Sự thay thế hoàn hảo cho Vue CLI
Mặc dù Vue hay còn gọi là vuejs là một công nghệ sinh sau đẻ muộn hơn so với react hay angularjs đời đầu. Nhưng hiện tại, nó có thể coi là một công nghệ, framework đang rất được ưa chuộng trong các dự án của nhiều công ty hiện nay. Đi kèm với Vue là những khái niệm tương tự với react, angular đối với những lập trình viên đã từng làm việc với các công nghệ phát triển web hướng Single Page Application. Lý do Vue phát triển mạnh là nhờ sự dễ tiếp cận, dễ sử dụng của nó đối với các lập trình viên, một trong số đó là nhờ vào Vue CLI. Vậy thì Vue CLI là gì? Tại sao nó sinh ra và nếu như không có Vue CLI thì có chết ai không???
Giới thiệu
Vue CLI aims to be the standard tooling baseline for the Vue ecosystem. It ensures the various build tools work smoothly together with sensible defaults so you can focus on writing your app instead of spending days wrangling with configurations. At the same time, it still offers the flexibility to tweak the config of each tool without the need for ejecting.
Theo như giới thiệu thì có thể hiểu đơn giản nó được coi như một tool. Giúp chúng ta không mất thời gian config mà dành thời gian để phát triển dự án của mình.
Chi tiết xem ở đây
Chúng ta cần gì?
Development
Chúng ta cần môi trường để phát triển ứng dụng. Vậy thì làm cách nào để code của chúng ta từ Vue, Sass, Less… test được trên browser một cách nhanh nhất.
- Một cái gì đấy để compile code sang HTML, CSS, JS để browser hiểu được.
- Một con dev server để serve assets mà con compile đã sinh ra.
- Hỗ trợ hot reload để chúng ta đỡ mất tiền thay phím F5
Từ yêu cầu trên, chúng ta có thể sử dụng Webpack. Nó đám ứng đủ những gì mà chúng ta cần và nhiều hơn nữa.

Build
Sau khi đã dành nhiều thời gian gõ phím. Ứng dụng của chúng ta cũng tương đối, giờ muốn build và deploy nó lên server. Chúng ta lại cần:
- Sau khi build thì vẫn chỉ có HTML, CSS, JS thôi
- Static files (image, video, font…) thì phải được minify hay tối ưu để nó nhẹ nhất có thể.
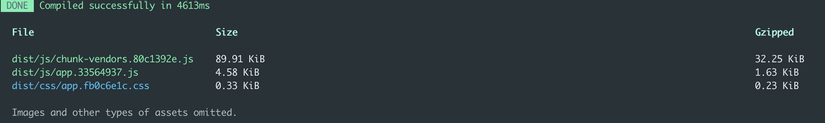
- Code của chúng ta phải được minify, split… để giảm bundle size.
Webpack nó có làm được không? Một lần nữa nó lại làm tốt.

Vậy thì Vue CLI có gì?
Thực tế thì toàn bộ Vue CLI được code bằng NodeJS. Nó xây dựng dựa trên base webpack và được chia thành nhiều packages khác nhau. Mỗi package có một feature nhất định. Nếu bạn tò mò thì xem source code ở đây nhé.
Vue-CLI ra đời với các tính năng như sau:
- Project scaffolding
- Dev server with hot-module reloading
- Plugin system
- User interface
Với các tính năng trên thì việc chúng ta tạo 1 cấu trúc dự án của Vue nó trở lên đơn giản bao giờ hết nào là:
- 1 Lệnh generate
- Generate với UI
- Tự động reload module trong quá trình dev
Nếu không có Vue CLI?
Tự config Webpack
Như đã nói ở trên, thì sau cùng Vue CLI cũng dùng Webpack để compile code cho chúng ta. Chỉ khác là nó đã config sẵn, chúng ta không cần phải config lại. Chính vì vậy chúng ta hoàn toàn có thể tự config bằng Webpack được.
- Docs của nó. Đi từng step một thì bạn cũng sẽ hiểu cách nó hoạt động.
- Ngoài ra các bạn có thể tham khảo example có rất nhiều trên Github. Ví dụ cái này
Tự code một CLI được không?
Câu trả lời là hoàn toàn có thể. Các CLI kể trên bản chất cũng chỉ là NodeJS. Mà đã là NodeJS thì bạn hoàn toàn có thể tự build một CLI cho riêng mình.
Vue CLI trong quá trình sử dụng
Lúc mới sử dụng mình thật sự thấy thích trải nghiệm của nó, dễ dàng và tiện lợi. Nhưng có 1 vài điều sau đó, lúc mà mình phát triển các dự án Vue nó phình to ra, quá trình dev & build nó mất khá nhiều thời gian
- Run build dev lâu
- Run watch lâu
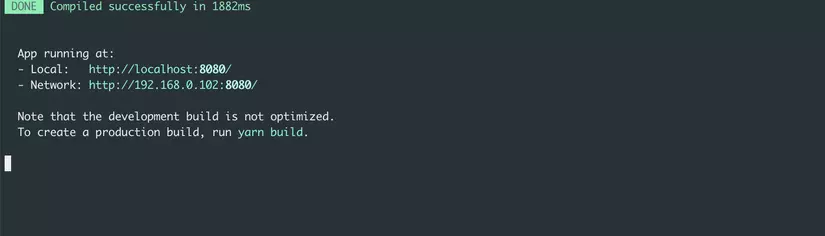
- Run serve cũng lâu (so với thằng Vite)
Và tóm lại mình chỉ muốn đề cập đến là Vue-CLI được xây dựng based trên Webpack
Vite?
Vite là một tool mới toanh ra mắt cùng với Vue 3 được phát triển bởi Evan You (Creator of Vue). Về các chức năng theo mình được biết thì nó cũng na ná thằng Vue-CLI, Vite cũng là một tool cung cấp khung dự án cơ bản và dev server.
- Vite không based trên Webpack
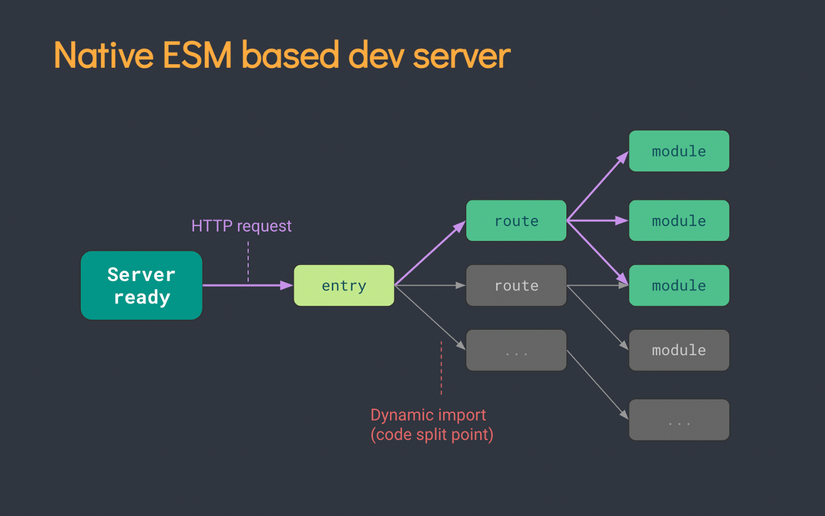
- DevServer sử dụng native ES modules trên trình duyệt.
- Vite build sử dụng Rollup, thằng này cũng được đánh giá khá nhanh

