Điểm qua các công cụ vẽ biểu đồ bằng code phổ biến hiện nay
“Trăm nghe không bằng một thấy”, “A picture is worth a thousand words”, “Hình đâu?”…, có quá nhiều các câu nói thể hiện rằng, muốn biểu diễn một thứ gì đấy, hãy dùng hình ảnh thay vì các đoạn text khô khan. Trong kiến trúc phần mềm cũng vậy. Muốn biểu diễn toàn cảnh một hệ thống và tương tác giữa các thành phần hệ thống, hãy dùng biểu đồ thay vì chỉ mô tả suông bằng chữ.
Chúng ta thường quen dùng các công cụ đồ hoạ để vẽ biểu đồ, điển hình như draw.io, Visio, StarUML, Paint… Và rõ ràng nhiều công cụ trong số đó dùng rất tiện: chỉ việc kéo và thả, sắp xếp lại các thành phần rồi nối các liên kết. Thế nhưng, ngày nay còn có cách vẽ biểu đồ tiện hơn mà đẹp hơn nữa nữa, và đang dần phổ biến trong cộng đồng lập trình, đó là: sinh biểu đồ từ text.
Tức là, bạn sẽ gõ nội dung biểu đồ theo cú pháp của 1 thư viện biểu đồ, cú pháp này thường rất dễ hiểu mà không cần phải đọc doc, và sau đó, biểu đồ sẽ được tự động vẽ ra, ngay ngắn, thẳng hàng, với nhiều điểm hay ho nữa như:
- Thư viện tự động vẽ biểu đồ theo cách sắp xếp hợp lý nhất
- Biểu đồ có style đẹp sẵn, đúng chuẩn mà không cần cấu hình gì
- Vì là text với cấu trúc dễ hiểu nên dễ dàng quản lý bằng Git
