Ant Design – Ngon cơ mà không ngon
Trải qua 6 năm lập trình từ Front tới Back end, tui đã nghịch qua quá trời mấy thằng Framework Front end, vọc vạch đủ trò rồi. Con hàng đầu tiên mà tôi nghiên cứu và làm dự án là Ant Design. Đợt đó là 2018, mới ra, nhiều cái hay hay, mà nghe bảo tích hợp trong React cũng ngon nên tui cũng vọc vạch nghịch. Làm Ant Design nói chung cũng nhàn, vừa có tiền vừa có quyền, vừa được xã hội trọng vọng.
Năm 2018, Ant Design ở đầu của sự phát triển. Có thể nói code Ant Design là vua của các nghề. Vừa có tiền, có quyền. Vừa kiếm được nhiều $ lại được xã hội trọng vọng.
Thằng em mình tên Tạ Bắc Hà học bách khoa cơ khí, sinh năm 96. Tự mày mò học code rồi đi làm remote code Ant Design cho công ty Mỹ mấy năm nay. Mỗi tối online 3-4 giờ là xong việc. Lương tháng 3k6. Nhưng thu nhập chính vẫn là từ nhận các project Ant Design bên ngoài làm thêm. Tuần làm 2,3 cái nhẹ nhàng 9,10k tiền tươi thóc thật không phải đóng thuế. Làm gần được 3 năm mà nhà xe nó đã mua đủ cả. Nghĩ mà thèm.

Gái gú thì cứ nghe nó bảo làm code Ant Design thì chảy nước. Có bé kia dân du học sinh Úc, về được cô chị giới thiệu làm ngân hàng VCB. Thế nào thằng ấy đi mở thẻ tín dụng gặp phải thế là hốt được cả chị lẫn em. 3 đứa nó sống chung một căn hộ cao cấp. Nhà con bé vừa giàu vừa gia giáo (cha là tiến sĩ giảng viên đại học, mẹ nó à phó chánh án) biết chuyện ban đầu phản đối vì tưởng nó chỉ biết HTML CSS, sau biết thằng đấy code Ant Design thì đổi thái độ, cách ba bữa hỏi thăm, năm bữa tặng quà cho ba mẹ nó giục cưới kẻo lỡ kèo. Định tháng này cưới con chị và tiêp tục sống với con em nhưng dính dịch dời đám cưới lại rồi.
