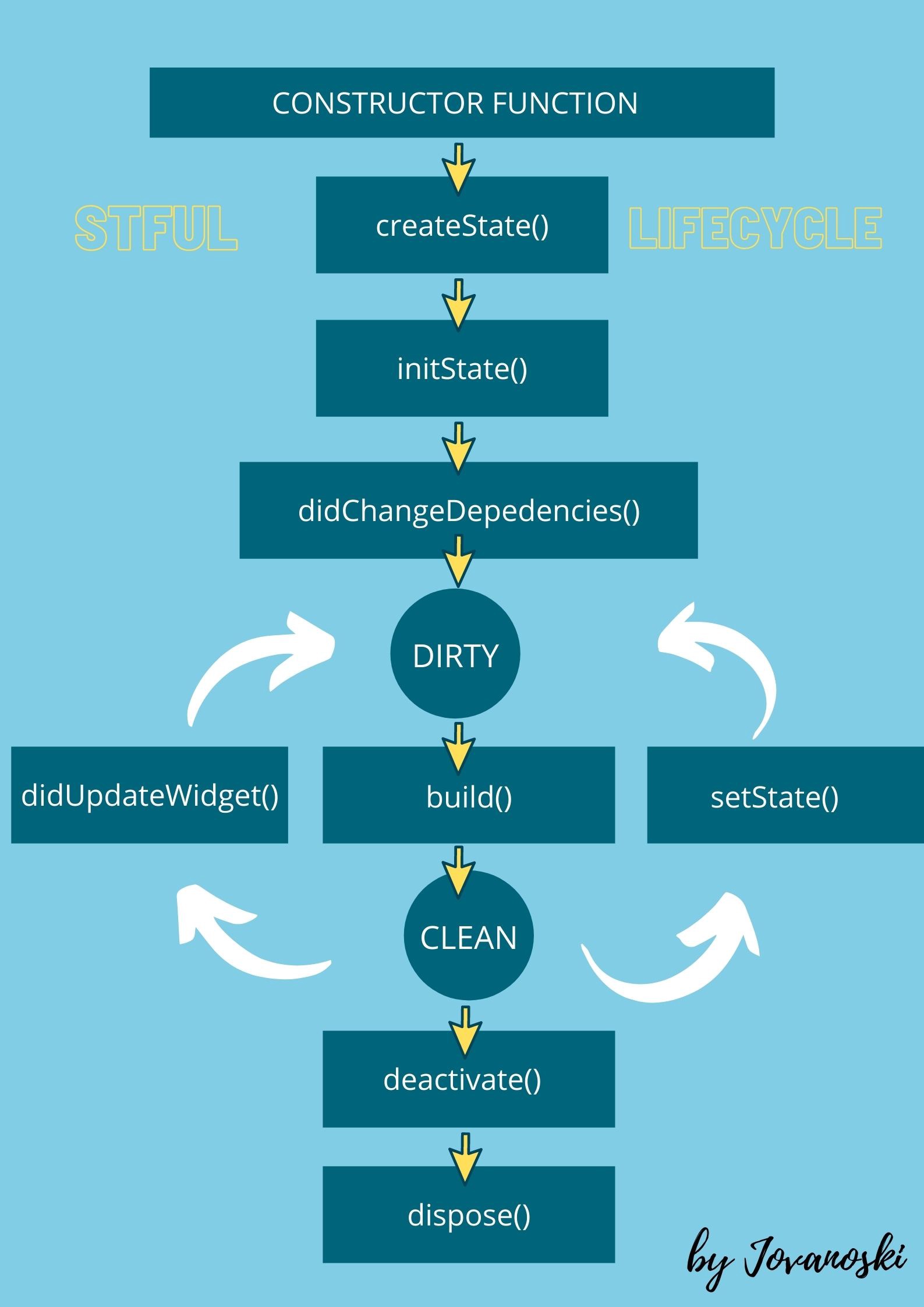
Life cycle
Sau khi được khởi tạo lần đầu tiên, statefull widget có vòng đời như được tóm gọn như sau
Để dễ hình dung hơn về các loại Widget thì chúng ta cùng vào một ví dụ cụ thể nhé:
Thông thường một app sẽ bắt đầu từ một StatelessWidget, nó cũng hiển thị thêm Stateless Widget MyHomePage, với các thuộc tính Text, color, style đều immutable.. đều chỉ khởi tạo thông qua method build đã được override để render graphic UI hiển thị lên màn hình cho người dùng
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Widget',
theme: ThemeData(
primarySwatch: Colors.grey,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Widget Demo'),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Text('My home page app',
style: Theme.of(context).textTheme.headline4)
)
);
}
}
Bây giờ chúng ta sẽ sửa lại một chút ở class MyHomePage, thay vì extends từ StatelessWidget, chúng ta chuyển sang extends StatefulWidget
class MyHomePage extends StatefulWidget {
// Init construction
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
// This create state function will be called immediately when app instructed to build a stateful widget
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter;
// Initializing default values of current state which can be used later under build context,
@override
void initState() {
super.initState();
_counter = _counter ?? 0;
}
