Social login: Introduction to OAuth2
- Authentication: Xác thực
- Authorization: Người dùng uỷ quyền cho ứng dụng truy cập tài nguyên của họ.
Vậy OAuth2 thực chất hoạt động như thế nào? Không cần tạo tài khoản để đăng nhập liệu có an toàn hay không?
Ưu điểm của OAuth2 là gì:
- Tiện lợi, nhanh chóng: không cần tạo tài khoản mới mỗi khi đang nhập vào một website hay phần mềm
- An toàn: Hạn chế được tình trạng đánh cắp mật khẩu, thông tin cá nhân.
OAuth2 hoạt động như thế nào?
Trước khi vào chi tiết, chúng ta sẽ cùng tìm hiểu các thuật ngữ cần biết của OAuth2:
- Resource Owner: Người dùng ứng dụng, chủ sở hữu dữ liệu mà ứng dụng muốn lấy
- Resource Server: Nơi chứa các resource.
- Client: là những app, web app, ứng dụng bên thứ 3 muốn sử dụng tài nguyên được chia sẻ.
- Authorization Server: là đối tượng quyết định việc cấp quyền truy cập vào dữ liệu cho Client.
- Redirect Uri: là nơi mà người dùng muốn điều hướng tới sau khi quyền đã được cấp
- Access token: Key được sử dụng để lấy data từ resource server
- Scope: Xác định cấp của quyền hạn mà ứng dụng có thể sử dụng dữ liệu của người dùng.
OAuth2 có 4 loại định danh chính:
- Authorization Code
- Resource Owner Password Credentials
- Implicit
- Client Credentials
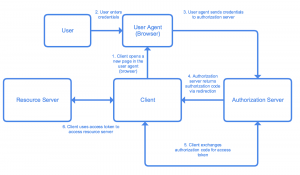
Authorization Code
Loại ủy quyền phổ biến nhất, sử dụng với các Server-side Application
Khi nào thì sử dụng grant này?
- Sử dụng khi client có thể tương tác với trình duyệt (browser) bởi vì chúng sẽ khởi chạy browser khi bắt đầu vào flow.
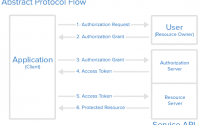
Luồng thực thi gồm những bước sau đây:
- Ứng dụng gửi một link đến authorization server cho người dùng để bắt đầu quá trình nhận authorization_code. Link này bao gồm các thông tin cho phép authorization server định danh và response lại cho ứng dụng.
- Người dụng điền thông tin đăng nhập.
- Thông tin đăng nhập được gửi đến authorization server.
- Authorization server xác thực thông tin của đăng nhập và redirects người dùng đến redirect_uri của ứng dụng cùng với một authorization_code.
- Ứng dụng request đến authorization server cùng authorization_code để nhận access token cùng refresh token (nếu có).
- Ứng dụng sử dụng access token truy cập tài nguyên trên resource server.
Nguồn: Medium
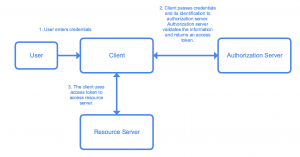
Resource Owner Password Credentials
Loại ủy quyền cho phép các ứng dụng bên thứ 3, ví dụ như các ứng dụng Mobile, có thể nhận token bằng cách sử dụng thông tin tài khoản người dùng. Nó cho phép người dùng nhận token mà không phải thông qua các bước redirect theo luồng chính thống của OAuth2.
Khi nào thì sử dụng grant này?
- Chỉ nên sử dụng cho những ứng dụng thực sự được tin tưởng vì nó trực tiếp xử lý thông tin đăng nhập của người dùng.
Luồng thực thi gồm những bước sau đây :
- Ứng dụng đưa ra một form cho phép người dùng nhập thông tin đăng nhập (ví dụ: username/password).
- Ứng dụng gửi thông tin đăng nhập cùng thông tin định danh của mình lên authorization server. Authorization server xác thực thông tin, trả lại access token và refresh token (nếu có).
- Ứng dụng sử dụng access token truy cập tài nguyên trên resource server.
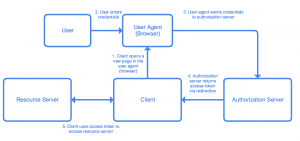
Implicit và Client Credentials
Khi nào thì sử dụng grant này?
