Giới thiệu, tóm tắt những gì đã học được từ sách “Designing Interfaces” – Phần 2
Tiếp tục loạt bài viết giới thiệu và chia sẻ những gì học được từ cuốn sách “Designing Interfaces” 😀 . Ở bài viết này tôi xin tiếp tục chia sẻ những gì đã đọc và học được:
- Chương 2: Tổ chức nội dung: Sắp xếp thông tin và cấu trúc ứng dụng
- Chương 4: Tổ chức page: Lên layout cho từng yêu tố của page
Chương 2: Tổ chức nội dung: Sắp xếp thông tin và cấu trúc ứng dụng
Tại thời điểm này, bạn đã biết những gì người dùng muốn cho đầu ra của ứng dụng hoặc trang web mà bạn sẽ bắt đầu thiết kế. Bạn nhắm mục tiêu cho nền tảng đã chọn: Web, máy tính để bàn, điện thoại di động, hoặc kết hợp. Bạn biết được cách diễn đạt hay kiểu giao diện để sử dụng cho một biểu mẫu, một trang web thương mại điện tử, xem ảnh, hoặc một cái gì đó khác, hoặc bạn có thể nhận ra rằng bạn cần phải kết hợp một số trong số chúng.
Giờ thì sao?
Bạn có thể bắt đầu làm bản phác thảo của giao diện với chương này bằng cách sắp xếp kiến trúc thông tin. Vậy kiên trúc thông tin là gì? Nó là nghệ thuật tổ chức sắp xếp không gian cho thông tin. Nó bao gồm nhiều điều: trình bày, tìm kiếm, duyệt, ghi nhãn, phân loại, sắp xếp, thao tác, và che giấu thông tin chiến lược. Đặc biệt là nếu bạn đang làm việc với một sản phẩm mới, đây là nơi mà bạn nên bắt đầu.
The Big Picture
Chúng coi trang web hoặc ứng dụng cần thiết kế như là một bức ảnh lớn. và nhiệm vụ người thiết kế là phải sắp xếp các nội dung hình ảnh nhỏ làm sao hài hòa để bức ảnh lớn nhìn bắt mắt và rõ ràng.
Từ quan điểm của nhà thiết kế, trang web hoặc ứng dụng của bạn có thể phục vụ nhiều chức năng: một dịch vụ phần mềm – có thể một số dịch vụ – chia sẻ thông tin, bán một sản phẩm, xây dựng thương hiệu, truyền thông xã hội, hoặc bất kỳ số lượng các mục tiêu khác. Home page của bạn hoặc màn hình mở có thể cần phải truyền đạt được tất cả chúng. Thông qua văn bản và hình ảnh, người dùng sẽ được dẫn đến một phần của trang web hoặc ứng dụng của bạn mà hoàn thành mục đích của họ.
Bất kỳ trang nào cũng sẽ làm một trong những điều sau:
1. Show one single thing, such as a map, book, video, or game
2. Show a list or set of things
3. Provide tools to create a thing
4. Facilitate a task
(Xin không dịch đoạn trên vì sợ dịch không sát ý 🙂 )
Hầu hết các ứng dụng và các trang web làm một số sự kết hợp của những điều trê là tất nhiên. Một trang web có thể hiển thị một bài báo (1), một danh sách bổ sung bài viết (2), với diện tích wiki cho các thành viên để tạo ra các trang (3), và một mẫu đăng ký cho các thành viên mới (4). Điều đó là tốt. Mỗi một phần của trang web nên được thiết kế sử dụng các mẫu và các công cụ cho phù hợp mà nguyên tắc tổ chức cụ thể.
