Performance Testing – Hướng dẫn kiểm tra performance bằng trình duyệt Chrome
Kiểm thử hiệu năng nhằm mục đích đánh giá khả năng hoạt động của hệ thống cũng như độ ổn định của hệ thống. Tùy theo tính chất, yêu cầu của sản phẩm mà đưa ra các kịch bản kiểm thử hiệu năng phù hợp. Kiểm thử hiệu năng đôi khi chỉ đơn giản là đảm bảo việc tải trang không được quá 3 giây, hoặc phức tạp hơn là nhiều người truy cập đồng thời vào trang thì tải trang vẫn được đảm bảo không quá 3 giây, hoặc nhiều người có thể thực hiện một chức năng nào đó cùng lúc…Bài viết dưới đây chia sẻ cách kiểm tra tải trang và giả lập nhiều người có thể thực hiện một chức năng cùng lúc bằng hỗ trợ của trình duyệt Chrome
I. KIỂM TRA TẢI CỦA MỘT TRANG WEB
1.1. Các bước thực hiện:
- Mở trình duyệt Chrome
- Mở trang web cần kiểm tra (ex: https://www.instagram.com/)
- Ấn tổ hợp phím ctrl + shift + I để mở thanh công cụ
- Click vào Network tab
- Tick chọn “Disable cache” (Bước này để khi load lại trang thì cache của website không bị lưu vì vậy kết quả sẽ chính xác hơn)
- Reload trang web
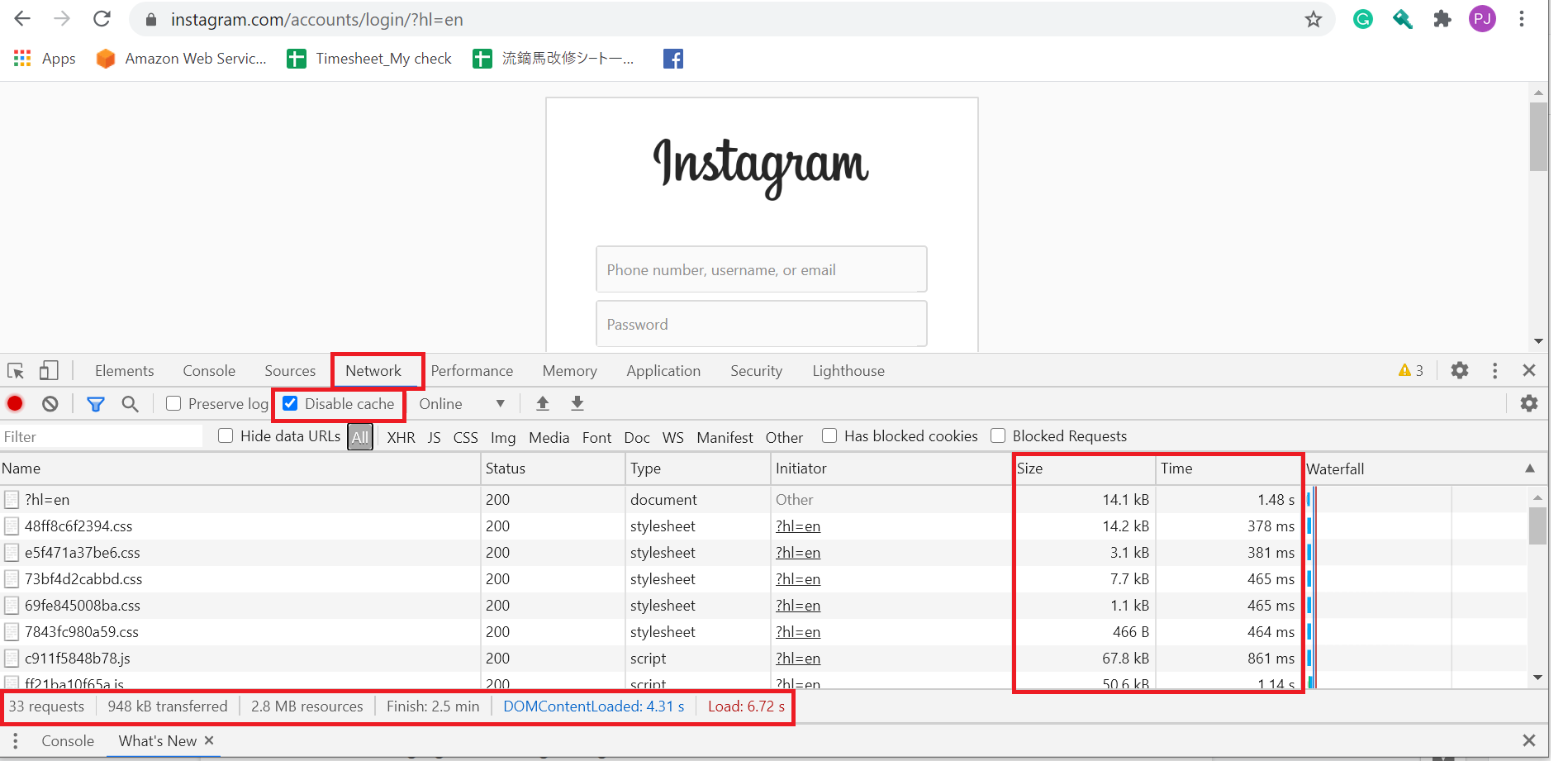