- IDE/editor support việc vẽ biểu đồ tận răng

Và giờ chúng ta sẽ đi một lượt qua những thư viện biểu đồ đang được sử dụng phổ biến hiện nay nào!
Mermaid: Dễ dùng, dễ tuỳ biến, support rộng rãi
Mermaid là công cụ được sử dụng phổ biến nhất hiện nay, với 57k sao Github, và được support chính thức bởi Github, Gitlab, Jetbrains, Notion,…
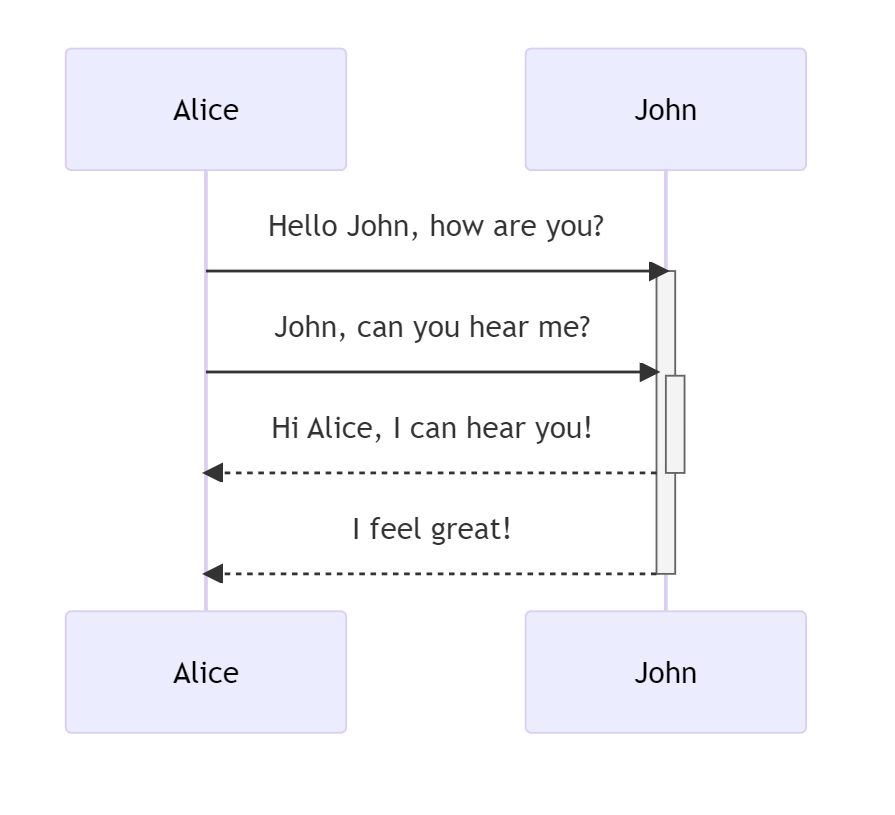
Lý do cho sự phổ biến của nó, có thể thấy được là nó có cú pháp đơn giản và sinh ra biểu đồ đẹp sẵn mà không cần cấu hình nhiều. Ví dụ để sinh một một biểu đồ tuần tự:
sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!Cài đặt plugin hiển thị
Với IntelliJ
Bước 1: Tạo 1 file markdown có định dạng .md
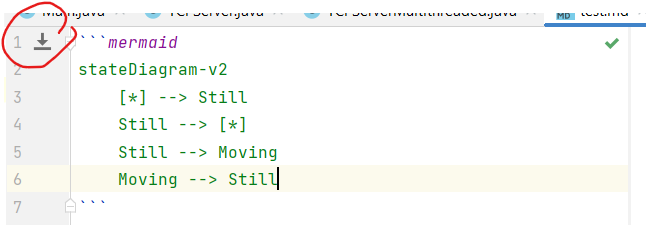
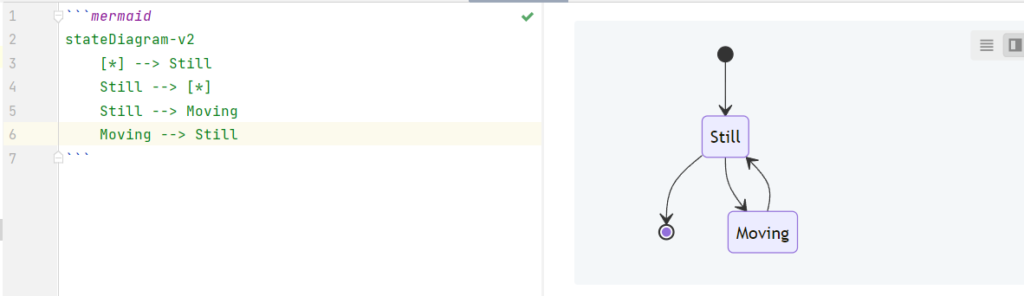
Bước 2: Trong file này, hãy tạo 1 block code có mở đầu là ```mermaid
Bước 3: IDE sẽ hiện biểu tượng để cài plugin hiển thị cho Mermaid. Chọn biểu tượng để cài đặt

Bước 4: Sau khi cài xong, biểu đồ sẽ hiện thị trực tiếp trong preview của IDE

Khi các bạn push file này lên Github, Gitlab, file .md chứa biểu đồ Mermaid cũng sẽ có thể được hiển thị.

Với Visual Studio Code
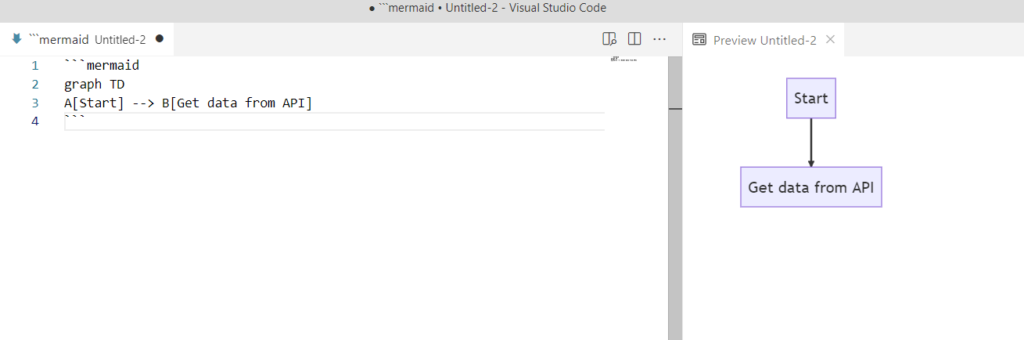
Cài đặt plugin Markdown Preview Mermaid Support trong store.