Đấy, vài dòng ngắn ngủi ở trên là anh em hiểu Ant Design ở thời điểm đấy bá thế nào rồi đấy.
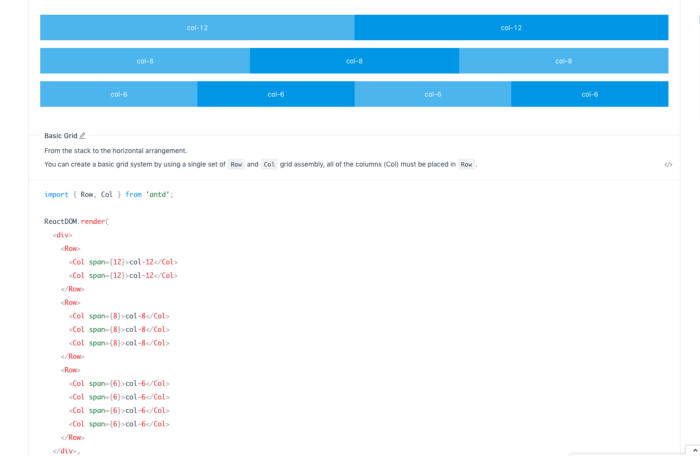
1.Row Col Layout ngon như Bootstrap
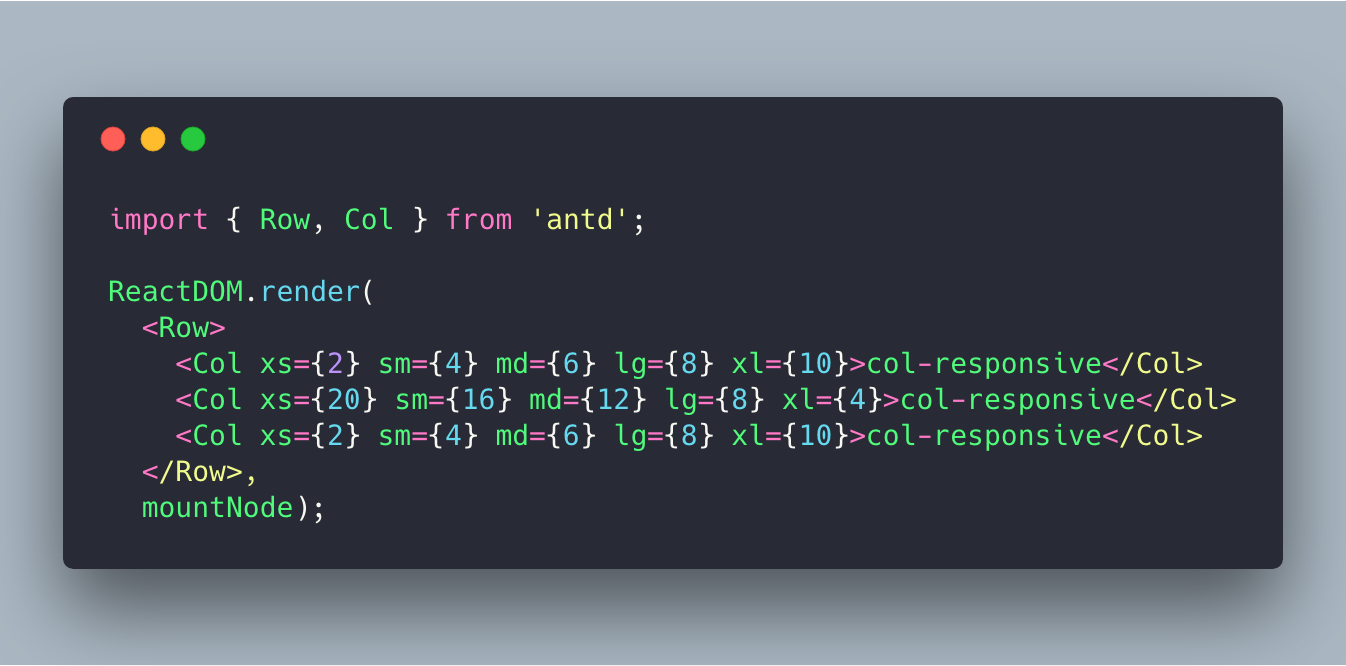
Để tôi ví dụ cho anh em thấy code Ant Design nó đơn giản thế nào, ví dụ đoạn dưới này là phần Rows Cols nhé, khác gì Bootstrap mà anh em làm quen tay không :
Code chỉ vần vài dòng cơ bản như này là tới công chuyện :
Khách thích responsive mobile á ? Ôi xồi, game là dễ, các ông thích loại màn hình nào ?

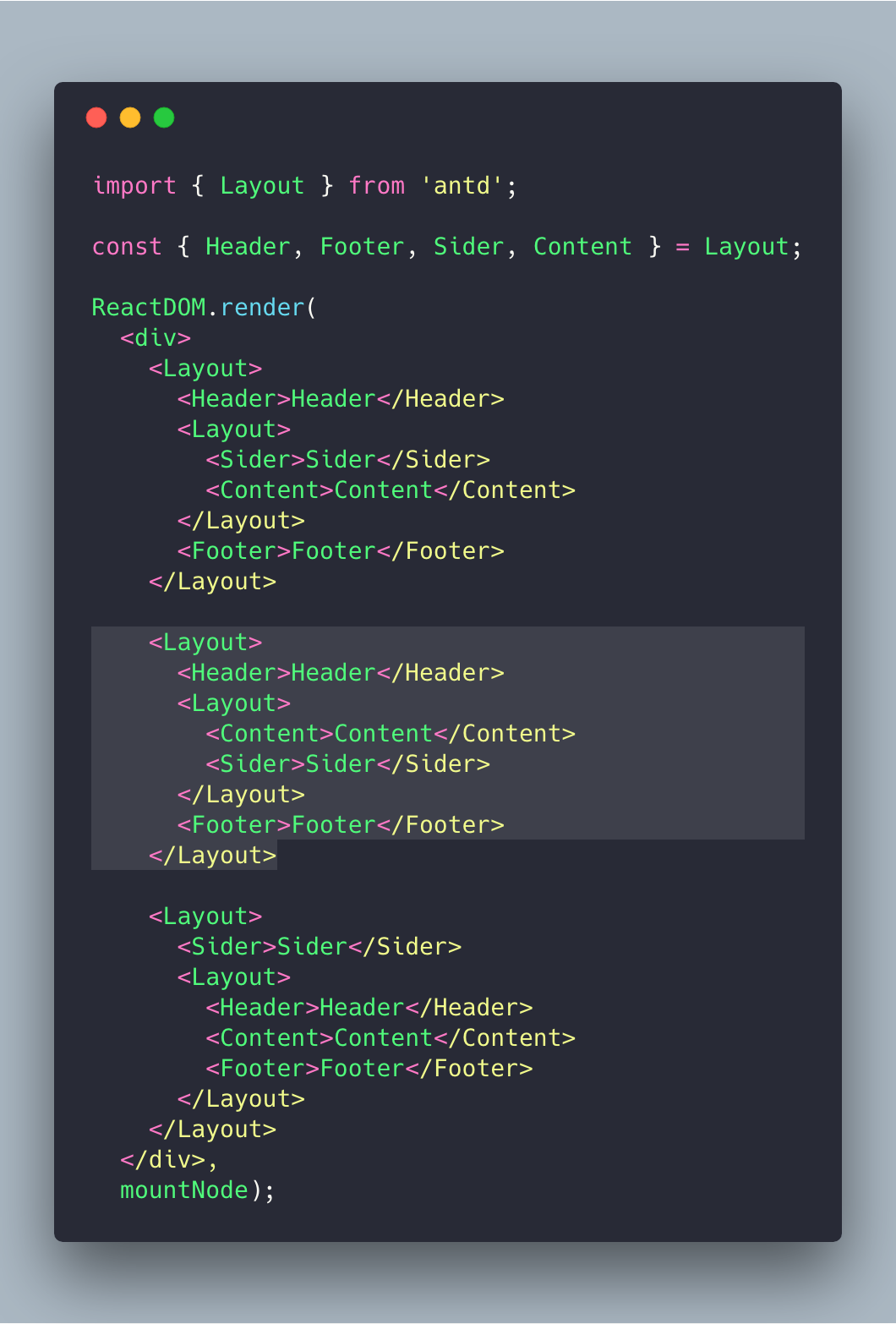
Ơ thế nếu làm lưới mà lười quá, tôi thích được chia bố cục sẵn kiểu Header, Sider, Content, Footer thì có được không? Antd hỗ trợ luôn cho anh em này, thích lười thì lười tới bến luôn nhé :
