Công cụ hữu ích trong Android: Hierarchy Viewer
1. Giới thiệu
Hierarchy Viewer là công cụ được tích hợp sẵn trong Android SDK. Khi chúng ta tải Android SDK về máy thì Hierarchy Viewer đã bao gồm trong thư mục tools và chỉ việc sử dụng luôn. Công cụ này cho phép chúng ta phân tích toàn bộ layout đã xây dựng khi ứng dụng đang chạy. Sử dụng công cụ này sẽ giúp chúng ta phát hiện ra những phần ảnh hưởng đến hiệu năng của toàn bộ layout, từ đó nâng cao hiệu năng của ứng dụng.
2. Chi tiết
Hierarchy Viewer hoạt động bằng cách cho phép chúng ta lựa chọn ứng dụng đang chạy trên thiết bị hoặc máy ảo, sau đó hiển thị biểu đồ toàn bộ layout dưới dạng cây. Trên từng phần của layout có hiển thị các chấm tròn có màu sắc biểu trưng có các thông số về hiệu năng như Measure, Layout và Draw. Từ đó chúng ta có thể dễ dàng phát hiện phần nào có thể phát sinh vấn đề về hiệu năng và tìm cách cải tiến.
Để sử dụng công cụ này, rất đơn giản chúng ta có thể làm như sau:
- Mở ứng dụng cần kiểm tra lên.
- Vào thư mục tools nằm trong thư mục SDK đã tải về trước đó.
- Chạy công cụ tên hierarchyviewer.
- Đợi một lúc công cụ sẽ tải và hiển thị các tiến trình đang chạy trên thiết bị.
- Sau đó chỉ việc chọn tiến trình ứng dụng cần kiểm tra và bấm nút “Load View Hierarchy” sẽ thu được kết quả.
Ví dụ bài toán cụ thể:
Chúng ta có một layout được sử dụng cho một item trong ListView như hình dưới.

Layout này hiển thị một hình ảnh ở bên trái và hai phần text ở bên phải. Đây là layout sử dụng cho một item của ListView, nên nó sẽ được sử dụng nhiều lần. Vì vậy nếu chúng ta cải tiến nó để có hiệu năng cao thì thực sự rất tốt, còn ngược lại nếu hiệu năng thấp thì thật là nguy hiểm.
Trường hợp đầu tiên:
Chúng ta sử dụng bao ngoài là một LinearLayout, bên trong gồm một ImageView và một LinearLayout khác. LinearLayout thứ hai này sẽ bao gồm hai TextView. Vậy là chúng ta đã thiết kế xong phần layout. Khi chạy ứng dụng lên và sử dụng công cụ Hierarchy Viewer ta sẽ thu được hình ảnh toàn bộ cây layout như hình 2 dưới:

Trên đó bạn có thể thấy các View ta đã sử dụng, hãy để ý đến những chấm tròn có màu. Màu xanh tương ứng với hiệu năng tốt, màu vàng là chấp nhận được, màu đỏ là không tốt. Click chọn vào từng thành phần chúng ta sẽ có thông tin cụ thể hơn.

Trong hình 3 chúng ta có thể biết được thông số hiệu năng cho từng tiêu chí: Measure, Layout và Draw của layout:
- Measure: 0.977 ms
- Layout: 0.167 ms
- Draw: 2.717 ms
Qua biểu đồ ở hình 2 ta đã phát hiện ra có thành phần LinearLayout có hiệu năng không tốt, ta hãy tìm cách cải tiến nó.
Cải tiến layout:
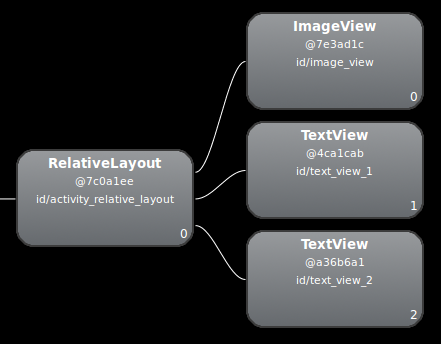
Bây giờ chúng ta tìm cách cải tiến hiệu năng cho layout này. Chúng ta sẽ không sử dụng các thành phần View như trước, thay vào đó ta sẽ dùng một RelativeLayout bên ngoài và bên trong gồm các View chính đó là ImageView và 2 TextView. Sau đó chạy ứng dụng lên và dùng công cụ Hierarchy Viewer để kiểm tra:

Kết quả cho thấy các hình tròn đều có màu xanh, như vậy hiệu năng đã cải thiện đáng kể. Các thông số cụ thể thu được cho layout item này như sau:
- Measure: 0.598 ms
- Layout: 0.110 ms
- Draw: 2.146 ms
Hãy so sánh với các chỉ số ở cách bên trên ta có thể thấy được rằng hiệu năng đã được cải thiện đáng kể.
3. Lưu ý
Vì lý do bảo mật nên chương trình không hiển thị được biểu đồ layout khi chạy ứng dụng trên các thiết bị người dùng.
Chương trình chỉ hoạt động khi chúng ta chạy ứng dụng trên thiết bị debug hoặc máy ảo.