Danh sách này phản ánh một số công việc được thực hiện bởi Theresa Neil với các cấu trúc ứng dụng trong bối cảnh “rich Internet applications” (RIA). Cô định nghĩa ba loại cấu trúc dựa trên mục tiêu chính của người sử dụng: Thông tin, quy trình, và sáng tạo *
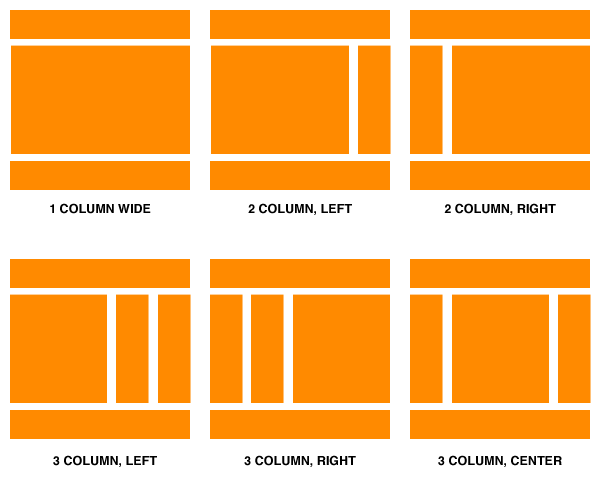
The Patterns
Tôi không đi sâu vào chi tiết phần này vì phần này chủ yêu đưa ra hình ảnh ví dụ để minh họa cho cách sắp xếp bố cục của thông tin.–> Các bạn có thể liên hệ với tôi để mượn quyển sách này xem chi tiết ví dụ cho từng loại thông tin 🙂 .
Chương 4: Tổ chức page: Lên layout cho từng yêu tố của page
Dàn trang là nghệ thuật của thao tác gây chú ý của người dùng trên một trang để chuyển tải ý nghĩa, trình tự, và các điểm tương tác.
Một số ý tưởng quan trọng từ thiết kế đồ họa được giải thích trong chương này; mỗi người có thể hướng dẫn bạn theo một bố cục trang theo cách khác nhau. ở chương này tôi xin nói sâu hơn các bước để bạn tạo weblayout.
Trước tiên chúng ta hiểu khái niêm Layout là gi? Layout (bố cục, dàn trang) là thành phần mà người dùng thấy đầu tiên khi vào một website nào đó. Giao diện của một trang web có hấp dẫn hay không thì layout chính là yếu tốt quan trọng nhất. Nếu một website mà có layout lộn xộn thì chắn chắc người dùng không bao giờ ghé lại website đó đâu, nhưng ngược lại nếu website đó được thiết kế một cách hợp lý, khoa học thì chắc chắn sẽ hấp dẫn người dùng.
Để mọi người có thể hiểu rõ hơn về web layout, tôi sẽ giới thiệu, hướng dẫn chi tiết về các layout phổ biến hiện nay và cách xây dựng chúng.
Làm sao để có một layout tốt ?
Khi bạn đã biết được web layout là gì, thì chắc bạn sẽ nghĩ làm thế nào thiết kế một layout chuẩn, tối ưu trải nghiệm cho người dùng. Tôi xin chia sẻ với các bạn những kinh nghiệm mà tôi đã tìm hiểu được trong quá trình học tập:
- Tôn trọng người dùng: đây là vấn đề bắt buộc đối với mọi designer, khi bạn thiết kế bất kỳ trang web nào thì bạn cũng phải đặt vấn đề trải nghiệm lên hàng đầu. Bạn không thể để người dùng vừa vào website của bạn thì đã thoát vì bố cục rối rắm, quảng cáo quá nhiều,..
- Thiết kế hợp lý: bạn phải phân chia nội dung sao cho phù hợp, không thể để quá nhiều nội dung trong phần header, còn phần thân thì trống không. Hoặc bạn không thể “dấu” thanh điều hướng ở nơi mà người dùng không bao giờ nhìn tới.
- Đừng quá tham lam: bạn không thể nào dành quá nhiều không gian cho quảng cáo. Nó vừa không giúp bạn kiếm tiền vừa đuổi khách khỏi website của bạn.
- Responsive Design: đây là xu hướng và bạn không có lý do gì để ngược dòng dư luận cả, vì nó không có hại mà chỉ toàn lợi thôi. Trừ khi bạn giàu, bỏ tiền ra làm website riêng hoặc ứng dụng cho di động.
Các nguyên tắc cơ bản khi thiết kế layout
Để tối ưu trải nghiệm người dùng và giúp designer thiết kế dễ dàng hơn. Thì tôi xin chia sẻ hai nguyên tắc cơ bản trong thiết kế layout, khá hữu ích đối với người mới.