- Thường được sử dụng trong các ứng dụng mobile hay các ứng dụng chạy trên web, nơi mà thông tin bí mật của client không thể lưu trữ bảo mật.
Flow của grant này rất giống với Authorization Code ngoại trừ phần liên quan đến authorization_code. Do lo ngại bảo mật, trong flow này, ứng dụng sẽ không nhận authorization_code từ Authorization server, thay vào đó, Authorization server sẽ trả trực tiếp access token cho ứng dụng.
Loại grant này không hỗ trợ refresh_token.
Dù ta có sử dụng loại grant nào, thông tin cần gửi đi luôn cần 1 trong 2 thông số tối quan trọng như sau:
- Client Identifier (Client ID): chuỗi ký tự được sử dụng bởi Service API để định danh ứng dụng, đồng thời cũng được dùng để xây dựng ‘Authorization URL’ hiển thị phía User.
- Client Secret: là một chuỗi ký tự dùng cho việc xác thực định danh ứng dụng khi ứng dụng yêu cầu truy cập thông tin tài khoản User. Chuỗi này được giữ bí mật giữa Client và Authorization Server.
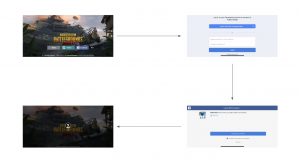
Lý thuyết cũng nhiều rồi chúng ta cùng vào ví dụ cụ thể nhé:
Bước 1: Starting the flow
https://www.facebook.com/v2.7/dialog/oauth? client_id=C_1& redirect_uri=com.app.pubg://callback& scope=profile user_friends& response_type=code
Bước 2: Xác nhận
Bước 3: Callback
com.app.pubg://callback? error=access_denied& error_description=The user did not consent
com.app.pubg://callback?code=oMsCeLvIaQm6bTrgtp7
Bước 4: Trao đổi code với access token:
POST www.facebookapis.com/oauth2/v4/token Content-Type: application/x-www-form-urlencodedcode=oMsCeLvIaQm6bTrgtp7& client_id=C_1& client_secret=secret123& grant_type=authorization_code
Bước 5: Sử dụng data:
 Nguồn: Medium
Nguồn: Medium– OAuth2 cần chứng thực ở cả client và server front channel (những gì truyền tải trên browser) và back channel (là một HTTP gọi trực tiếp từ client app tới resource server để trao đổi), bước trao đổi code sẽ đảm bảo rằng nếu như bị tấn công thì attacker sẽ không thể chặn được access token, bởi vì nó luôn được gửi từ server tới client thông qua back channel. Mọi người có thể tham khảo tại đây.
Liệu chúng có thật sự an toàn hay không?
Với ví dụ đã nêu ở trên, hãy tưởng tượng lúc bạn đăng nhập vào PUBG mobile qua facebook, facebook sẽ cho bạn một cái chìa khoá. Bên trong chìa khóa này chứa một số quyền hạn nhất định giúp cho app có thể xác minh bạn là ai cũng như giúp cho app có thể hoạt động được. Bạn cứ tưởng tượng chìa khóa này giống như chìa khóa mỗi phòng trong nhà của bạn. Nhà bạn có nhiều phòng, khi khách (PUBG mobile) đến thì chủ nhà chỉ phát cho khách một chiếc chìa khóa duy nhất để mở đúng một phòng nhất định, còn các phòng chứa thông tin khác thì vẫn khóa, app không có quyền truy cập vào đó. Giả sử trên đường app bị cướp (hacker) tấn công, lấy mất chìa khóa vào phòng thì bọn cướp cũng chỉ mở được có một phòng duy nhất mà thôi (bên trong chứa các quyền để PUBG mobile có thể hoạt động được).
Conclusion:
OAuth2 là một dạng xác thực rất hay, nó cũng rất dễ quản lý, rất tiện dụng. Nếu website đó bị hack thì bạn chỉ cần vào lại Twitter hay Facebook rồi gỡ bỏ quyền truy cập của website đó là xong, giống như việc bạn thay đổi chìa khóa phòng vậy, token đã cấp trước kia sẽ không còn sử dụng được nữa và bạn cũng không bị mất mát thông tin gì.
Hy vọng bài viết của mình sẽ giúp bạn đọc hiểu rõ hơn về OAuth2, về lý thuyết, cơ chế hoạt động, luồng thực thi.
Mình sẽ hướng dẫn làm demo với code cụ thể ở những lượt bài tiếp theo.