Code thì đơn giản là thế này thôi là xong, tùy biến là quá đơn giản, cứ để hết trong Layout rồi sắp xếp các phần anh em muốn thôi, còn lại để Antd lo
2. Hỗ trợ Dark mode:
Ây ây, đừng khinh thường Dark mode nhé, gần đây Facebook mới có Dark mode đấy.
Việc có Dark mode chắc chắn là một điểm cộng cho Antd, bắt kịp trend của nhân loại. Giờ này mà làm mấy cái web phải lướt nhiều mà không có Dark Mode thì mỏi mắt lắm. Người khổng lồ Facebook nổi tiếng thích màu xanh biển còn phải chuyển qua Darkmode để chiều lòng fan mà.

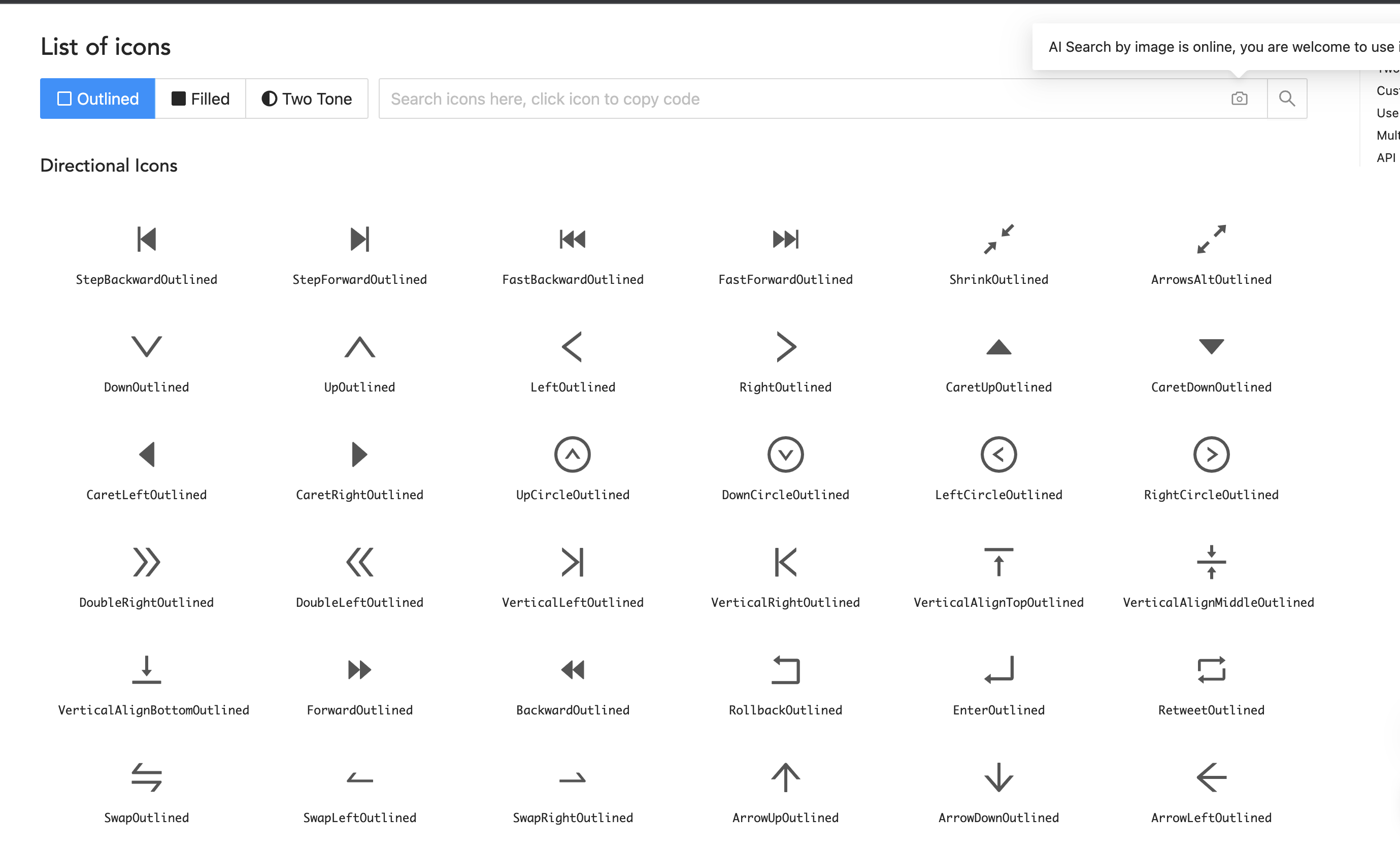
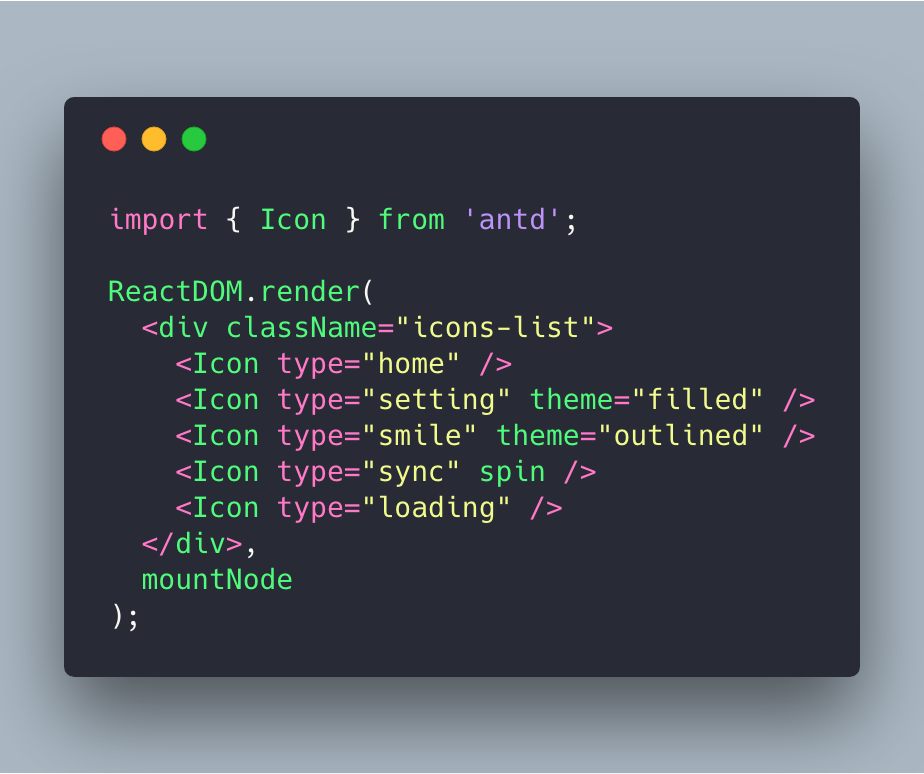
3. Hệ thống icon đa dạng
Nhắc tới icon là anh em nghĩ ngay tới icon gì ? Bootstrap á? Hay Google icon ?