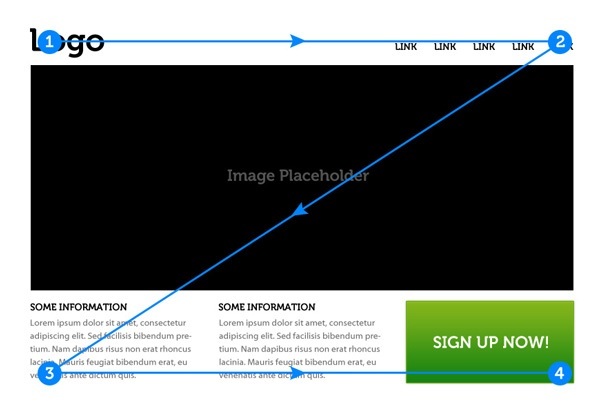
Z-Layout
Những tiền đề của Z-Layout thực sự là khá đơn giản: siêu áp đặt chữ Z trên trang. Đặt các mục mà bạn muốn người đọc nhìn thấy đầu tiên dọc theo phía trên của Z. Mắt tự nhiên sẽ đi theo con đường của Z, do đó mục tiêu là để “kêu gọi hành động” của người dùng đến nơi bạn muốn đăth ở cuối chứ Z. Tất cả dọc theo con đường bạn có thể bao gồm các bit thông tin xây dựng lên đến các cuộc gọi hành động. Chúng ta hãy nhìn vào sơ đồ:
để tìm hiểu thêm về z-layout các bạn có thể tìm hiểu thêm tại đây: http://webdesign.tutsplus.com/articles/understanding-the-z-layout-in-web-design–webdesign-28
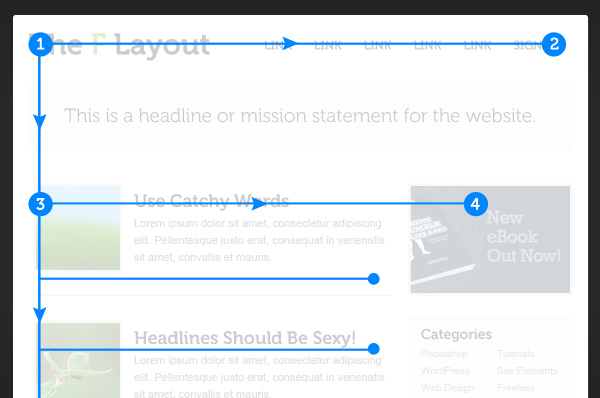
F-Layout
F-Layout dựa trên các nghiên cứu khác nhau cho eyetracking đó là khái niệm cơ bản. Những nghiên cứu khoa học cho thấy rằng những người lướt web đọc màn hình trong một “F” mô hình – nhìn thấy phía trên, góc trên bên trái và bên trái của màn hình nhiều nhất … chỉ thỉnh thoảng dùng ánh mắt hướng về phía bên phải của màn hình. Những nghiên cứu này eyetracking lập luận ủng hộ việc đặt các yếu tố quan trọng nhất của trang web của bạn (xây dựng thương hiệu, dẫn đường, kêu gọi hành động) ở phía bên trái của thiết kế.
Chúng ta hãy nhìn qua một ví dụ ở dưới:
để tìm hiểu thêm về z-layout các bạn có thể tìm hiểu thêm tại đây: http://webdesign.tutsplus.com/articles/understanding-the-f-layout-in-web-design–webdesign-687
Các framework đang được dùng nhiều nhất đề hỗ trợ xây dựng layout.
Để xây dựng một layout hoàn chỉnh và hỗ trợ Responsive Design thì không phải quá khó nhưng cũng không dễ dàng gì đối với người mới. Để mọi người ai cũng có thể tự xây dựng layout thì tôi sẽ giới thiệu vài framework phổ biến hỗ trợ cho việc này.
Bootstrap
Đây là framework phổ biến nhất trên thế giới, được hàng ngàn designer sử dụng. Ở Việt Nam thì cộng đồng Bootstrap rất lớn, nên bạn sẽ dễ dàng tìm được tài liệu hướng dẫn. Boostrap hỗ trợ bạn xây dựng website tận răng dựa trên các components có sẵn, còn tùy chỉnh lại thì phụ thuộc vào khả năng của bạn.
Materialize
Một framework dành cho bạn nào yêu thích Material Design. Đặc biệt tôi rất thích hệ thống grid của Materialize, dễ dùng và rất linh hoạt. Nếu bạn là người mới thì nên thử qua framework này.
Lời Kết
Layout là thành phần ảnh hưởng trực tiếp đến trải nghiệm người dùng, vì vậy layout hợp lý, rõ ràng và hỗ trợ responsive là một điều bắt buộc. Trong thời gian tới tôi sẽ chia sẻ thêm về cuốn sách “Designing Interfaces” mong mọi người ủng hộ nhé!!! 😀