1.2. Kết quả sau khi load trang web
- Phần khoanh màu đỏ bên dưới thể hiện tổng số request được gửi đi là 33 requests, dung lượng tải trang là 948KB và tổng thời gian phản hồi là 2.5 phút
- Phần khoanh đỏ bên phải thể hiện dung lượng và thời gian tiêu tốn trên từng request. Bạn có thể kiểm tra xem request nào ngốn nhiều dung lượng và thời gian để có những điều chỉnh phù hợp
II. KIỂM TRA NHIỀU YÊU CẦU ĐƯỢC GỬI CÙNG MỘT LÚC BẰNG [COPY AS FETCH]
Hiện nay có nhiều công cụ hỗ trợ kiểm thử performance có thể giả lập nhiều người cùng thực hiện một hoạt động nào đó đồng thời như Jmeter, Gatling, …Tuy nhiên việc setup hay cấu hình trên các công cụ này đôi khi gặp phải nhiều khó khăn. Chính vì thế nội dung dưới đây sẽ giới thiệu cho mọi người biết đến một chức năng có sẵn của trình duyệt Chrome là [Copy as fetch], đây là chức năng copy lại nội dung của một yêu cầu, nội dung này được đặt trong một vòng lặp for để gọi ra nhiều một lúc. Kết quả sau khi chạy vòng lặp for sẽ cho kết quả nhiều yêu cầu được thực hiện gần như đồng thời. Vì vậy có thể dùng chức năng này để giả lập nhiều người cùng thực hiện một hoạt động nào đó.