Không bé ơiiiii, Antd cho bạn luôn 1 rổ icon này
Đủ luôn 3 kiểu Outlined, Filled và Two Tone cho anh em lựa chọn, truyền thẻ style vào được bên trong để đổi fontSize hoặc color luôn nếu anh em thích. Quá đỉnh
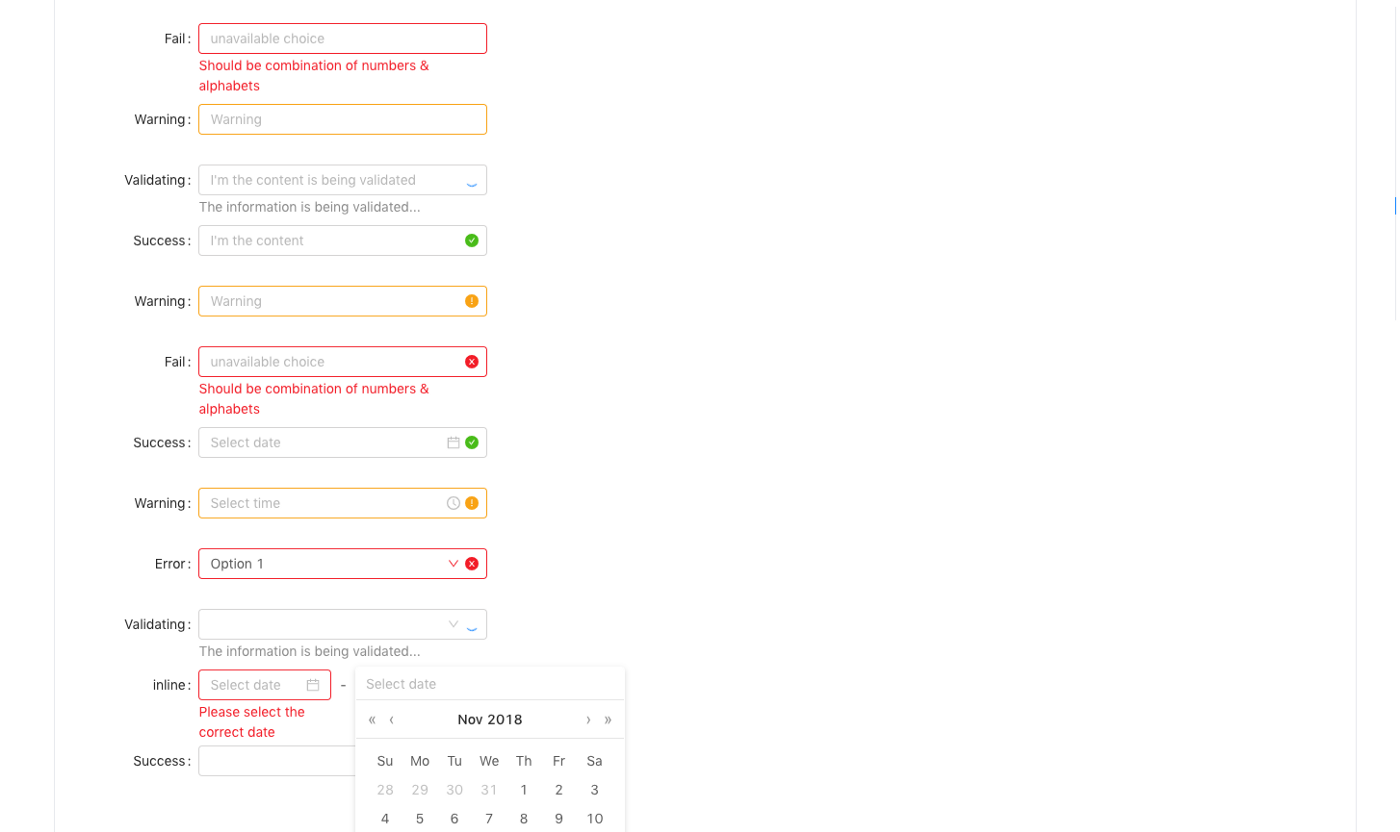
4. Hỗ trợ form cực mạnh :
Anh em nào là làm việc với web chắc không lạ gì việc sử dụng form đúng không? Cơ mà làm việc với Antd, form sẽ lên 1 tầm cao mới. Anh em không còn phải tự viết validate email bằng Regex, copy mấy cái regex email trên mạng.
Quên luôn mấy cái Regex kiểu /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/ đi, nhớ thế nào được? Có hạnh phúc không?
