React 101 – phần 1
Xin chào các bạn :))
Nếu là 1 developer nói chung, hay web developer nói riêng, chắc hẳn các bạn đã từng nghe hay đọc được ít nhất một cái gì đó kiểu kiểu như thế này:
- “React là một trong những frontend framework phổ biến nhất hiện nay, được sử dụng bởi nhiều công ty lớn như Facebook, Twitter, etc”
- “Dự án mới của mình sắp tới sẽ dùng React, em tìm hiểu dần đi nhé”
- “Chào bạn, bên mình đang có khóa học về lập trình Frontend, trong đó có hướng dẫn chi tiết về React … “
Trong một vài năm trở lại đây, React đã và đang trở thành một thể lực mới trong thế giới web, đồng thời luôn là một trong những kĩ năng được nhiều công ty săn đón. Vậy, …
React là cái chi chi ?
React JS, còn được gọi là React, là một thư viện Javascript (dù nhiều người vẫn hay gọi nó là framework) dùng để xây dựng giao diện người dùng cho trang Web hay ứng dụng di động. React được tạo ra vào năm 2013 và hiện được maintain bởi Facebook.
React có gì hay ho ?
- Một ứng dụng React được tạo nên bởi nhiều component có tính linh hoạt và tái sử dụng cao
- React sử dụng virtual DOM, giúp tăng hiệu năng của trang web, ứng dụng
- Được maintain bởi Facebook, có cộng đồng các công ty và người sử dụng vô cùng đông đảo
OK, thế giờ muốn code React thì phải bắt đầu từ đâu ?
1. Cài đặt React
Để cài đặt React, trước hết các bạn cần có NodeJS và NPM, cả 2 đều có thể được tải về ở đây:
https://nodejs.org/en/
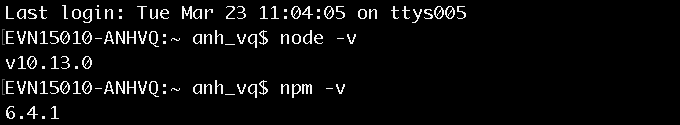
Kiểm tra lại sau khi đã cài đặt:
Tiếp theo, bạn có thể sử dụng 1 text editor/ IDE mà bạn yêu thích. Ở đây mình sẽ dùng Visual Studio code
Sau đó, bạn chỉ cần gõ câu lệnh sau vào terminal, nhâm nhi chút cà phê là đã có 1 project React để bắt đầu :v
npx create-react-app tên-app-của-bạn
Kết quả:
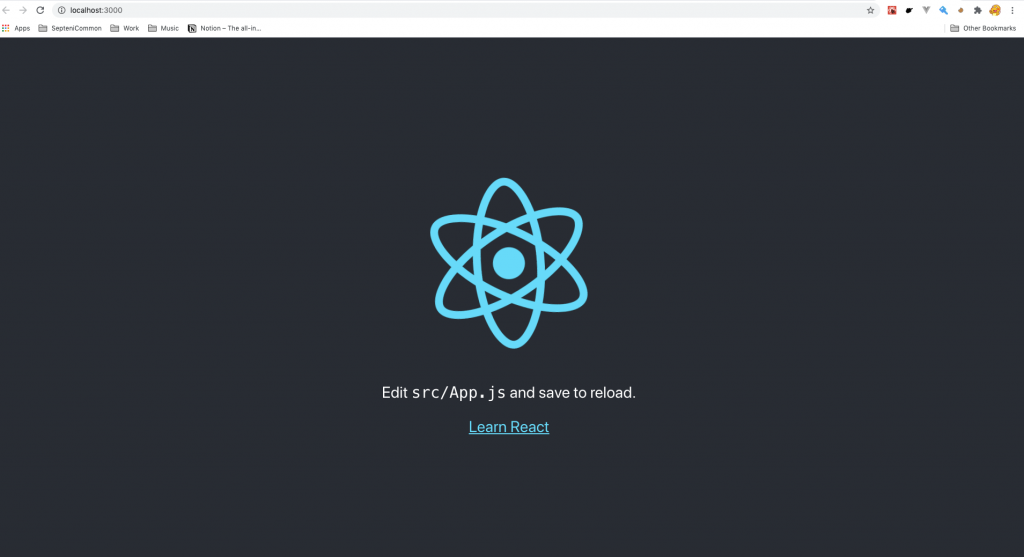
Giờ thì chạy thử thôi:
npm start
Kết quả:
2. Cấu trúc của 1 project React
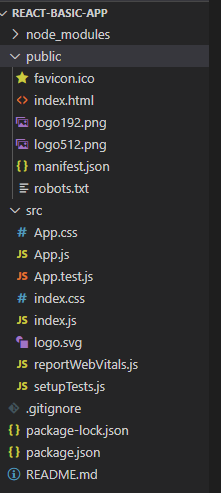
Quay lại với project chúng ta vừa tạo:
Một project React thường được chia làm 4 phần chính sau:
- Folder node_modules: Chứa các thư viện được sử dụng trong project react của chúng ta
- Folder public: Chứa 1 số resources dùng cho project (ví dụ: ảnh, video, etc)
- Folder src: Chứa source code của project
- Hai file package-lock.json và package.json: 2 file này chứa danh sách các thư viện được dùng trong project cùng phiên bản của chúng
Lời kết
Như vậy, trong bài blog này, chúng ta đã cùng nhau tìm hiểu React là gì, tại sao nên dùng react, cách tạo 1 project React và project đó có cấu trúc như thế nào. Trong phần tiếp theo, mình sẽ giới thiệu về Component – một khái niệm rất quan trọng trong React.
Xin chào và hẹn gặp lại các bạn trong phần tiếp theo (để mình đi học tiếp đã …).