2.1. Các bước thực hiện:
- Mở trình duyệt Chrome
- Mở trang web cần kiểm tra nhiều yêu cầu thực hiện đồng thời (Ví dụ bên dưới là chức năng đăng ký trên một trang web, mong muốn kiểm tra nhiều người cùng vào đăng ký cùng một lúc)
- Ấn tổ hợp phím ctrl + shift + I để mở thanh công cụ
- Click vào Network tab
- Tick chọn “Disable cache”
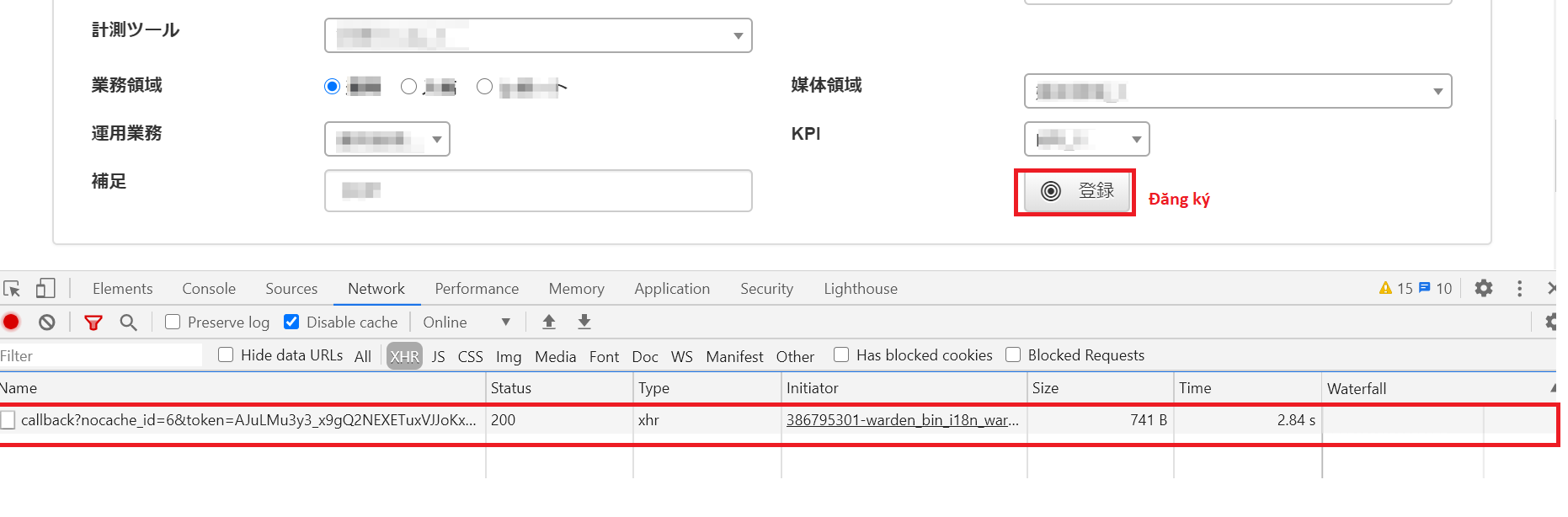
- Thực hiện một [Đăng ký] thành công (Tức người dùng sẽ nhập các thông tin thỏa