Antd hỗ trợ luôn cho anh em phần Validate, form xanh đủ, warning, alert, success… đủ cả cho anh em. Chỉ cần import vào là có sẵn. Lập trình viên giờ nhàn thế nhờ
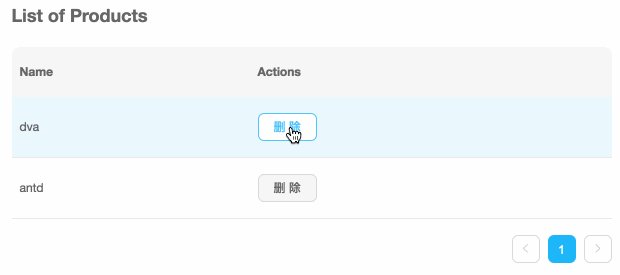
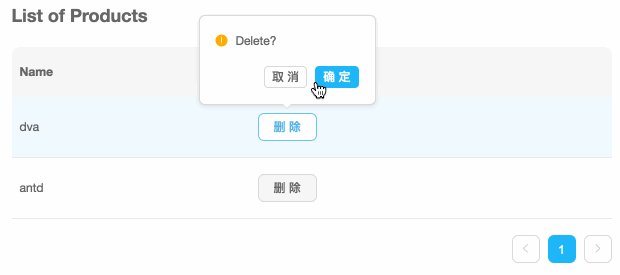
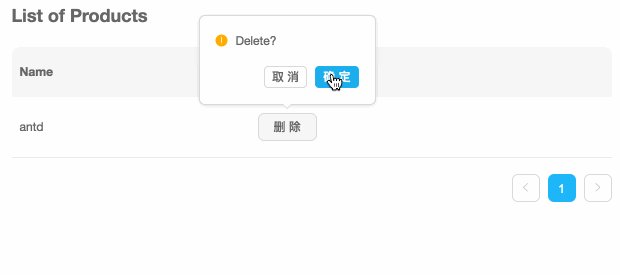
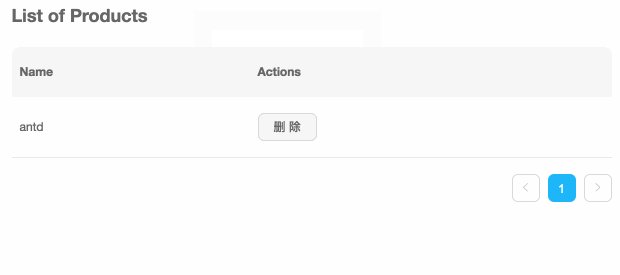
5. Feedback Component đa dạng
Nếu ứng dụng của anh em yêu cầu mấy cái show thông báo, Alert, Messages, Noti … thì Antd cũng có sẵn luôn. Và 1 câu quen thuộc Import vào là chạy
Mà công nhận mấy ông Antd này chất chơi thật, mấy cái nhỏ nhỏ kiểu button click to top menu cũng phải làm luôn cho mới chịu được, trong khi cái scroll to top đó làm bằng JS thuần chỉ mất có 1 2 dòng code =))
Xem tới đoạn này là mình không nhịn nổi cười =)) kiểu phải nghĩ ra thêm tính năng để thêm vào kẻo mọi người nói mấy năm không update thêm gì ấy.
6. Cơ mà ngon như thế thì không có điểm yếu gì à?
Ôi xồi ôi, đầyyyyyy. Nhìn các mục mình giới thiệu ở trên là mê luôn rồi đúng không anh em, cơ mà không, Antd còn nhiều điểm yếu mà phải người làm nó rồi, động vào 1 dự án cùng nó rồi, khốn khổ fix 1 cái bug 1 tháng không được vì nó tới mức phải tự viết luôn bằng React thuần vì fix không nổi mới hiểu được.
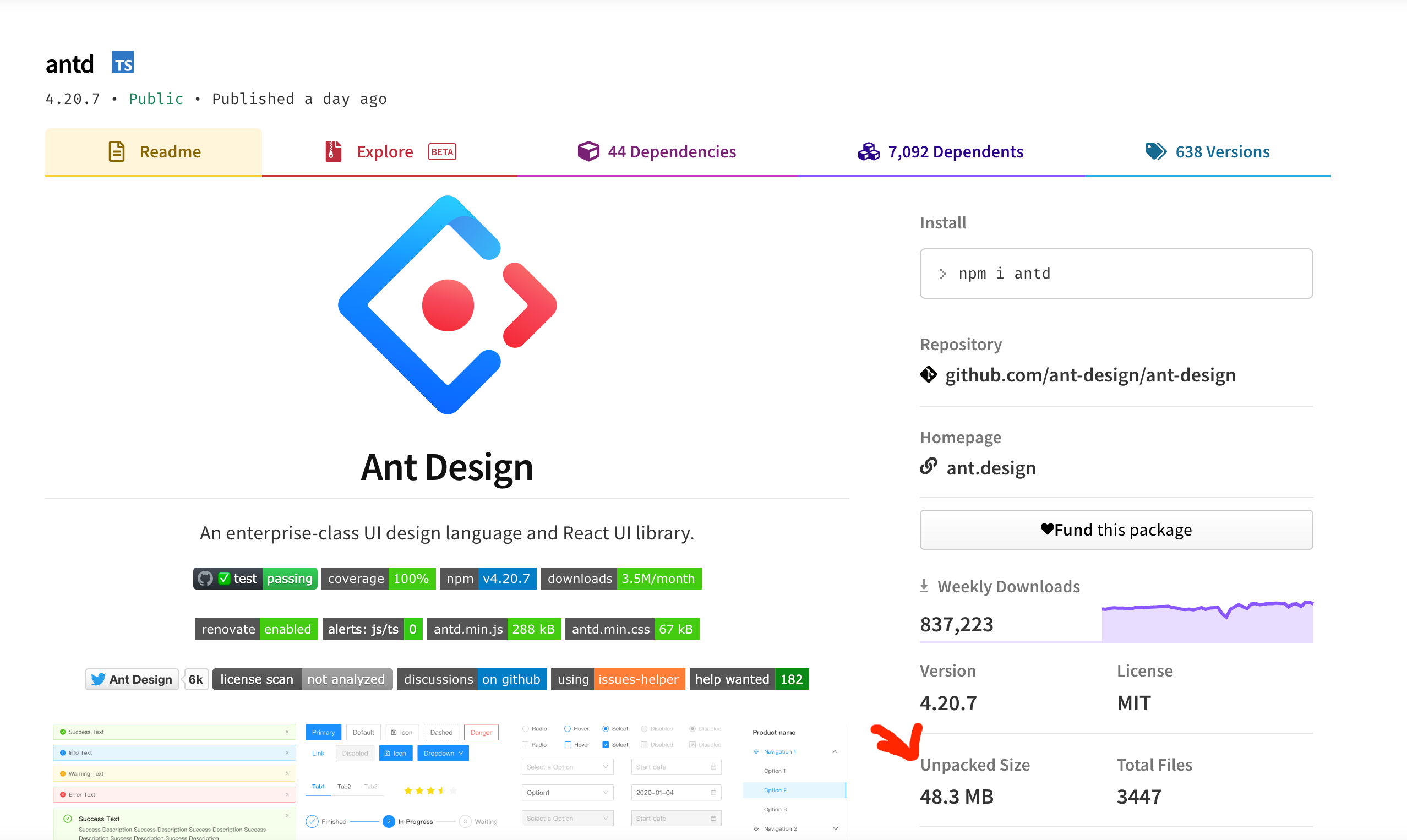
Điểm yếu đầu tiên của Antd là NẶNG
