Học VueJS – Data binding – Bài 2
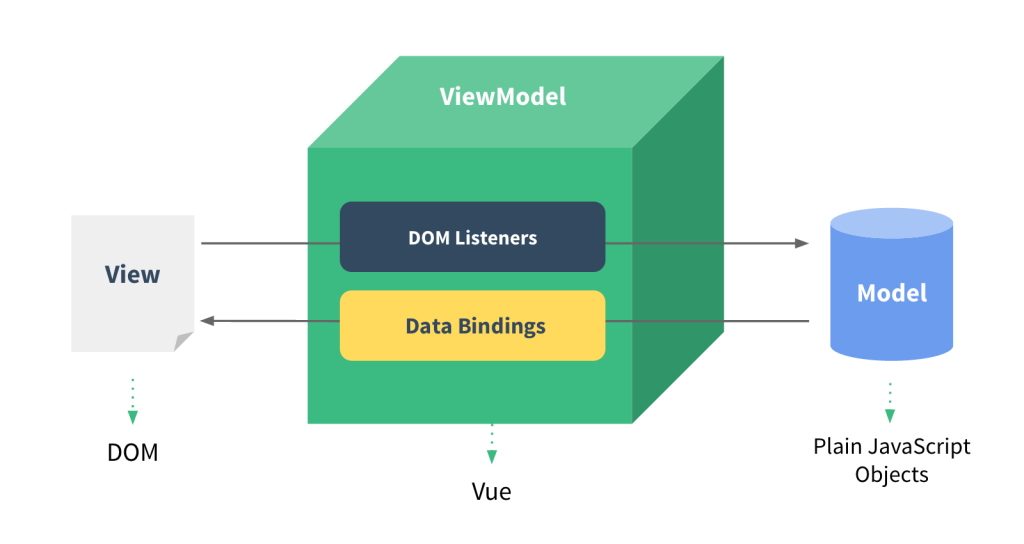
Ở bài trước, mình đã giới thiệu với các bạn về VueJS và làm quen với VueJS .Trong bài này, mình sẽ nói sâu hơn về binding data – ràng buộc dữ liệu trong VueJS.
Chúng ta đã học được cách hiển thị dữ liệu trong nội dung của 1 thẻ(tag) HTML bằng cách sử dụng string interpolation – nội suy chuỗi, bây giờ chúng ta thử nó với thuộc tính của thẻ xem sao nhé.
Giả dụ như chúng ta có một thẻ <a> để tạo 1 liên kết động trên trang, đường dẫn của liên kết này sẽ được chỉ định trong ứng dụng qua thuộc tính url trong phần data như sau:
<p>
<a href="{{ url }}">click me</a>
</p>Và chúng ta sẽ thêm url vào data:
data: {
msg: 'Hello from Vue',
url: 'https://labs.flinters.vn/'
}Save lại và thử xem có chạy không nào.

Oops, có gì đó không ổn, VueJS dường như đã không binding nội dung của biến url vào thuộc tính href của thẻ <a>
Mở console của trình duyệt lên chúng ta thấy Vue đã thông báo lỗi:

