Android blog: Basic layout
Mở đầu
Sau khi bạn đã tạo thành công project đầu tiên, xin mời theo dõi tiếp bài blog này của tôi để hiểu thêm về một số layout cơ bản trong Android mà hay được sử dụng. Trường hợp bạn chưa tạo được project, xin hãy tham khảo bài trước tại đây.
Let’s start.
RelativeLayout
Layout cở bản đầu tiên tôi muốn nói đến đó là RelativeLayout và theo tôi bạn nên sử dụng layout này thường xuyên.
Có thể nó không dễ dàng cho việc thiết kế giao diện ứng dụng tuy nhiên nó lại có ưu điểm khác là tốc độ render nhanh. Do đó, để ứng dụng của bạn đạt được sự tối ưu về hiệu năng, bạn nên sử dụng layout này thay vì những layout khác.
Bây giờ hãy xem nó hoạt động thế nào nhé. Hãy mở Firtst Project lên, mở file layout content_main.xml (Project đã tạo từ bài trước).
Trong file này bạn đã có hai TextView, tuy nhiên tôi sẽ có bài hướng dẫn về nó sau, vì vậy bạn hãy xoá nó đi, thử đoạn code sau cho file content_main.xml và hãy xem sự thay đổi thế nào trên ứng dụng nhé.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativeLayoutParent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="vn.septech.firstproject.MainActivity"
tools:showIn="@layout/activity_main">
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="@android:color/holo_red_dark"></RelativeLayout>
<RelativeLayout
android:id="@+id/relativeLayout2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/relativeLayout1"
android:background="@android:color/holo_purple"></RelativeLayout>
<RelativeLayout
android:id="@+id/relativeLayout3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="@android:color/darker_gray"></RelativeLayout>
<RelativeLayout
android:id="@+id/relativeLayout4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@id/relativeLayout3"
android:layout_centerInParent="true"
android:background="@android:color/holo_green_light"></RelativeLayout>
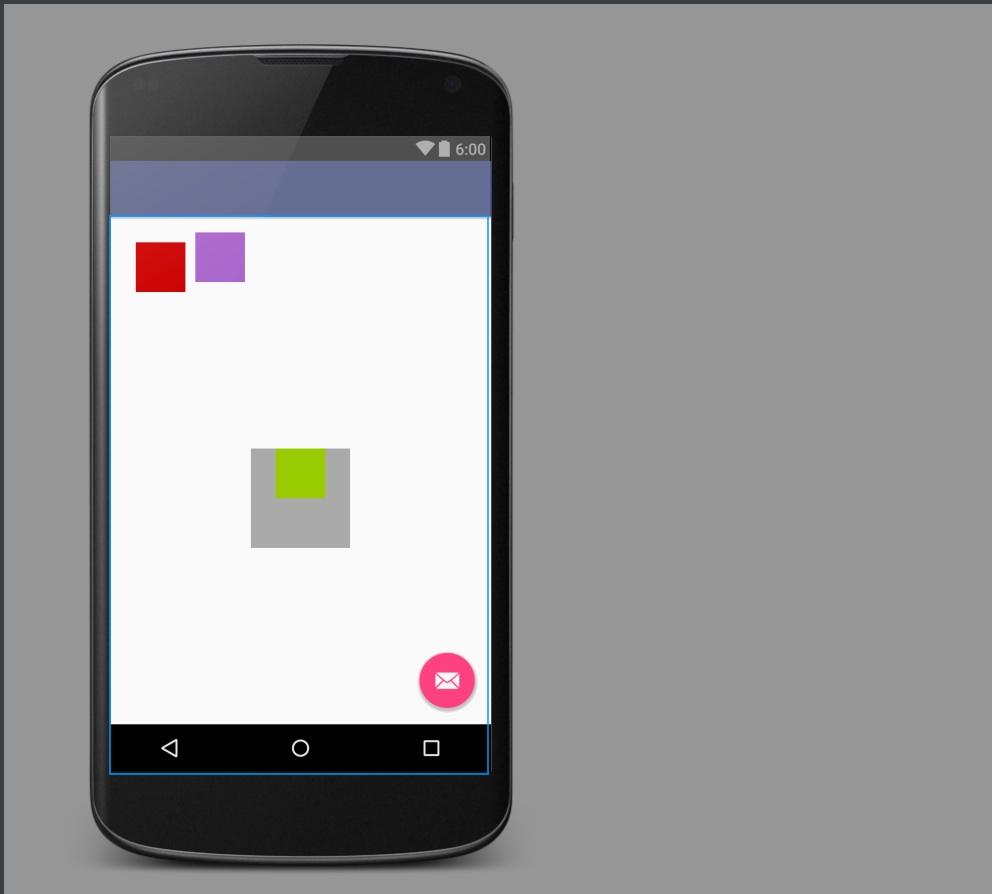
</RelativeLayout>Khi chạy ứng dụng hoặc mở nhanh giao diện mô phỏng bạn sẽ thấy như hình sau:
Bạn hãy chú ý đến các hình chữ nhật màu trắng, đỏ, tím, ghi, xanh lá. Tôi sẽ giải thích phần code theo hình ảnh cho các bạn dễ hình dung.
Đầu tiên là RelativeLayout bao ngoài cùng.
Tôi đặt cho nó một id và khi chúng ta muốn thao tác với layout này chúng ta chỉ cần dựa vào id này mà thôi
android:id="@+id/relativeLayoutParent"
Đồng thời layout “relativeLayoutParent” cũng có
android:layout_width="match_parent" android:layout_height="match_parent"
Hai thuộc tính này xác định chiều rộng và chiều cao của layout. Giá trị “match_parent” có nghĩa chiều rộng, chiều cao sẽ khớp với layout bao ngoài của layout này. Trong trường hợp này layout bao ngoài đó chính là kích thước của màn hình thiết bị.
android:padding="15dp"
Thuộc tính “android:padding” sẽ tạo một vùng rộng 15dp bên trong, xung quanh layout “relativeLayoutParent”. Các thành phần con của layout này sẽ nằm hoàn toàn phía trong vùng đã định trên. Bạn thấy đấy, các hình vuông nhiều màu kia không nằm sát ra đường biên của layout “relativeLayoutParent”. Hình vuông màu tím sát viền trên nhất, nhưng nó vẫn còn cách lề trên một khoảng 15dp.
Vậy là bạn đã hiểu một số thuộc tính rồi. Tiếp theo hãy chú ý đến RelaytiveLayout tiếp là “relativeLayout1”. Ngoài các thuộc tính giống “relativeLayoutParent”, nó còn có
android:layout_margin="10dp" android:background="@android:color/holo_red_dark"
“android:layout_margin” xác định khoảng giãn cách bên ngoài, xung quanh đường biên của layout “relativeLayout1”. Còn “android:background” xác định màu nền của layout là màu “holo_red_dark” (đỏ). Hãy nhìn vào hình, bạn thấy có một hình vuông màu đỏ kích thước 50dp x 50dp, không những không nằm sát viền layout màu trắng (do phần padding của layout trắng) mà nó còn cách xa thêm một khoảng 10dp (do phần margin của chính layout “relativeLayout1” này).
Chuyển tiếp sang “relativeLayout2”. Bạn hãy chú ý hơn một chút, vì những thuộc tính dưới đây là đặc trưng cho RelaytiveLayout. Những phần thuộc tính phía trên có thể đặt cho các loại layout hay view khác, tuy nhiên các thuộc tính tôi kể đến bên dưới sẽ chỉ có tác dụng trong RelativeLayout mà thôi. Trở lại với layout “relativeLayout2”, nó có màu “holo_purple” (tím), kích thước 50dp x 50dp và có thêm thuộc tính
android:layout_toRightOf="@id/relativeLayout1"
Có nghĩa là “relativeLayout2” sẽ nằm bên phải của “relativeLayout1”. Nhìn vào hình bạn cũng thấy nó cách “relativeLayout1” một khoảng trống nhỏ, đây chính là do “relativeLayout1” có phần “android:layout_margin” đó.
Cùng xem xét lại nhé, bạn có một RelativeLayout tên là “relativeLayoutParent” bao ngoài, bên trong có thành phần thứ nhất là “relativeLayout1”, và bây giờ bạn muốn thành phần thứ hai “relativeLayout2” nằm bên phải thành phần thứ nhất, chỉ cần đặt cho nó thuộc tính “android:layout_toRightOf” là được.
Và đó là vị trí bên phải, vậy còn bên trái, bên trên, bên dưới thì sao? Hãy thử lần lượt các thuộc tính dưới đây xem sao nhé
android:layout_toLeftOf android:layout_above android:layout_below
Tiếp sang “relativeLayout3” màu “darker_gray” (màu ghi), kích thước 100dp x 100dp, có thêm thuộc tính
android:layout_centerInParent="true"
Thuộc tính này sẽ đặt “relativeLayout3” nằm giữa RelativeLayout bao ngoài là “relativeLayoutParent”.
Như thế có nghĩa RelativeLayout cho phép đặt thành phần con của nó nằm chính giữa bằng thuộc tính “android:layout_centerInParent”.
Bên cạnh đó bạn hãy lần lượt thử một số thuộc tính tiếp và xem kết quả ứng dụng thay đổi như thế nào nhé
android:layout_centerHorizontal android:layout_centerVertical android:layout_alignParentTop android:layout_alignParentBottom android:layout_alignParentLeft android:layout_alignParentRight
Cuối cùng là “relativeLayout4” màu “holo_green_light” (xanh lá), kích thước 50dp x 50dp, có thêm
android:layout_alignTop="@id/relativeLayout3"
Nó sẽ giúp bạn căn lề trên cho “relativeLayout4” bằng với lề trên của “relativeLayout3” (xem ảnh). Vậy là các thành phần con của RelativeLayout có thể căn lề được với nhau. Tiếp tục thử lần lượt các thuộc tính sau
android:layout_alignBottom android:layout_alignLeft android:layout_alignRight
Ở đây bạn cũng dễ dàng nhận ra một điểm đặc biệt, đó là ô vuông màu xanh che mất một phần của ô vuông màu ghi. Đây là đặc trưng của RelaytiveLayout. Các thành phần con của RelativeLayout là nhiều lớp chồng lấp lên nhau, cái nào viết sau sẽ chồng lên cái trước. Như trong ví dụ, “relativeLayout4” (màu xanh) viết sau sẽ chồng lấp lên “relativeLayout3” (màu ghi).
Trên đây là những thuộc tính cơ bản khi bạn sử dụng RelativeLayout. Phần tiếp theo tôi sẽ nói về LinearLayout.
LinearLayout
LinearLayout cũng là layout cơ bản và cũng hay được sử dụng trong Android. Nó có một số đặc điểm, thuộc tính khác với RelativeLayout.
Ví dụ, các thành phần con của nó không thể xếp chồng lên nhau, không có một số thuộc tính sử dụng trong RelativeLayout, và lại có một số thuộc tính mà RelativeLayout không sử dụng được.
Thay đổi nội dung file content_main.xml theo đoạn code sau
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearLayoutParent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="15dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="vn.septech.firstproject.MainActivity"
tools:showIn="@layout/activity_main">
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_dark"
android:orientation="horizontal"
android:padding="15dp">
<LinearLayout
android:id="@+id/llChild1"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="@android:color/darker_gray"
android:orientation="horizontal"></LinearLayout>
<LinearLayout
android:id="@+id/llChild2"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:orientation="horizontal"></LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="right"
android:background="@android:color/holo_purple"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:id="@+id/llChild3"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@android:color/holo_blue_dark"
android:orientation="horizontal"></LinearLayout>
</LinearLayout>
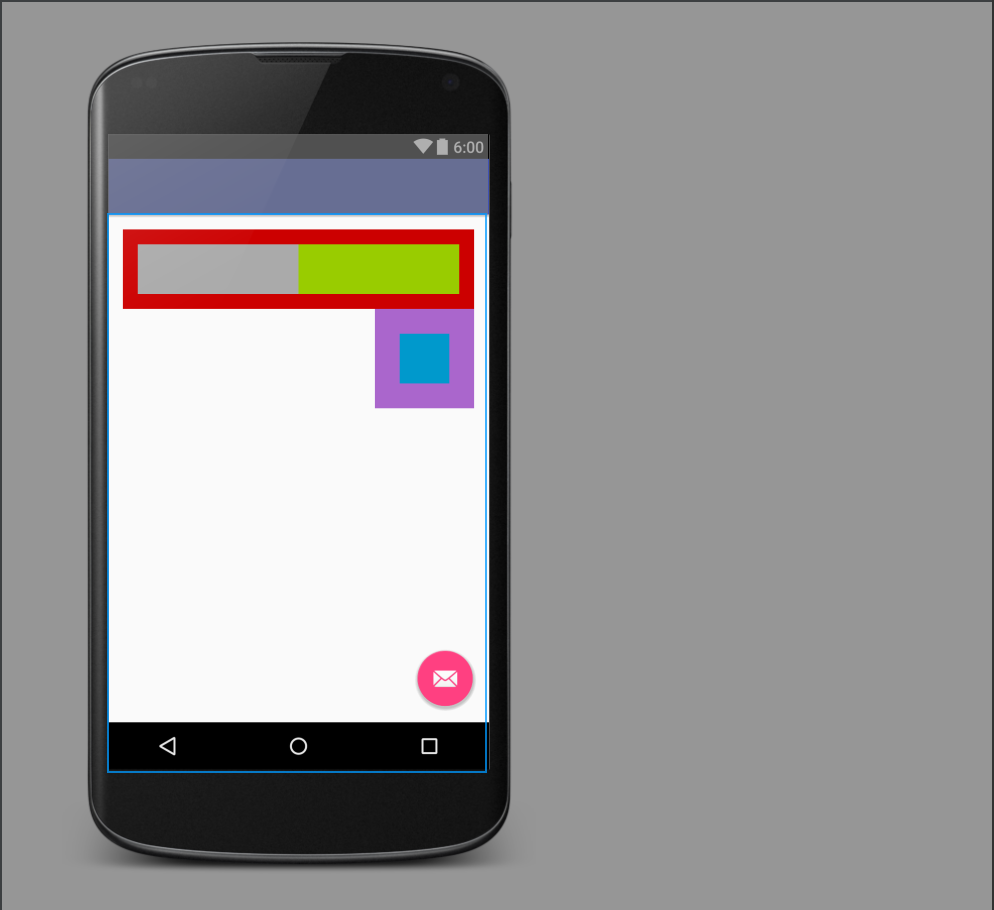
</LinearLayout>Chạy ứng dụng hoặc mở nhanh phần mô phỏng giao diện bạn sẽ thấy
Bạn cũng hãy chú ý đến các hình chữ nhật màu trắng, đỏ, ghi, xanh lá, xanh da trời và tím.
Đầu tiên là “linearLayoutParent” màu trắng, ngoài các thuộc tính giống RelativeLayout, nó còn có
android:orientation="vertical"
Như đã nói ở trên, các thành phần con của LinearLayout không chồng lấp lên nhau mà chúng được sắp xếp lần lượt. Thuộc tính trên xác định hướng sắp xếp các thành phần con là theo chiều dọc. Bạn cũng có thể chọn hướng sắp xếp là chiều ngang bằng cách chọn orientation là “horizontal”. Xem hình sẽ thấy hình chữ nhật màu đỏ và tím là thành phần con của “linearLayoutParent”. Chúng được sắp xếp lần lượt theo chiều dọc (vertical), màu đỏ ở trên, tím ở dưới.
Tiếp theo đến “linearLayout1” định hướng theo chiều ngang “horizontal”, bạn hãy chú ý đến thành phần con của nó nữa. Nó được xét chiều rộng (width) là 0dp. Nhưng lạ thay trên hình ảnh vẫn thấy có hai hình chữ nhật màu ghi và xanh lá. Đó là kết quả của thuộc tính
android:layout_weight="1"
Thuộc tính này xác định phần không gian tương ứng cho mỗi thành phần con trong “linearLayout1”. Ở đây có hai thành phần con, mỗi thành phần con có layout_weight=1. Vậy mỗi phần sẽ chiếm một nửa. Như vậy bạn sẽ không phải tính toán kích thước cụ thể cho mỗi thành phần là bao nhiêu, máy tính sẽ tự làm việc đó cho bạn. Bạn hãy thử thay đổi giá trị layout_weight và xem kết quả nhé.
Chuyển sang “linearLayout2”, bạn thấy nó có thuộc tính
android:layout_gravity="right" android:gravity="center"
Có gì khác nhau giữa hai thuộc tính này? Nó đều liên quan đến vị trí tương đối. “layout_gravity” sẽ xác định vị trí tương đối của layout hiện tại (linearLayout2) với layout bao ngoài của nó là “linearLayoutParent”, còn “gravity” sẽ xác định vị trí tương đối của các thành phần con trong “linearLayout2”. Xem hình bạn sẽ thấy hình vuông màu tím (linearLayout2) nằm về phía phải của hình vuông trắng (linearLayoutParent), và hình vuông tím này có thành phần con là hình vuông xanh da trời nằm ở chính giữa.
Vậy là xong hai layout cơ bản rồi nhé.
Tổng kết
Tôi đã chia sẽ những gì gọi là cơ bản nhất về RelativeLayout và LinearLayout. Đây là hai layout hay được sử dụng nhất, ngoài ra sẽ có nhiều layout khác nữa, tôi sẽ chia sẻ trong những bài tiếp theo.
Các bạn đã hiểu được những thuộc tính quan trọng với từng layout. Hãy thử thay đổi như theo hướng dẫn của tôi đồng thời sáng tạo thêm để hiểu hơn nữa và sử dụng thành thạo các loại layout cho ứng dụng của mình nhé.
Chúc các bạn vui vẻ!
Thank you!