Sau đó tạo 1 file .md chứa biểu đồ Mermaid như ví dụ trên và mở cửa sổ Preview (Ctrl+K rồi V) để hiển thị.

Tạo biểu đồ Mermaid
Mermaid có các cú pháp riêng cho nhiều loại biểu đồ, và để tìm hiểu về cách tạo biểu đồ, cách tốt nhất là chúng ta hãy vào trang doc của Mermaid.
Đối với cú pháp markdown, để tạo được biểu đồ Mermaid, hãy sử dụng 1 file .md và tạo 1 block với cú pháp
```mermaid
<định nghĩa biểu đồ>
```Lấy ví dụ về việc tạo biểu đồ flowchart:
Ở dòng đầu định nghĩa, hãy thêm
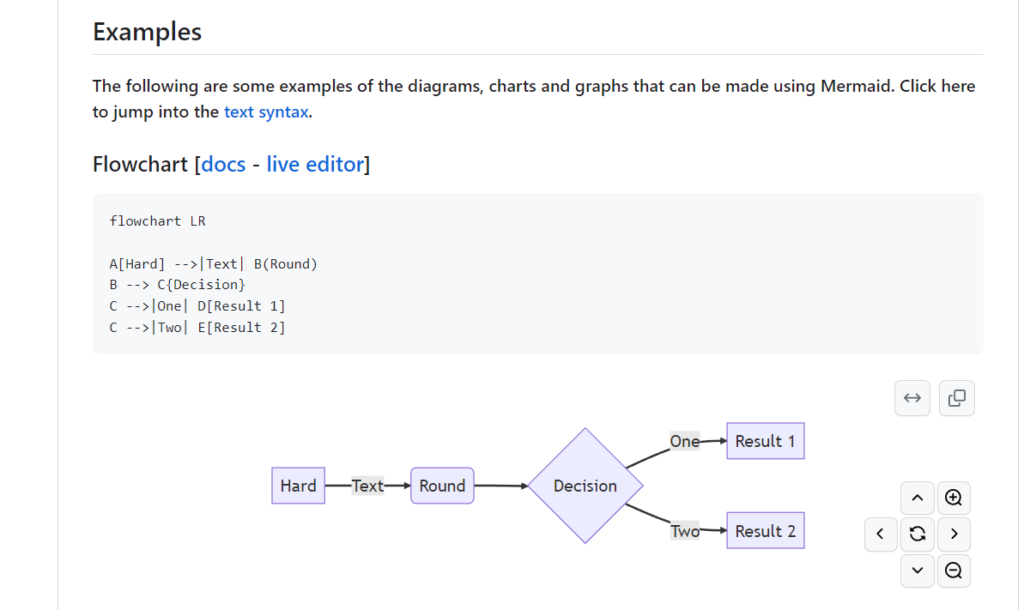
flowchart LR
Đây là header thông báo rằng biểu đồ là loại flowchart, chiều mũi tên mặc định là từ trái sang phải (LR)
Sau đó khai báo 1 node (1 đối tượng):
Đặt text tuỳ chọn cho node:
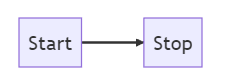
Nối 2 node lại:
Nhìn chung, cú pháp khá đơn giản cho những case cơ bản. Để biết thêm về các loại cú pháp, hãy truy cập trang doc của Mermaid.
