Tại sao tôi sử dụng Qwik thay vì ReactJs
Trong javascript giới, chắc hẳn các bạn sẽ biết đến bộ “ba tam thần”: Angular – React – Vue. Sự phổ biến đến độ bất kì ai muốn trở thành frontend developer đều cần học và thành thạo ít nhất 1 trong số chúng. Từ trải nghiệm cá nhân, ReactJs là cái tên mình thích và gắn bó nhiều nhất. Hầu như mọi project có phần giao diện, mình đều sẽ chọn ReactJs (nếu như không có yêu cầu gì đặc biệt). Cho đến năm ngoái, tình cờ phát hiện video về Qwik trên Youtube với tiêu đề: Qwik… the world’s first O(1) JavaScript framework? đầy hấp dẫn và gây tò mò cao. Sau khi dành thời gian tìm hiểu, mình đã rất thích Qwik và quyết định migrate toàn bộ UI của Eval360 từ ReactJs sang Qwik. Dưới đây là lý do cho việc này
Sơ lược về Qwik
Qwik là một javascript framework kiểu mới, cho phép tạo ra các ứng dựng web có khả năng tải tức thì, ở bất kì kích thước hoặc độ phức tạp. Ứng dụng của bạn có thể khởi động với chỉ khoảng 1kb JS và đạt được sự nhất quán về hiệu suất ngay cả khi thay đổi về quy mô
Chỉ cần 2 năm, Qwik đã đạt được 18k9 star trên github, điều này cho thấy được sự quan tâm của cộng đồng về framework mới này.
Các nhà phát triển của Qwik đem đến một ý tưởng là: Resumable (dịch tiếng việt là: có khả năng tiếp tục)
Mình sẽ giải thích sơ qua để các bạn hiểu được sự độc đáo & đột phá của nó.
Resumable & Hydration
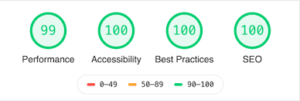
Xu hướng hiện nay, các framework đều hỗ trợ SSR (server side render), thay vì chỉ có là CSR (client side render). Chúng ta có 1 số cái tên tiêu biểu: NextJs, Gatsby, Nuxt …. với ưu điểm là FCB (First Contentful Paint) cực kì cao – tức là khi nhấn enter, website sẽ hiện ra trong chớp mắt, SEO tốt.
Kết quả trên đạt được nhờ kỹ thuật: Hydration
In web development, hydration or rehydration is a technique in which client-side JavaScript converts a static HTML web page, delivered either through static hosting or server-side rendering, into a dynamic web page by attaching event handlers to the HTML elements. ---------------------------- Trong xây dựng web, hydration hay rehydration là một cách để client-side JavaScript biến một trang HTML tĩnh, được dựng lên từ hosting static hoặc server-side rendering thành một web động bằng việc gắn các hàm xử lý sự kiện vào các Element HTML
Trong Hydration, công việc của nó là biết được WHAT logic cần xử lý và WHERE nơi để gắn cái logic đó vào. Logic xử lý được tạo thành từ 2 thứ cơ bản: APP_STATE & FRAMEWORK_STATE
- APP_STATE: là state của ứng dụng do bạn tạo ra. Ví dụ trong ReactJs chính là
useState - FRAMEWORK_STATE: là state nội tại của framework, lưu trữ các thông tin cần thiết để render component ra DOM
Việc cần làm ở đây là khôi phục cái WHAT(APP_STATE + FRAMEWORK_STATE) ở client và gắn vào đúng WHERE để xử lý được các tương tác với người dùng. Cách làm được lựa chọn là tải toàn bộ Javascript về client, thực thi lại code đó một lần nữa để tạo lại HTML, hay nói cách khác Javascript code chạy 2 lần để render HTML – 1 lần ở server & 1 lần ở client. Việc download toàn bộ JavaScript, sau đó render ra HTML là phần tốn nhiều tài nguyên nhất. Việc download toàn bộ là lãng phí vì 1 số đoạn javascript code có thể sẽ không bao giờ được thực thi do user không tạo ra tương tác tương ứng.