Tin được không, Antd nặng dã man với 51mb. Chắc nhìn 51mb anh em kiểu : Ôi xồi, nhẹ thế kêu ca gì? 1 GB thì hẵn kêu. Nhưng không, nên nhớ đây làm môi trường website, mọi cái gì nặng, load lâu đều phải trả giá. So sánh với các FE Framework khác ví dụ thằng material ui đi, nó chỉ có 9mb thôi mà chả thua gì bố Antd cả =))
Nếu làm mấy app nặng thì dùng Antd cũng được, cơ mà mấy app nhẹ nhàng cho khách mà dùng Antd thì có hơi ối dồi ôi.
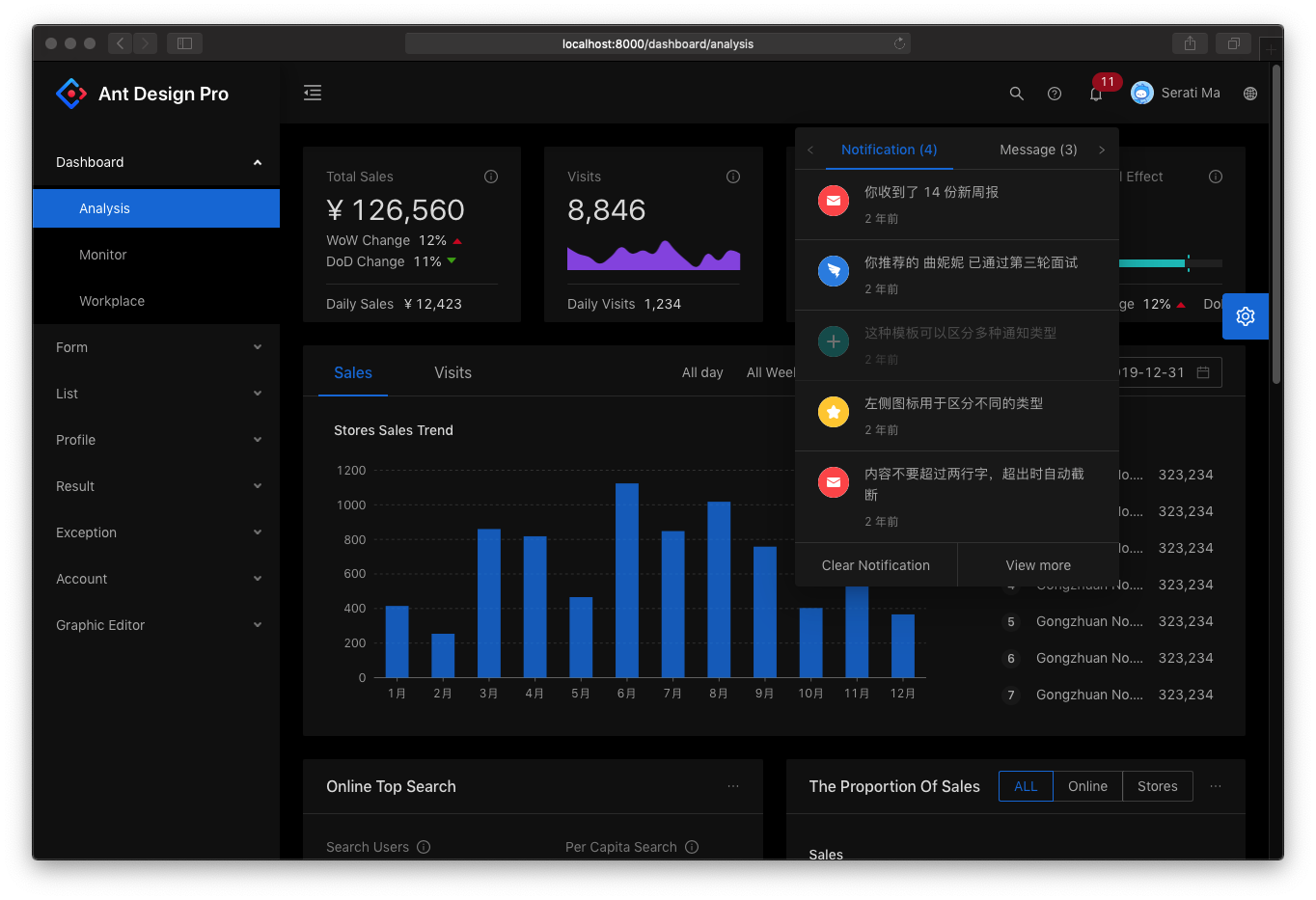
Đương nhiên Antd cũng tìm cách giảm tải bằng cách ra mắt cả Antd Pro cho mấy ông thích chơi Chart hoặc lười build từ đầu, thích có luôn giao diện sẵn thì đây. Đơm luôn các bác ơi
Oke, nặng thì chấp nhận được đi, server tôi khỏe, load nhanh, tôi giàu, tôi cân được, thế điểm yếu tiếp theo là gì?
CỘNG ĐỒNG !!!
Chuẩn đấy, gặp bug hoặc muốn style lại phần nào đó của Antd là chỉ có bật khóc thôi, vì search lỗi ra toàn tiếng Trung, google dịch ra thì chả hiểu gì. Số bài viết debug bằng tiếng Anh đếm trên đầu ngón tay, cộng đồng sử dụng Antd toàn các pháp sư trung hoa chứ người nước ngoài có vẻ không ham hố anh bạn này lắm (hoặc chả ai code gặp bug như mình) nên chả có mấy thread debug mấy lỗi Antd mình gặp bằng tiếng Anh. Mà anh em biết đấy, gặp lỗi FE mà search lỗi ra đọc không hiểu gì, mấy bài trên Stackoverflow, dev.to cũng ít bài giải thích hoặc hỗ trợ cho ANTD.