PlantUML: Chuẩn UML, khó dùng, hơi xấu
Ra mắt năm 2009, đây là một công cụ được tạo ra nhằm mục đích ban đầu là sinh ra các biểu đồ đúng chuẩn UML mà không cần phải dùng các công cụ vẽ. PlantUML chạy trên Java và sử dụng thư viện đồ hoạ Graphviz. Vì ra mắt khá lâu rồi nên cú pháp của PlantUML cũng phức tạp hơn các công cụ khác như Mermaid hay D2, việc cài đặt cũng khá phức tạp do phải cài thêm thư viện Graphviz và phải chạy trên môi trường JVM nên công cụ này cũng không nhận được sự đón nhận rộng rãi của cộng đồng.
Tuy nhiên, nếu bạn muốn một công cụ vẽ đúng với đặc tả UML, hoặc các dạng biểu đồ chuẩn khác như C4, thì đây là một công cụ bạn nên cân nhắc sử dụng, vì nó đúng với chuẩn và có khả năng tuỳ biến rất cao.
Cài đặt trình hiển thị
Cách đơn giản nhất để tạo và hiển thị PlantUML là dùng một IDE hoặc code editor. Tuy nhiên, bạn cũng có thể tự tạo server để render ra ảnh PlantUML theo hướng dẫn.
Với IntelliJ
Bước 1: Vào cửa hàng plugin (Shift+Shift -> gõ Plugins -> Enter), tìm tiện ích “PlantUML Integration” và chọn tải về.
Bước 2: Cài đặt công cụ Graphviz theo hướng dẫn: https://www.graphviz.org/download/
Bước 3: Tạo 1 file có định dạng .plantuml và mở file đó.
Bước 4: Gõ nội dung file theo cú pháp PlantUML. Preview sẽ tự động cập nhật theo nội dung gõ
Với Visual Studio Code
Bước 1: Tải plugin để hiển thị các file PlantUML tại địa chỉ: https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml
Bước 2: Cài đặt công cụ Graphviz theo hướng dẫn: https://www.graphviz.org/download/
Bước 3: Cài đặt Java: https://www.java.com/en/
Bước 4: Tạo 1 file có định dạng .plantuml và mở file đó.
Bước 4: Mở tab preview (phím tắt Option+D/Alt+D)
Bước 5: Gõ nội dung file theo cú pháp PlantUML. Preview sẽ tự động cập nhật theo nội dung gõ
Cài local server, xuất ra ảnh
Tham khảo hướng dẫn của PlantUML: https://plantuml.com/starting
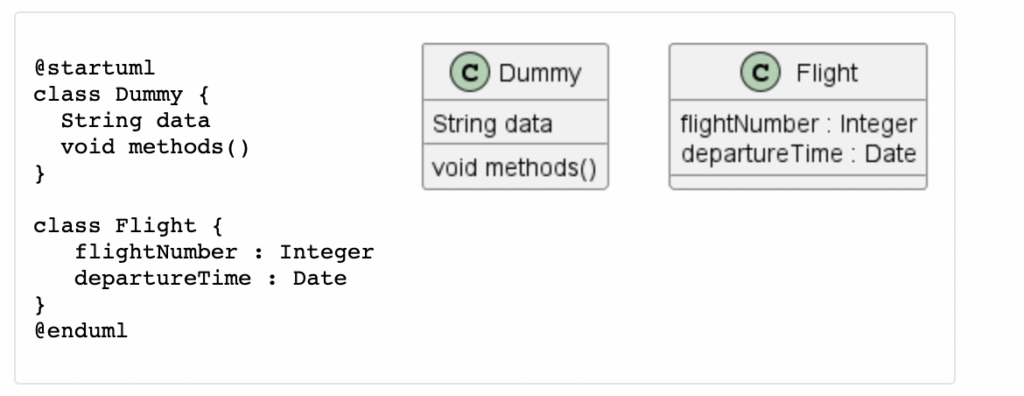
Tạo biểu đồ PlantUML
Để tạo biểu đồ PlantUML, bước đầu tiên, hãy tạo 1 file có đuôi file là .plantuml.
Trong file này, hãy thêm khai báo nội dung file là UML với cú pháp:
@startuml
<Nội dung file>
@endumlĐể biết thêm về cú pháp của PlantUML, hãy đọc trên trang tài liệu của PlantUML. Theo mình đánh giá là nó hơi có nhiều tính năng quá.
Ví dụ về cú pháp sequence diagram:
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
@endumlTạo biểu đồ C4 bằng PlantUML
Một trong những chuẩn biểu đồ được sử dụng phổ biến hiện nay, và team mình hiện cũng đang sử dụng là biểu đồ C4. PlantUML cũng cung cấp khả năng vẽ biểu đồ C4, nhưng cần phải include plugin bên ngoài:
https://github.com/plantuml-stdlib/C4-PlantUML
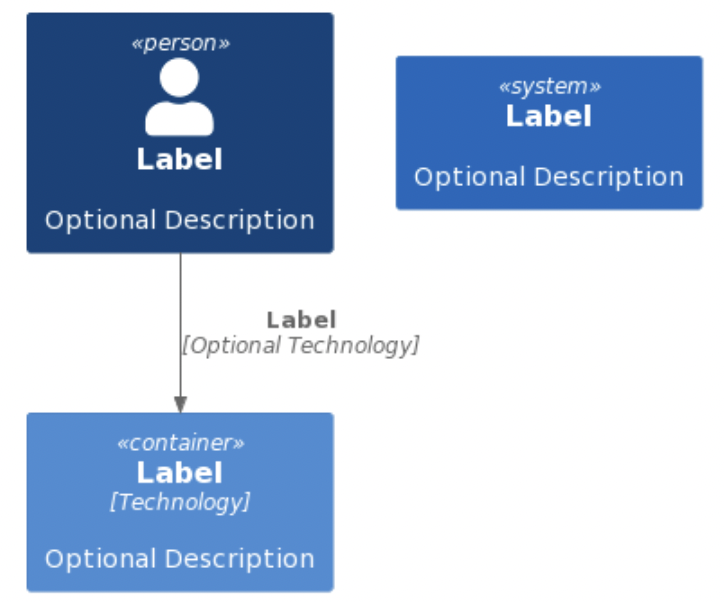
Để include các thư viện này, hãy làm theo hướng dẫn ở link trên. Sau đó, bạn sẽ có thể tạo các biểu đồ C4 theo cú pháp riêng của thư viện này. Ví dụ biểu đồ C4 Container:
@startuml C4_Elements
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
Person(personAlias, "Label", "Optional Description")
Container(containerAlias, "Label", "Technology", "Optional Description")
System(systemAlias, "Label", "Optional Description")
Rel(personAlias, containerAlias, "Label", "Optional Technology")
@endumlĐể được support gợi ý tự động của IDE, hãy import các template theo hướng dẫn: Live Templates (cho IntelliJ), hoặc Snippet (cho VS Code).
D2: Rất dễ dùng, mới, nhiều chức năng, ít loại biểu đồ
Đừng nhầm với D3 là một thư viện vẽ biểu đồ thống kê (chart). Đây là một ngôn ngữ / thư viện sinh biểu đồ từ text được tạo năm 2022 và hiện vẫn đang trong giai đoạn beta (https://github.com/terrastruct/d2/). Thư viện này có cú pháp và ý tưởng giống thư viện Mermaid nhưng có thêm nhiều chức năng nâng cao như:
- Chọn được engine layout cho biểu đồ
- Support hiển thị Latex, Markdown, code snippet…
- Thông báo lỗi dễ debug hơn
- Support responsive dark mode
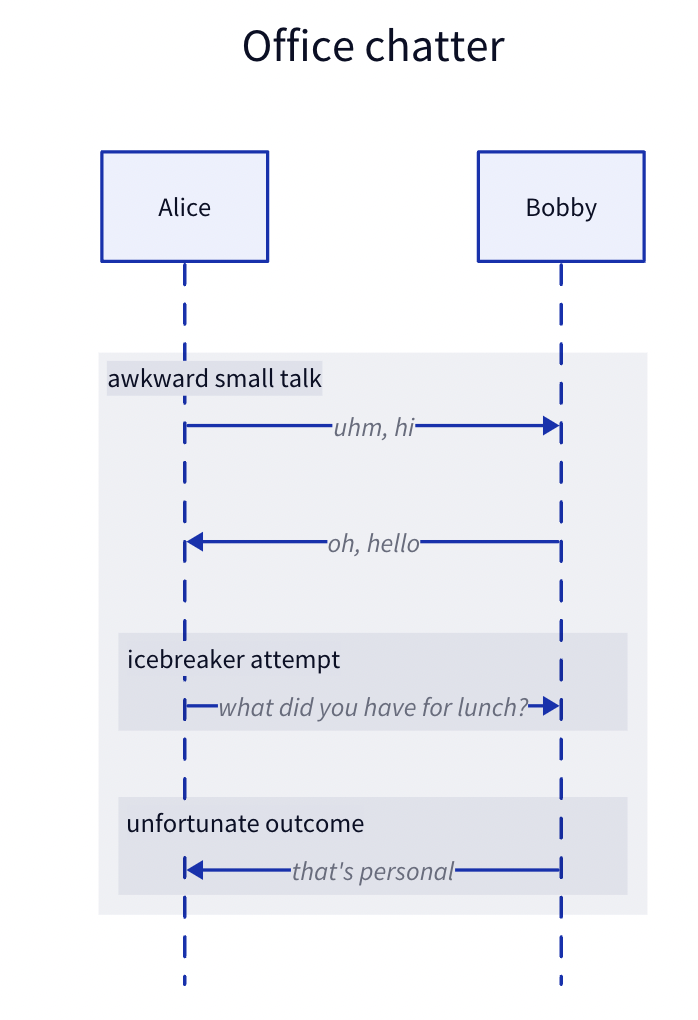