mãn trên form rồi bấm vào button [Đăng ký] để có được một bản đăng ký thành công)=> Sau khi đăng ký thành công nhận được phản hồi như hình bên dưới
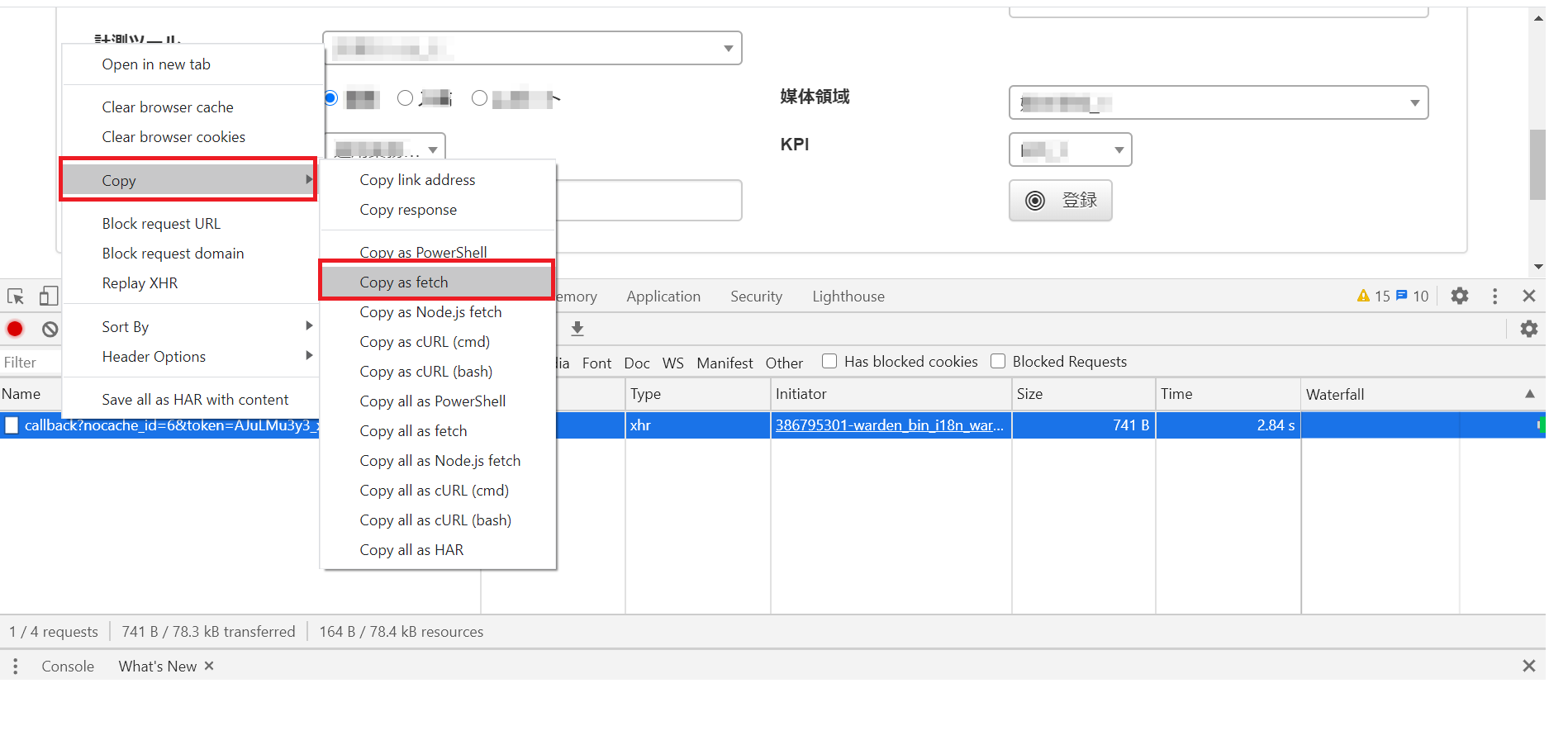
7. Copy phản hồi bằng [Copy as fetch] như bên dưới
9. Nhấn Ctrl + L hoặc bấm vào icon để clear nội dung trong console
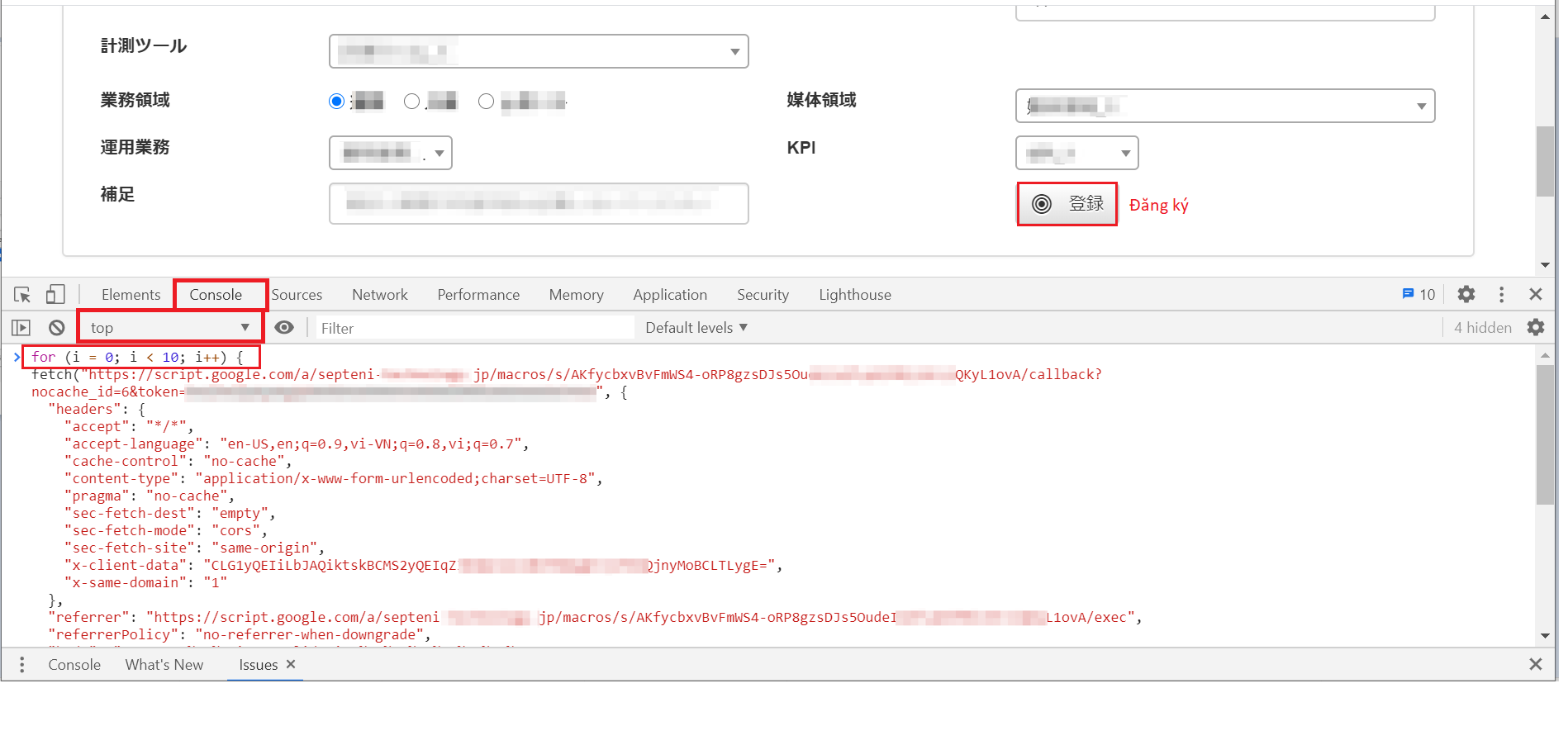
10. Tạo vòng lặp for và paste nội dung copy ở bước 7 vào bên trong (Ex: Như hình bên dưới với biến “i” thể hiện số yêu cầu đồng thời)