Document nhiều chỗ còn viết bằng tiếng Trung, đặc biệt là Doc của ANTD PRO/UMIJS khiến các lập trình viên thuần Vietlish như mình bó tay, nhiều khi gặp lỗi cũng chỉ biết ngồi khóc huhu. Mà giờ doc thì tiếng Trung, search lỗi không ra, cũng không fix được thì chỉ biết ngậm ngùi xin lỗi khách chứ biết sao giờ?
Cá nhân mình từng gặp 1 lỗi mà Message Warning nó bị trôi xuống khi scroll mà không tài nào fix được, cũng search không ra, cuối cùng phải bỏ luôn tự code warning message cho bản thân bằng React để đỡ ảnh hưởng tới tiến độ. Nhiều lúc gặp bug mà tức lắm không làm gì được.
Với mình, một Framework mạnh hay không còn phụ thuộc vào cộng đồng sử dụng của nó. Mà về mảng này thằng Meterial hơn đứt vì nó của Google, được mấy anh Google chống lưng, cộng đồng Tiếng Anh nhiều, search lỗi cái ra ngay thì ai còn muốn động người anh em Antd nữa ngoài mấy pháp sư Trung Hoa…

7. Nói chung là
Nói chung là Antd vẫn là 1 framework ngon và đáng để thử. Tại sao ở đây nói là ĐÁNG ĐỂ THỬ chứ không phải là ĐÁNG ĐỂ DÙNG. À thì người ta dùng Meterial UI hết rồi còn đâu. Nào rảnh bạn thử hỏi thằng em sinh năm 96 Bách khoa cơ khí tôi nói ở trên coi còn dùng Antd không nhé =))
Kì tới tôi sẽ review tiếp cho các bạn thằng Meterial UI nhé :))
Bái bai
Add a Comment
You must be logged in to post a comment.















Comment
đồ TQ thì thôi, nghỉ luôn đỡ phải nghĩ.