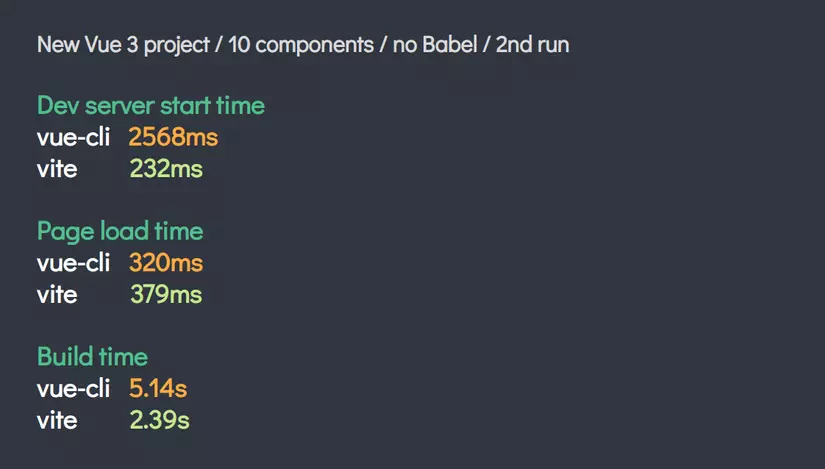
Trong một dự án lớn, sự khác biệt càng trở nên rõ rệt hơn. Dev server Webpack có thể chậm xuống 25–30 giây để build/re-build hoặc nhiều hơn. Trong khi đó, dev server Vite có thể phục vụ cùng một dự án với tốc độ không đổi 250ms.

Docs của nó. Tương tự như Webpack thì bạn có thể đọc cách config của nó. Hoặc xem example nằm trong chính repo của Vite. Bạn sẽ thấy config rất đơn giản, ngoài ra nó còn dùng được cho cả React.
Nhược điểm của Vite
Tính công nghệ xịn xò của nó cũng chính là nhược điểm của nó.
Kén browser, kén dependencies, nó tương thích với kiểu modern Package JS hơn là CommonJS ( các package cũ ) , điều này Vite cũng đã cố gắng convert từ CommonJS sang JS Modules tuy nhiên không thể hoàn toàn 100%.
Vite không chỉ Support Vue, nó cũng support React tuy nhiên với Vue thì phiên bản chạy ngon hơn cả là Vue 3, mặc dù cũng có các plugin HỖ TRỢ sử dụng Vite ở Vue2 rồi nhưng đằng nào nó cũng không ngon hơn.
Khởi tạo project cơ bản với Vite
npm init @vitejs/app my-project
hoặc
yarn create @vitejs/app my-project
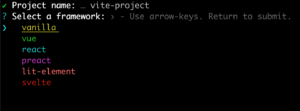
Vite sẽ cung cấp các lựa chọn khi cài đặt:
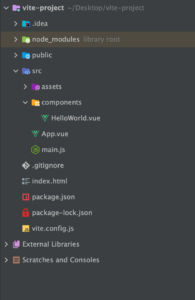
Cấu trúc dự án sau khi khởi tạo cũng không khác biệt nhiều so với khi sử dụng Vue CLI
npm install để cài đặt các package
Tạm kết
- Trong một thế giới đầy những package, framework, tools có sẵn thì chúng ta không làm mà vẫn có ăn.
- Để đi nhanh chúng ta có thể sử dụng sẵn những gì đang có. Theo tiêu chí của các framework, library là tập trung vào code feature. Nhưng sau đó bạn nên dành thời gian tìm tòi để hiểu rõ về chúng.
- Các CLI khác của React, Angular hoặc một ngôn ngữ khác thì cũng vẫn theo hướng tiếp cận giống Vue CLI.
- Nếu bạn có kinh nghiệm với Vue hãy thử Vite, nó là một lựa chọn tuyệt vời vì nó nhanh đến mức phi lý.