Vue CLI for Newbies
Giới thiệu
Vue là một framework hiện đang rất hot và dễ tiếp cận cho những người mới(trong đó có mình). Một trong những lý do Vue dễ tiếp cận là Vue CLI. Với Vue CLI, việc bắt đầu một dự án Vuejs trở lên dễ dàng hơn bao giờ hết. Hôm nay mình sẽ hướng dẫn các bạn cách cài đặt và cách dùng Vue CLI để khởi tạo một dự án. Let’s go !
Vue CLI là gì ?
Vue CLI(command line interface) là một bộ công cụ để tạo mẫu nhanh, cấu trúc dự án dễ dàng và quản lý một cách hiệu quả chỉ với vài dòng lệnh. Các thành chính của CLI gồm CLI, dịch vụ CLI và plugin CLI:
- CLI là gói npm được cài đặt toàn cầu, cung cấp chức năng cốt lõi thông qua lệnh vue. Nó cho phép khởi tạo một dự án mới một cách dễ dàng.
- CLI service là một sự phụ thuộc phát triển, được cài đặt cục bộ vào mọi dự án Vue CLI. Nó cho phép người phát triển xây dựng dự án, đóng gói để sản xuất và kiểm tra cấu hình của dự án webpack.
- CLI plugin là các gói npm cung cấp tính năng bổ sung cho dự án. Chúng có thể được thêm bất cứ lúc nào trong quá trình phát triển thông qua các câu lệnh.
Tại sao nên dùng Vue CLI?
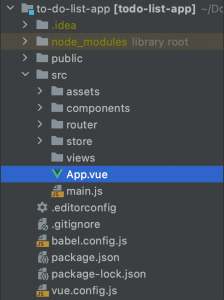
Thứ nhất, khi tạo project Vue CLI sẽ giúp chúng ta tạo sẵn những thư mục, các tệp tin:
Chúng ta sẽ có:
- node_modules: chứa các gói mà ứng dụng yêu cầu trong quá trình phát triển
- public: chứa những tệp tin tĩnh như index.html, …
- src: chứa những package của Vue như components, router, store,…
- Một số tệp tin như babel.config.js, package.json, vue.config.js giúp cho việc cài đặt cấu hình cũng cho ứng dụng
Thứ hai, trong quá trình phát triển ứng dụng, nếu chúng ta muốn thêm chức năng mới với các Plugin. Việc này sẽ giúp ứng dụng có thể mở rộng một cách linh hoạt. Chúng ta có thể sử dụng câu lệnh vue add. Ví dụ: vue add eslint.
Cài đặt Vue CLI
Để tạo dự án với Vue CLI, chúng ta sẽ cài đặt Vue CLI thông qua npm hoặc yarn. Hãy kiểm tra phiên bản của npm hoặc yarn đã được cập nhật phiên bản mới nhất chưa. Sau đó, mở terminal và chạy:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
Sau khi cài đặt xong, bạn có thể kiểm tra phiên bản vue-cli đã cài đặt:
vue --version
Tạo dự án với Vue CLI
Để tạo một dự án mới:
vue create hello-world
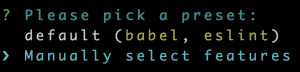
Trong màn hình đầu tiên, bạn sẽ được chọn một preset. Bạn có thể chọn bản mặc định với những thiết lập đi kèm như babel, eslint,…. Nếu bạn muốn chọn các tính năng, thiết lập mà bạn muốn, hãy chọn Manually select features.
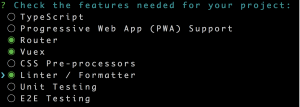
Nếu chọn Manually select features, màn hình cho bạn nhiều sự lựa chọn. Nhấm Space để chọn, sau khi chọn xong nhấn Enter để tiếp tục.
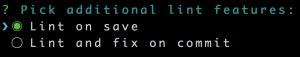
Sau đó, bạn cần chọn cấu hình cho project để hoàn thành việc tạo một dự án với vue-cli.
![]() Chọn In dedicated config files.
Chọn In dedicated config files.
Dự án sẽ tự động được tạo.
Lời kết
Mình xin dừng bài viết ở đây, hẹn gặp lại các bạn trong các bài viết tiếp theo của mình. Chúc các bạn thành công !!