Sử dụng ReCaptcha trong ứng dụng ReactJS (P1)
Captcha là một chức năng quan trọng trong việc xây dựng ứng dụng web, nó giúp ta tránh được các tool tự động có mục đích xấu,để lợi dụng làm hao tốn tài nguyện hoặc spam cơ sở dữ liệu.
Bằng các dịch vụ, các loại captcha đơn giản có thể bị bypass. Hiện nay, Google có tạo ra một loại captcha mới (ReCaptcha) giúp website của bạn bảo mật hơn và an toàn hơn.
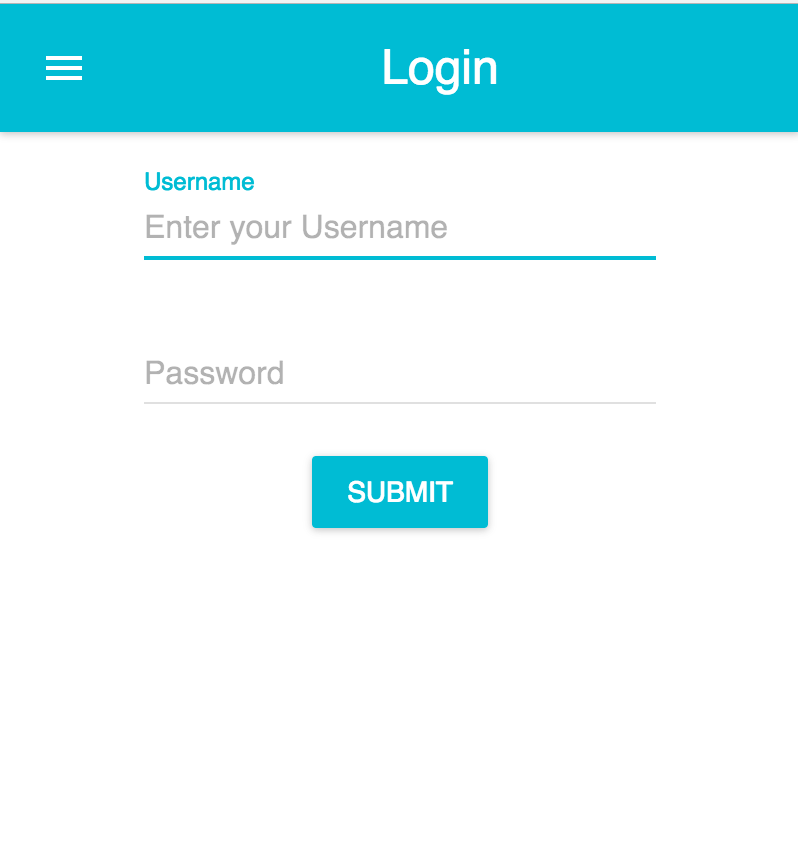
Hôm nay mình sẽ hướng dẫn các bạn thêm ReCaptcha vào ứng dụng ReactJS, cụ thể ở màn hình đăng nhập.
Cài đặt create-react-app:
npm install -g create-react-appTạo project:
create-react-app grecaptcha
cd grecaptcha/
npm startCài đặt package material-ui để tạo form Login
npm install --save material-uiView source : App.js
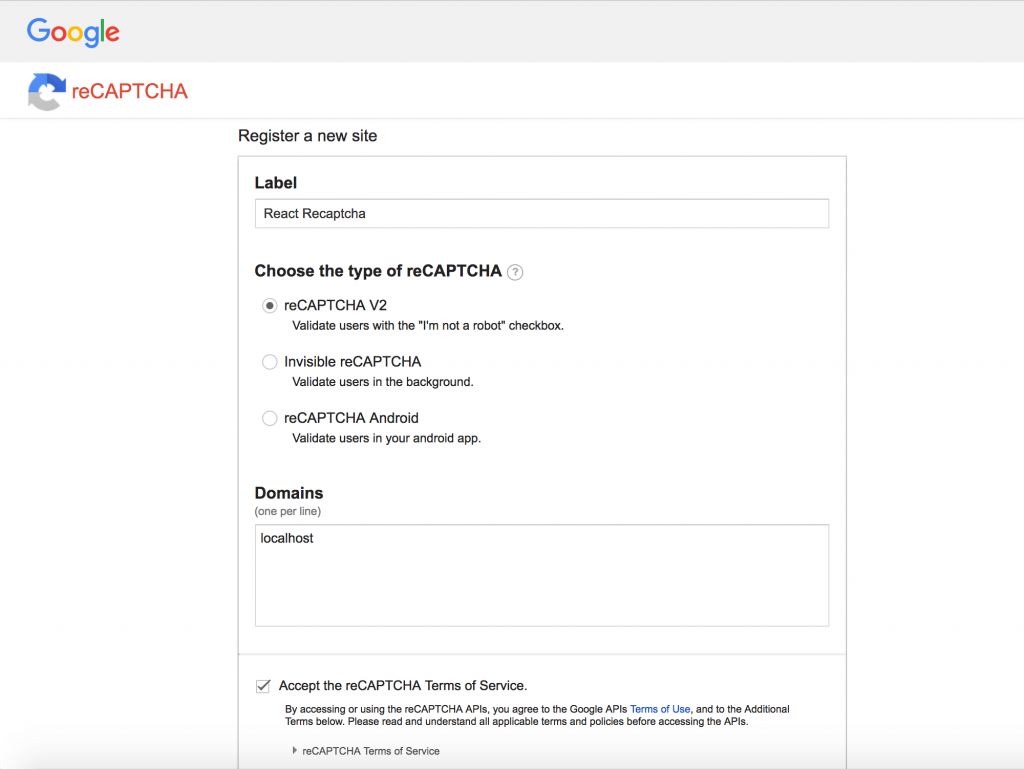
Đăng ký Google recaptcha
Để sử dụng được dịch vụ recaptcha của google chúng ta cần vào link sau [https://www.google.com/recaptcha/admin](https://www.google.com/recaptcha/admin để thực hiện tạo Site key và Secret key

Sau khi đăng ký, ta được Site key và Secret key
Tiếp theo, cài đặt package grecaptcha:
npm install --save react-grecaptcha Bạn điền site key là site key đã đăng ký ở phần trên, và có thể tuỳ chọn ngôn ngữ cho recaptcha. Tham khảo tại đây
View source : App.js
Ở bài viết sau mình sẽ hướng dẫn các bạn cấu hình recaptcha ở phía server.