The new MCVH convention
Paul Dinh Quoc-Dat (November 2013)
We web developers all have known about the MVC convention, however, by the recent changes in programming ideology have formed a new convention called: MCVH.
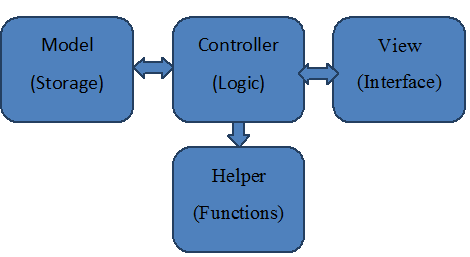
The diagram of MCVH is shown below:
As seen in the diagram above, the abbreviation can be understood easily as MCVH. The controller is now put at center instead of on the right side like the old convention of MVC because by the flow of data transfer, it (the controller) is between model and view. Controller contains the logics of the component (layout, page, block, etc.) where by modern time there should be only action methods in controller, all other functions to be used with the logics should be inside a new thing called ‘helper’.
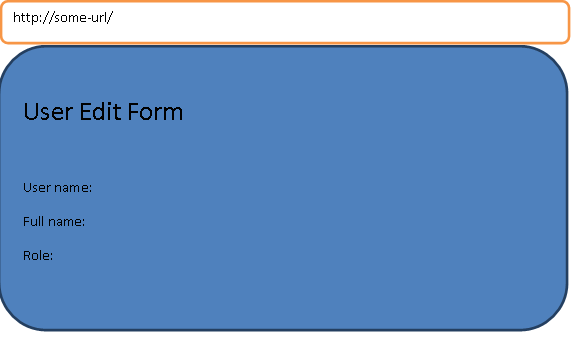
CakePHP is using the so-called uninteresting concept of model where each model instance would carry the data of a table in database. New convention of MCVH uses the matching concept of Model and View, let’s say we have a view of the screen to edit user. User has ‘user_name’, ‘full_name’, and ‘role’, the first two properties are stored in ‘users’ table, the third property is stored in ‘permissions’ table. In this case, it’s harder for CakePHP to store this kind of user information as a row in database table.
We should now say about the matching concept of Model and View. In the example above we have a user editing form which contains 3 input items: user_name, full_name, role, these items are shown in view HTML as input tags. To match the model with the view, the model is declared as below:
class UserInfoModel extends Model {
public $userName;
public $fullName;
public $role;
public function load() {
//todo
}
public function save() {
//todo
}
}The view (HTML) can be imaginatively drawn on browser this way: