Android blog: Fragment
Giới thiệu
Fragment biểu diễn một hành vi hay một phần giao diện người dùng trong một Activity. Fragment được đặt trong Activity và chúng ta có thể sử dụng nhiều Fragment trong một Activity. Vì vậy Fragment được coi như là một phần mô-đun của Activity.
Một số đặc điểm có thể kể đến của Fragment như sau:
* Fragment cũng có layout của riêng của nó, cũng có các hành vi và vòng đời riêng.
* Chúng ta có thể thêm hoặc xóa Fragment trong một Activity trong khi Activity này đang chạy.
* Có thể kết hợp nhiều Fragment trong một Activity.
* Một Fragment có thể được sử dụng trong nhiều Activities.
* Vòng đời của Fragment có quan hệ chặt chẽ với vòng đời của Activity đang dùng nó điều này có nghĩa là khi Activity bị tạm dừng thì các Fragment sẽ dừng lại.
* Fragment được thêm vào API 11 trở lên. Nếu bạn muốn sử dụng Fragment ở những API nhỏ hơn, hãy dùng thư viện android-support-v4.
Fragment lifecycle
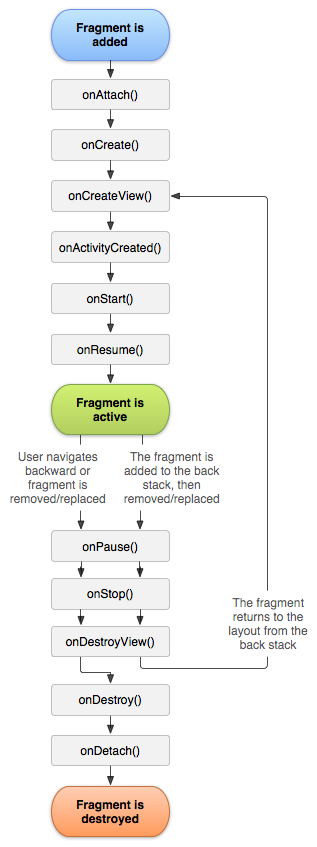
Mỗi Fragment cũng có vòng đời riêng của nó và cũng gần giống với vòng đời của Activity.
Hình dưới là mô tả đầy đủ về vòng đời của Fragment.
Tạo Fragment
Tôi sẽ thực hiện một ví dụ nhỏ để giúp các bạn biết cách tạo Fragment và đưa vào Activity.
Ví dụ như sau: Hãy tạo 2 Fragment, một được sử dụng khi màn hình device nằm đứng (portrait), một được sử dụng khi màn hình nằm ngang (landscape).
Cùng thực hiện nhé!
Mở Android Studio, tạo một project mới đặt tên là FragmentDemo, package tuỳ bạn chọn và chỉ cần một MainActivity đơn giản.
Tiếp theo, hãy mở file string.xml và định nghĩa sẵn một số chuỗi sẽ sử dụng trong project:
<resources>
<string name="app_name">FragmentDemo</string>
<string name="portrait_text">This is portrait fragment</string>
<string name="landscape_text">This is landscape fragment</string>
</resources>Trong file activity_main.xml ta sẽ tạo sẵn 1 FrameLayout. FrameLayout này sẽ là nơi chúng ta đặt 2 Fragment như yêu cầu vào MainActivity.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="vn.septech.fragmentdemo.MainActivity">
<FrameLayout
android:id="@+id/contentFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>Bây giờ chúng ta sẽ thực hiện tạo 2 Fragment theo yêu cầu.
Đầu tiên ta tạo 2 file layout cho 2 Fragment này là fragment_portrait.xml và fragment_landscape.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/activity_vertical_margin"
android:text="@string/portrait_text"
android:textColor="@android:color/black" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/activity_vertical_margin"
android:text="@string/landscape_text"
android:textColor="@android:color/white" />
</RelativeLayout>Tiếp đến sẽ là 2 Fragment của chúng ta. Tôi sử dụng thừa kế từ class Fragment trong thư viện android-support-v4 để ứng dụng có thể hỗ trợ API thấp hơn 11. Nếu ứng dụng của bạn hỗ trợ API từ 11 trở lên, bạn có thể không cần sử dụng Fragment trong thư viện trên. Quay trở lại với ví dụ, PortraitFragment sẽ sử dụng file fragment_portrait.xml làm file layout còn LandscapeFragment sẽ sử dụng file fragment_landscape.xml.
package vn.septech.fragmentdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class PortraitFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_portrait, container, false);
}
}package vn.septech.fragmentdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class LandscapeFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_landscape, container, false);
}
}Chúng ta đã tạo xong PortraitFragment và LandscapeFragment. Bây giờ làm sao để sử dụng nó trong MainActivity như yêu cầu? Mời các bạn theo dõi tiếp trong MainActivity.
package vn.septech.fragmentdemo;
import android.content.res.Configuration;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Configuration config = getResources().getConfiguration();
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
// Trường hợp màn hình nằm đứng.
if (config.orientation == Configuration.ORIENTATION_PORTRAIT) {
PortraitFragment portraitFragment = new PortraitFragment();
fragmentTransaction.replace(R.id.contentFragment, portraitFragment);
} else { // Trường hợp màn hình nằm ngang.
LandscapeFragment landscapeFragment = new LandscapeFragment();
fragmentTransaction.replace(R.id.contentFragment, landscapeFragment);
}
fragmentTransaction.commit();
}
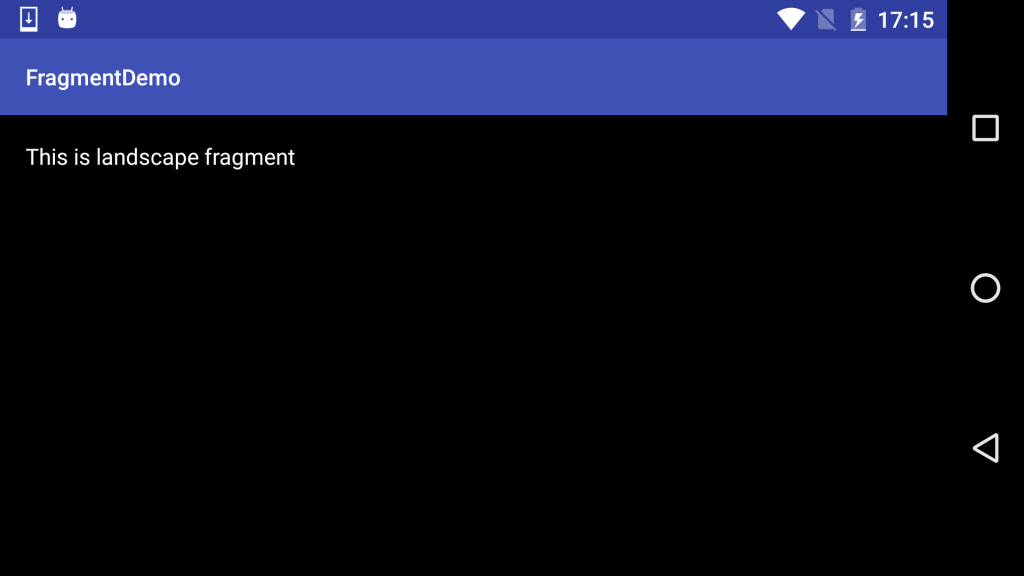
}Đã xong, hãy chạy ứng dụng lên và theo dõi kết quả hiện trên màn hình khi để device nằm đứng hay xoay ngang nhé.
Còn đây là kết quả của tôi.

Kết luận
Trên đây là những kiến thức cơ bản nhất về Fragment trong Android. Đây là công cụ đắc lực hỗ trợ chúng ta thiết kế giao diện cho ứng dụng của mình. Bạn hãy tiếp tục tìm hiểu sâu hơn để tận dụng tối đa công dụng của Fragment nhé.
Trân trọng cảm ơn!