“This” this “this” that
Nếu là một developer mới nhập môn JavaScript hay React, có thể bạn sẽ gặp rất nhiều lần từ khoá “this”. Vậy, “this” là gì và tại sao từ khoá đó lại được sử dụng nhiều và trở nên phổ biến như thế? Với tư cách cũng chỉ là thằng newbie chập chững bước vào con đường JavaScript, vài chia sẻ nhỏ sau đây có thể dù chỉ một chút giúp ích cho bạn trong việc tiếp cận vào làm chủ được từ khoá này.
I. Định nghĩa
Từ khóa “this” thường được dùng để tham chiếu đến các phần tử JavaScript tuỳ thuộc vào phạm vi(scope) và ngữ cảnh(context) được sử dụng.
- Global context: khi “this” nằm bên ngoài mọi hàm hay object, từ khoá này tham chiếu đến global object.
Hãy mở console trên browser của bạn, gõ this và console sẽ ngay lập tức chỉ cho bạn lúc này “this” được tham chiếu đến Window object. Lúc này, bạn có thể dùng “this” như 1 Window object đúng nghĩa, ví dụ như bạn có thể tạo 1 alert trên browser với lệnh this.alert(“this is a message!!!!!”)

- Function context: trong 1 hàm, giá trị của “this” phụ thuộc vào cách mà hàm được gọi.
Các phương thức như call(), apply() hay bind() được dùng để đặt giá trị cho “this” một cách rõ ràng trong 1 hàm.
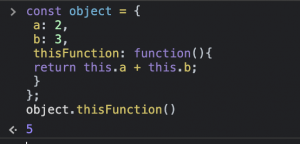
Nếu “this” không được đặt 1 giá trị rõ ràng, mặc định sẽ được tham chiếu theo global context. Tuy nhiên, nếu đang trong ”strict mode”, “this” sẽ trở thành undefined. - Object context: Khi nằm trong 1 object, “this” được tham chiếu đến chính object đó.

- Bonus: định nghĩa cơ bản phương thức call, apply, bind()
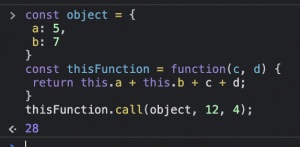
+ call(): 1 hàm sử dụng phương thức call để nhận thêm 1 object như 1 parameter, lúc này “this” được tham chiếu đến object được truyền vào.
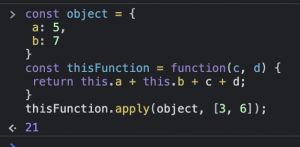
- + apply(): 1 hàm sử dụng phương thức apply để nhận 1 object như 1 parameter được “this” tham chiếu đến, parameter còn lại là 1 array chứa các parameter của hàm ban đầu.

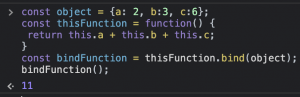
- bind(): phương thức này gắn một object vào một hàm để mỗi khi hàm được gọi, “this” sẽ tham chiếu đến object đó.

II. “this” trong React
- Class components:
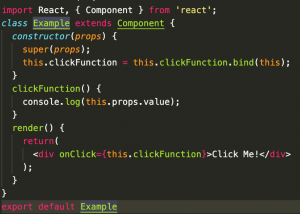
+ Trong các React class component, “this” được sử dụng để tiếp cận đến các thuộc tính của class như props và state thông qua this.props và this.state.
+ Để tiếp cận các phương thức được định nghĩa trong class, “this” cũng được dùng với tác dụng tương tự: this.classMethod
- Arrow functions:
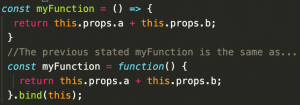
+ 1 feature được giới thiệu trong ES6 với từ khoá “this” đã được cho vào trong 1 ngữ cảnh cụ thể. Từ đó có thể tiếp cận và sử dụng trường public của class(public class fields) mà không cần phải sử dụng hàm bind().
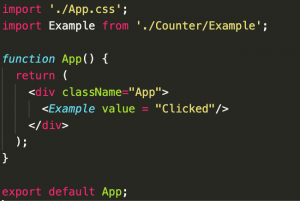
- Sự kết hợp của arrow function và public class fields đã tạo ra 1 cách thức mới ngắn gọn, dễ hiểu trong việc tạo ra 1 React Component(Functional Component)
Bài blog nhỏ xinh ở trên chỉ như hạt muối bỏ biển trong đại dương JavaScript và React rộng lớn. Nếu bạn thấy bổ ích, bài blog trên sẽ là bài viết mang tính học thuật, nhưng nếu bạn cảm thấy không có giá trị, hãy coi đây chỉ là một bài văn tấu hài cực mạnh của 1 thằng newbie, một thằng noob mới vào nghề nhé. Hẹn gặp lại bạn vào bài blog tiếp theo.