Những xu hướng thiết kế web sẽ làm thay đổi mọi thứ trong 2015
Trong năm 2014, các xu hướng thiết kế web lớn nhất bao gồm: grid layouts, flat design, background videos, và các tính năng ngày càng tăng của HTML5 API…
Vậy các xu hướng thiết kế trong 2015 sẽ là gì? Sau đây là một số xu hướng thiết kế mà tôi nghĩ rằng sẽ phát triển hơn bao giờ hết trong năm nay!
1. Flat Design
Thiết kế phẳng đã đạt được nhiều cú đột phá trong năm vừa rồi, và nó sẽ không chịu dừng lại trong năm 2015. Tuy nhiên, có thể, nó sẽ thay đổi thành một cái gì đó mới mẻ hơn, có lẽ là Material Design.

Vậy, Material design là gì?
Material design tương tự như (hoặc có thể thậm chí giống như) flat design mà Google đã giới thiệu nó năm 2014. cùng với hướng đi mới trong việc thiết kế giao diện mobile của họ. Bỏ qua mấy cái định nghĩa trên giấy tờ và các tài liệu chính thống, dựa trên các sản phẩm sử dụng Material Design mà Google đã thực hiện (ví dụ như giao diện Android L, hoặc app Google Play Store phiên bản mới nhất), chúng ta có thể tạm nói rằng, Material Design hầu hết là flat design sử dụng thêm các dải màu nhẹ, có phân chia từng lớp và có chuyển động (animation) giữa các lớp đó để mang lại cảm giác về một thế giới vật lý 3 chiều, mà vẫn giữ được các đặc điểm của flat design.
2. Full Screen Background Images & Videos
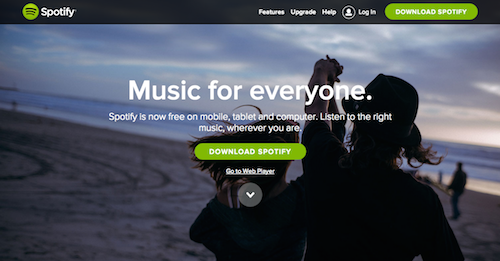
Một yếu tố khác làm nên thành công của hầu hết các theme nổi tiếng hiện nay, là các thể loại ảnh nền và video đẹp để thu hút người xem. Đây được xem là một cách đơn giản để mang lại điểm nhấn cho website của bạn, khi nội dung cần thể hiện sẽ gây được sự chú ý lớn đối với độc giả. Xu hướng này đang nở rộ và dự là sẽ ngày càng được cải thiện trong thời gian tới.

3. Buttons thiết đơn giản nhưng mới lạ
Những nút bấm này được thiết kế hết sức đơn giản, chỉ có một đường viền cùng với chữ bên trong, không có gì khác. Nếu bạn hover chuột thì sẽ có hiệu ứng màu mè gì đó, nhưng đó là khi hover, còn tổng quát thì nó xuất hiện khá nổi bật và thu hút được chú ý khi kết hợp chung với background cỡ lớn giống như đề cập ở mục 2 ở trên.
4. Cuộn, thay vì Click
Khi web trên di động đang bùng nổ thiết kế web sẽ tiếp tục thay đổi để mang lại những trải nghiệm hiệu quả và tốt nhất trên thiết bị, việc cuộn (scrolling) sẽ thay thế dần các cú Click chuột thần thánh. Cuộn lúc nào cũng ít tốn thời gian (chỉ việc di chuyển một ngón tay duy nhất trên con lăn) so với click (phải dùng cả bàn tay để di chuột, rồi nhấn thêm phát nữa). Trực quan, dễ xài, giảm thời gian load trang và cho phép nhiều nội dung động được thể hiện giữa người dùng và website.
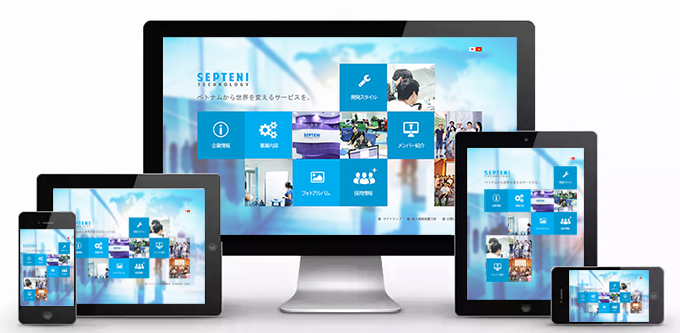
5. Thiết kế website responesive
Website reponesive hiện nay là một xu hướng thiết kế web khá phổ biến và có tầm ảnh hưởng rất quan trong đối với website. Mặc dù mới chỉ được áp dụng từ năm 2012 nhưng xu hướng thiết kế này đã có sự phát triển mạnh mẽ do sự xuất hiện của các thiết bị di động trên khắp thế giới. Cho đến thời điểm hiện tại, các thiết bị di động đã trở nên ưa chuộng và sẽ trở nên phổ biến trong những năm tiếp theo. Website reponesive sẽ trở thành điều tất yếu không thể thiếu của thiết kế. Website sẽ được truy cập từ các thiết bị di động mọi lúc mọi nơi, thu hút được nhiều người hơn. Điều này càng chứng tỏ website responesive đang được sử dụng một cách mạnh mẽ và đang trở thành xu hướng phát triển của thiết kế website vào năm 2015 và những năm tiếp theo nữa
6. Grid Layout
Có lẽ bạn sẽ thấy phong cách này không mới, và đã gặp rất nhiều nơi, ví dụ như Google Plus hay Pinterest. Việc bố trí grid layout tạo ra một trải nghiệm người dùng tuyệt vời cho các doanh nghiệp dựa trên sản phẩm hữu hình. Cách bố trí này cho phép người dùng dễ dàng xem từng mục một, một cách rất có cấu trúc và logic. Đây là một trong những điều mà website cần, vậy nên đừng ngạc nhiên khi bạn thấy nó sẽ tồn tại và phát triển mạnh từ 2014 sang 2015.
7. SVG Images and Icons
Một xu hướng thiết kế web mới cho năm 2015 là việc sử dụng SVG (đồ họa vector có thể mở rộng) cho images và icons. SVG là một định dạng hình ảnh vector dựa trên XML được hỗ trợ trong tất cả các trình duyệt trừ IE <v9 và Android <v3. SVG về cơ bản là bạn vẽ một hình ảnh vector mà bạn tạo ra trong một chương trình như vẽ tranh minh họa hay icon và thay vì lưu nó như là một .png hoặc .jpg, thì bạn lưu hình ảnh vector mà bạn đã tạo thành mã SVG. Khi được đặt vào nơi bạn muốn, sau đó trình duyệt sẽ đọc mã và hình ảnh của bạn sẽ xuất hiện. Bạn có thể tìm hiểu thêm về SVG tại: css-tricks.com.