Các dev team của Qwik cho rằng việc làm như trên là thừa thãi, tốn thời gian & không mang lại thêm giá trị gì cho ứng dụng. Họ đã đề ra khái niệm: Resumable. Qwik đồng bộ data (bao gồm cả FRAMEWORK_STATE + APP_STATE) vào HTML. Đi kèm với đó là `Global event handler`: để bắt sự kiện trên HTML và `factory function`: sử dụng cơ chế lazy load cho các event được bắt. Sau đó, gửi tất cả cùng lúc chúng xuống client khi browser tải page. Lượng Javascipt code cần tải về là rất nhỏ. Chỉ khi user phát sinh ra event thì browser mới tải các đoạn code xử lý logic tương ứng. Rất đúng với tiêu chí: Cần bao nhiêu – Đáp ứng đủ bấy nhiêu (thay vì tất cả như Hydration)
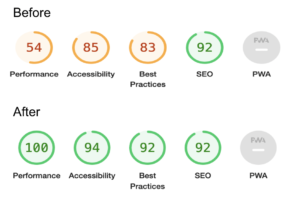
Nói tóm lại, với Qwik bạn có thể tạo ra 1 website vừa nhẹ, nhanh, SEO tốt. Dù cho sau này, bạn thêm bao nhiêu event & logic code đi nữa vào page thì hiệu suất của website vẫn mượt mà như ban đầu. Điều này thật tuyệt vời bởi optimize performance là 1 lĩnh vực khó mà không phải ai cũng am hiểu và làm được. Với Qwik, bạn không cần optimize performance
Qwik syntax
Ngoài vấn đề ở trên, một lợi điểm nữa mà Qwik có được là cú pháp rất thân thiện và dễ học bởi nó tương đồng với ReactJs và toẹt vời hơn ReactJs. Cùng nhìn qua 1 số ví dụ để cảm nhận:
Component
// ReactJs code
import { useState } from "react";
export default function Name() {
const [name] = useState("John");
return <h1>Hello {name}</h1>;
}// QwikJs code
import { component$, useStore } from "@builder.io/qwik";
export const Name = component$(() => {
const store = useStore({ name: "John" });
return <h1>Hello {store.name}</h1>;
});==> Component trong Qwik gần như giống với React
State Managment
Ở trong ReactJs, sử dụng useState & setState để thay đổi data. Việc sử dụng setState theo mình là khá phiền phức và dài dòng.
Với Qwik đơn giản hơn nhiều
const count = useSignal(0); // Khai báo state count.value++ // Thay đổi state
Thêm nữa, bạn có thể tạo ra 1 object state và thay đổi giá trị từng field 1 cách dễ dàng
const store = useStore({ name: "John", age: 1 }); // Khai báo state
store.name = "Jane"; // Thay đổi state===> Quản lý state với Qwik là dễ dàng và tiện lợi hơn
Props
// ReactJs
<AnswerButton onYes={onAnswerYes} onNo={onAnswerNo} />
// Qwik
<AnswerButton onYes$={onAnswerYes} onNo$={onAnswerNo} />===> Truyền props với Qwik tương đồng với ReactJs
Event
// ReactJs
<button onClick={incrementCount}>+1</button>
<select onChange={handleChange}>...</select>// Qwik Js
<button onClick$={incrementCount}>Increment</button>
<select onChange$={handleChange}>...</select>===> Event trong Qwik tương đồng với ReactJs
Task/Effect
// ReactJs
useEffect(() => {
// do something
}, [x, y]);
// Qwik
useVisibleTask$(({track}) => {
track(() => [x, y])
// do something
})Trong Qwik gồm có 2 loại task/effect: useTask (sẽ chạy trên server) và useVisibleTask chạy trên client. Bạn có thêm lựa chọn để quyết định nơi xử lý logic. Như mình, logic fetch data và khởi tạo state mình sẽ sử dụng useTask để nó render sẵn ra HTML tĩnh trước khi gửi về client. useVisibleTask sử dụng để xử lý logic liên quan đến DOM. Nhìn chung, điểm này Qwik tương đồng với Next/React
Trên đây là 1 số điểm cơ bản nhất trong cú pháp của Qwik khi so sánh với ReactJs. Các bạn có thể xem thêm các nội dụng tại trang chủ của Qwik
Migration
Việc áp dụng Qwik có 2 lựa chọn:
- Bạn có thể viết lại hoàn toàn các component từ React/Angular/Vue sang Qwik
- Bạn có thể tích hợp các component cũ vào Qwik. Hiện tại, đã hỗ trợ việc sử dụng component của React & Angular bên trong Qwik. Việc này giúp bạn tiết kiệm công sức và vẫn có được những ưu điểm tuyệt vời mà Qwik mang lại
Mình thực sự đánh giá rất cao việc tích hợp này, chứ thấy Qwik hay quá mà phải đi viết lại toàn bộ vài ngàn dòng code của project cũ thì khá oải. Hi vọng trong tương lai, Qwik sẽ hỗ trợ tích hợp cho Vue.
Tổng kết
Ở bài viết này, mình muốn giới thiệu đến mọi người 1 framework mới: Qwik đầy hứa hẹn. Các điểm ở trên là những ý chính thúc đẩy mình học & migrate code ReactJs sang Qwik. Nhìn chung, nếu bạn đã quen ReactJs thì việc bước vào Qwik sẽ dễ thôi. Kết quả thu được rất tích cực. 
Qwik vẫn còn khá trẻ, hệ sinh thái chưa có nhiều resource khi đem so sánh với ReactJs. Với sự chú ý và quan tâm từ cộng động thì mình tin rằng Qwik sẽ phổ biến hơn và có những job tuyển dụng đầu tiên. Với ý tưởng về Resumable, Qwik sẽ tạo ra những ảnh hưởng tích cực đến các framework khác. Trong tương lai, mình sẽ viết nhiều bài hơn về Qwik. Cảm ơn mọi người đã đọc.