11. Bấm Enter để thực hiện yêu cầu
12. Quay lại Network tab để xem kết quả (Lưu ý: nên clear hết dữ liệu ở Network tab trước khi thực hiện gửi yêu cầu ở bước 11 để dễ dàng xem kết quả)
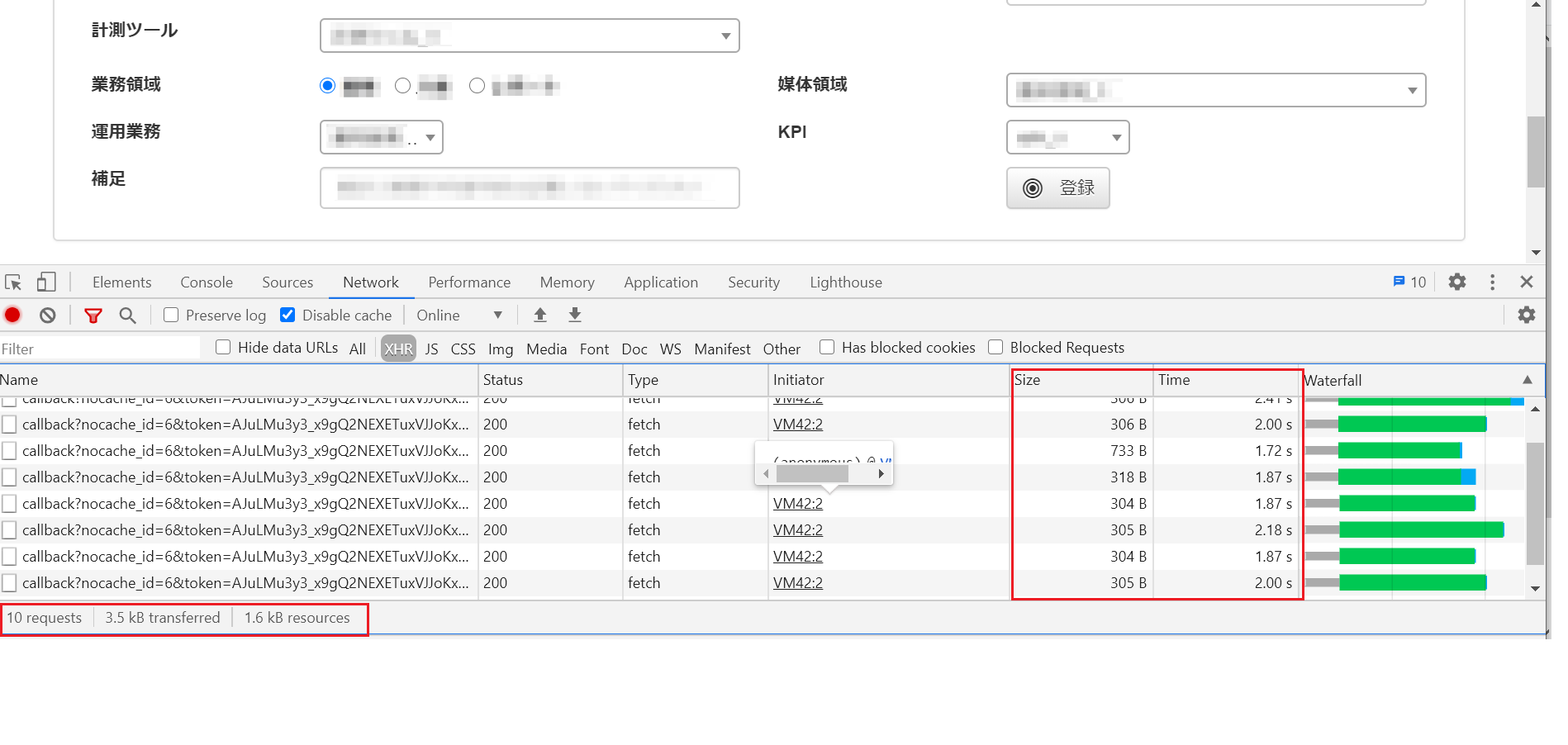
2.2. Kết quả sau khi thực hiện
- Các bước trên là kết quả của thực hiện 10 [Đăng ký] cùng 1 lúc, với mỗi yêu cầu là một phản hồi với thời gian và dung lượng tương ứng. Dựa vào đó chúng ta có thể đánh giá tốc độ gửi nhiều yêu cầu đồng thời bằng các số đo như
- Thời gian xử lý trung bình của mỗi yêu cầu = tổng thời gian phản hồi/ tổng số yêu cầu
- Thời gian xử lý nhanh nhất = thời gian phản hồi nhỏ nhất
- Thời gian xử lý chậm nhất = thời gian phản hồi lớn nhất
- Thực hiện tăng dần 5, 10, 20, 50, 100… [Đăng ký] cùng 1 thời điểm và ghi lại kết quả. Dựa trên các con số thống kê để đánh giá tốc độ phản hồi của chức năng khi thực hiện nhiều yêu cầu cùng một thời điểm