Khá là chi tiết, VueJS nói rằng phép nội suy cho thuộc tính của thẻ HTML đã bị loại bỏ, sử dụng v-bind hoặc dấu hai chấm (:) để thay thế, bên cạnh đó còn cho ví dụ về việc này luôn ?
Thực tế là từ VueJS bản 1.0 trở về trước, chúng ta vẫn có thể làm như cách trên, tuy nhiên nó khiến nảy sinh vấn đề với 1 số thuộc tính, ví dụ như thuộc tính src của thẻ <img> chẳng hạn.
Trình duyệt sẽ tải để hiển thị ảnh trong thẻ img trước khi cả VueJS kịp xử lý nó. Do đó, với các thuộc tính trong thẻ HTML, chúng ta sẽ sử dụng v-bind:<tên thuộc tính>=”giá trị” hoặc ngắn gọn hơn là :<tên thuộc tính>=”giá trị” để bind dữ liệu động vào.
Chúng ta sẽ sửa lại code như sau:
<a :href="url">click me</a>
Như vậy là trình duyệt sẽ bỏ qua thuộc tính này và dành phần xử lý lại cho Vue. Các bạn lưu ý là ở đây Vue đã hiểu là nó phải xử lý các thuộc tính bắt đầu với v-bind: hay dấu hai chấm :, nên chúng ta sẽ không cần phải dùng 2 thẻ đóng và mở ngoặc nhọn ( {{ }} ) nữa và truyền trực tiếp url vào luôn.
Save lại và chúng ta đã thấy kết quả đúng như mong đợi, khi click vào link đã dẫn chúng ta tới trang chủ của blog Septeni Technology – https://labs.flinters.vn/ ?. Dùng chức năng phân tích phần tử – Inspect element của trình duyệt, chúng ta thấy Vue đã chuyển phần :href ban đầu thành href – một thuộc tính mà trình duyệt có thể hiểu được.
Nội dung trong thuộc tính :href bên trên không nhất thiết phải là 1 biến cố định, nó có thể là bất kỳ một mệnh đề Javascript nào. Chúng ta thử xem nhé:
<p> <a :href="url + '?test=1'">click me</a> </p>
Mình đã đặt nội dung cho :href thành 1 mệnh đề Javascript – ở đây là 1 mệnh đề cộng chuỗi, cộng nội dung của biến url với 1 chuỗi ‘?test=1’. Save lại và thành quả của chúng ta là URL của thẻ <a> đã đổi thành https://labs.flinters.vn/?test=1
Để ví dụ thêm về data binding trong Vue, mình sẽ tạo thêm 1 thẻ <input> và 1 thuộc tính name trong data:
HTML:
<p>
Name: <input type="text" :value="name">
</p>JAVASCRIPT:
data: {
msg: 'Hello from Vue',
url: 'https://labs.flinters.vn/',
name: 'John'
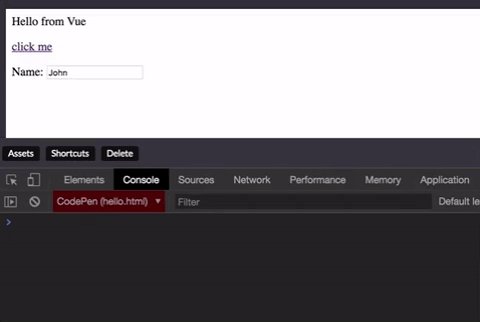
}Và đây là kết quả:

Trong thực tế, để có thể dễ dàng thao tác với đối tượng Vue trong ứng dụng, chúng ta sẽ tạo 1 biến để lưu giữ nó, thay vì chỉ đơn thuần là new Vue() chúng ta sẽ gán biến cho nó như bên dưới và xem có thể làm gì với biến app này nhé:
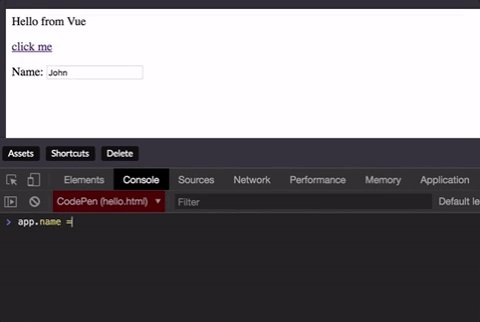
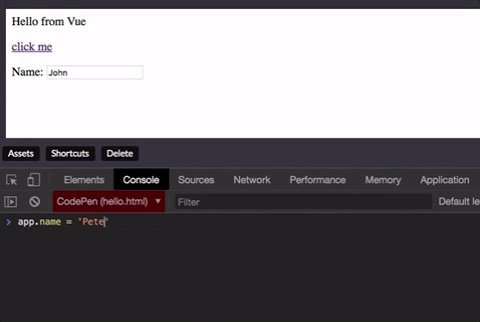
var app = new Vue({...});Mở cửa sổ console của trình duyệt, nhập đoạn mã:
app.name = 'Peter'
..và bấm enter.

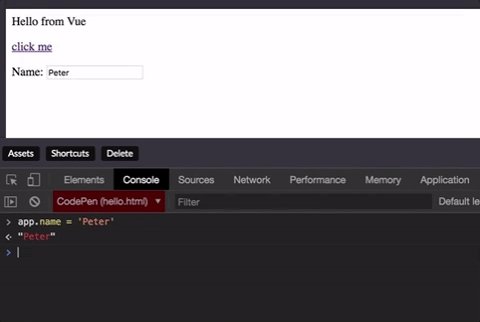
Hãy nhìn xem, nội dung của textbox name đã thay đổi sang giá trị mới mà chúng ta vừa gán ?
(i) Để thao tác với các thuộc tính data trong Vue, chúng ta không cần dùng kiểu app.data.name mà dùng trực tiếp app.name luôn
Trên đây là bài hướng dẫn về data binding trong Vue, mình sẽ giới thiệu về binding 2 chiều trong Vue, các bạn đón xem nhé ?