Ví dụ cú pháp sequence diagram:
Office chatter: {
shape: sequence_diagram
alice: Alice
bob: Bobby
awkward small talk: {
alice -> bob: uhm, hi
bob -> alice: oh, hello
icebreaker attempt: {
alice -> bob: what did you have for lunch?
}
unfortunate outcome: {
bob -> alice: that's personal
}
}
}Tổng kết
Hiện nay có khá nhiều công cụ vẽ biểu đồ từ code đi theo hướng từ cú pháp tối giản đến khả năng tuỳ biến cao. Tuỳ theo nhu cầu, các bạn có thể chọn ra một hoặc nhiều công cụ để đáp ứng mục đích vẽ biểu đồ của mình. Bản thân mình khá thích các công cụ này vì nó dễ dàng để quản lý phiên bản (Git), dễ để collaborate, và tiện lợi trong việc lưu tài liệu kèm cùng repo mã nguồn. Ngoài ra cũng không cần phải dùng các công cụ đặc thù để có thể chỉnh sửa biểu đồ.
Mình có làm một cái bảng so sánh các công cụ vẽ biểu đồ đã nêu ở trên, có thể sẽ giúp các bạn dễ dàng chọn công cụ phù hợp cho mục đích của mình.
| Tiêu chí | Mermaid | PlantUML | D2 |
| Dễ cài đặt | Rất dễ | Khó | Rất dễ |
| Cú pháp dễ hiểu | Dễ | Trung bình đến khó | Rất dễ |
| Đồ hoạ với cài đặt mặc định | Đẹp | Hơi xấu | Đẹp |
| Đa dạng biểu đồ (UML, C4) | Trung bình | Cao | Thấp |
| Đa dạng tính năng (hỗ trợ HTML, Latex, code,…) | Trung bình | Cao | Cao |
| Nền tảng hỗ trợ | Rất nhiều | Thấp | Nhiều |
| Khả năng mở rộng | Trung bình | Cao | Cao |
| Cộng đồng | Rất lớn | Trung bình | Trung bình |
Một trang web so sánh các công cụ text-to-diagram khá đầy đủ nữa là: https://text-to-diagram.com/. Tuy nhiên trang này hơi thiên vị thư viện D2, một phần là do trang này được thư viện D2 lập ra.
Thanks for reading!