// Change status _counter
void _incrementCounter() {
setState(() {
_counter++;
print('Increase state _counter to: $_counter');
});
}
@override
Widget build(BuildContext context) {
print('Build widget with new state : $_counter')
// These widgets such as Scaffold, Appbar, Center, Text ... you guys can read more in Flutter Documentation (https://flutter.dev/docs/reference/widgets)
// If you are curious about Dart syntax, you can contact Chuan_hd, he is always glad to help you guy
// I need to sleep now ~.~
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
//Draw center layout
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Push the button to increase the number:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
//Draw Add button with _incrementCounter() function
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'When click here, the number will be increment',
child: Icon(Icons.add),
),
);
}
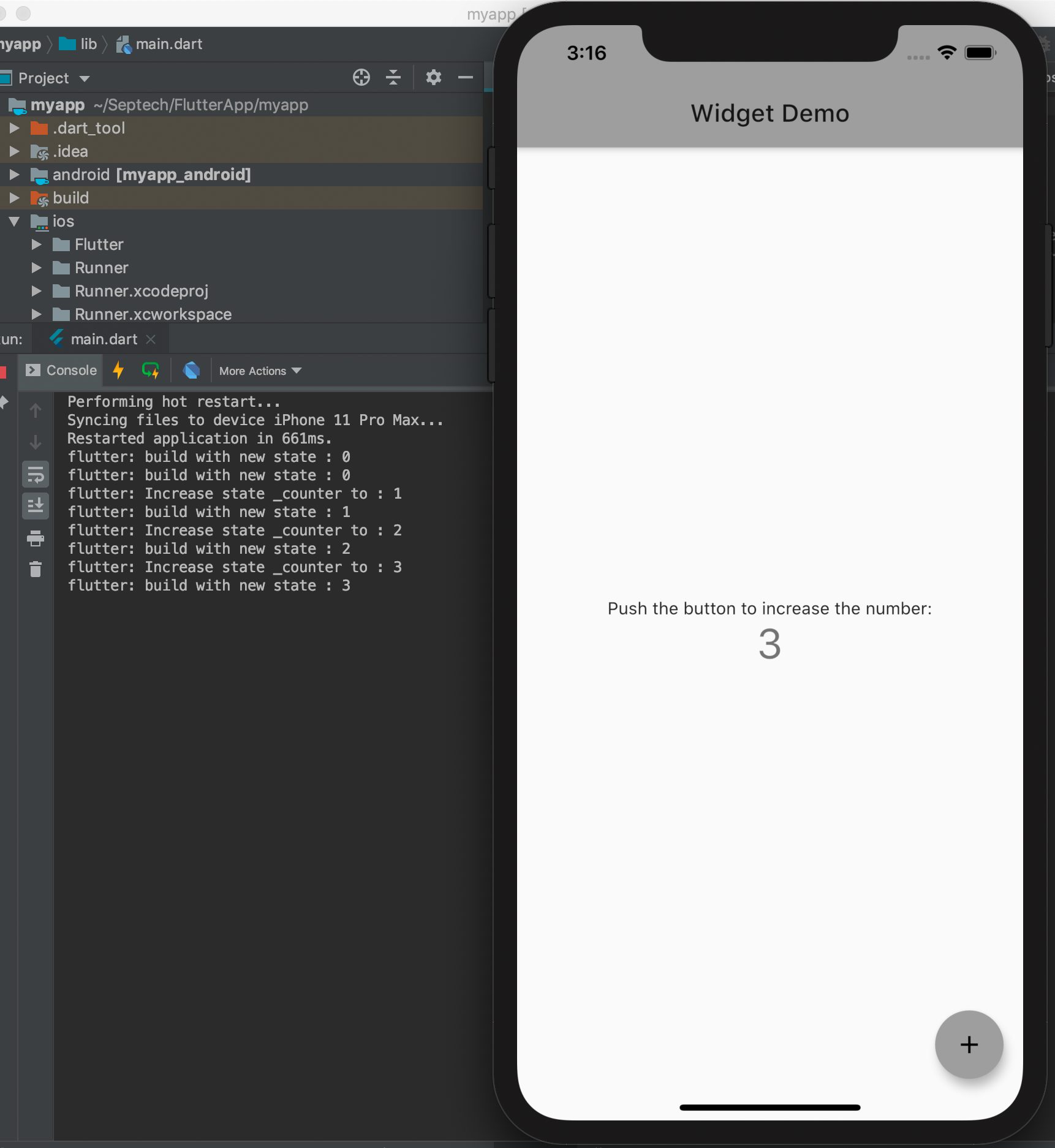
}Bật debug mode lên ta có thể thấy như sau.
Mình xin được dừng bài viết hôm nay ở đây, ở phần sau chúng ta sẽ đi chi tiết hơn về Life Cycle của Stateful Widget cũng như State Management trong Flutter và xây dựng một ứng dụng cơ bảng bằng Flutter nhé.
Đối với thành viên của Flinters, những ai quan tâm hay hứng thú với mobile hay Flutter có thể liên hệ với team #flutter_rules_the_world để chúng ta cùng nhau học hỏi, trau dồi và phát triển hơn nữa nhé.