Vue.js và React ? Nên chọn cái nào ?
Xin chào các bạn thân mến, tôi đã quay trở lại rồi đây 🙂 Hôm nay rảnh rỗi nên làm một bài blog so sánh chủ quan giữa hai frontend JS framework khá đình đám hiện nay là Vue.js và React, mong các bạn đừng ném đá ^^ Let’s go !
Vue.js và React là hai frontend JS framework phổ biến trong giới developer trên toàn thế giới, với React luôn on top không phải trending trong 3 năm liên tiếp. Cả hai framework này đều cung cấp cho dev một cách tiếp cận hiệu quả để xây dựng các Web applications khác nhau, nhưng mỗi loại đều có những trường hợp sử dụng khác nhau để phát huy tối đa khả năng mạnh mẽ của chúng, và đáp ứng các business của dự án.
 “The cream of the crop”
“The cream of the crop”
Có nhiều lý do giải thích cho sự nổi bật của Vue và React trong cộng đồng developers, nhưng trước khi chúng ta đi sâu hơn về các tính năng đặc biệt của từng framework, hãy điểm qua vài thứ mà cả 2 đều có nha. Đầu tiên:
Virtual DOM – Chắc nhiều người cũng đã nghe đến khái niệm này, thay vì re-render toàn bộ page như trường hợp với DOM thông thường, React và Vue chỉ cần update những đối tượng đã có sự thay đổi, tiết kiệm được thời gian và tài nguyên mà các DOM khác chiếm đi mất.
Component-based UI development – Component của cả Vue và React đều giúp cho việc tái sử dụng lại code trở nên rất dễ dàng, cải thiện hiệu suất của dev, và tăng tốc độ phát triển lên khá nhiều.
Focus on the view library – có các phần hỗ trợ riêng biệt như routing, hay state management library,..
Official component library for building mobile apps – đang phải chờ đợi khá lâu ở phía Vue, nhưng ít nhất ở thời điểm hiện tại, đã support ở cả hai framework.
Background
React lúc thuở ban đầu được tạo ra để phục vụ các nhu cầu của Facebook, và cuối cùng nó vẫn được tiếp tục bởi gã khổng lồ ngành công nghệ này. Trước đây đã có những tin đồn, những nghi ngờ liên quan đến phần license của React, tuy nhiên ở thời điểm hiện tại, framework này đã hoạt động bằng MIT license – làm cho nó trở thành open-source.
Sự hậu thuẫn của Facebook với React, cho thấy sự ổn định trong tương lai, cũng có thể nói React sẽ tiếp tục được phát triển với sự hỗ trợ lâu dài.
Về framework còn lại, Vue, được xây dựng bởi một dev tên là Evan You, để cải thiện những vấn đề còn tồn động của những framework đã có sẵn trên thị trường. Một cựu nhân viên của Google, một thành viên trong team Angular, Evan You, muốn tạo ra một framework kết hợp các ưu điểm tốt nhất của những frontend framework còn lại (Angular, Ember, React) để có thể phát triển được web app nhanh hơn, dễ hơn, thuận tiện hơn.
Ngay từ đầu, Vue đã là open-source, dựa vào cộng đồng, những người đóng góp (contributors), hay những nhà tài trợ (crowdfunding) để tiếp tục phát triển dần lên một tầm cao mới.
Syntax
Một trong những điểm khác nhau lớn nhất giữa Vue và React là cách xây dựng lớp view của cả hai.
Về thông thường, Vue sử dụng HTML templates (thuần HTML tự nhiên), nhưng cũng có tuỳ chọn để viết bằng JSX.
Còn đối với React, nó chỉ có thể sử dụng JSX. Việc tách view ra thành HTML, CSS, Javascript của Vue giúp các dev mới có thể tiếp cận, hay học cách code một web app dễ dàng hơn rất nhiều. HTML templates cũng rất quen thuộc với các designers, do đó chúng có thể cải thiện được sự phối kết hợp giữa dev và designers một cách hoàn hảo.
React Javascript Expressions (JSX) kết hợp HTML và CSS với nhau, vứt luôn vào trong Javascript. Cú pháp gần giống XML này cho phép dev xây dựng được các self-contained UI Components (độc lập). Hmmm, chúng ta sẽ nói về ý nghĩa của cách làm này ở phần sau của bài viết này, nhưng về quan điểm cá nhân của một dev cùi như mình thì mình khá là không thích cách viết này ^^
$$$ Cơ hội nghề nghiệp, nhu cầu tuyển dụng $$$
Mặc dù Vue so với React là rất dễ học, dễ tiếp cận, nhưng có nhiều React dev hơn đáng kể trên thị trường hiện nay. Vì vậy nếu doanh nghiệp có nhu cầu phát triển một app có độ phức tạp lớn, việc múc một React dev có kinh nghiệm kha khá tham gia vào dự án, và bắt đầu luôn dự án có thể tốn ít thời gian hơn khi tuyển dụng. Đồng thời trên thị trường freelancer, các job cần React cũng thường xuyên xuất hiện hơn Vue một chút.
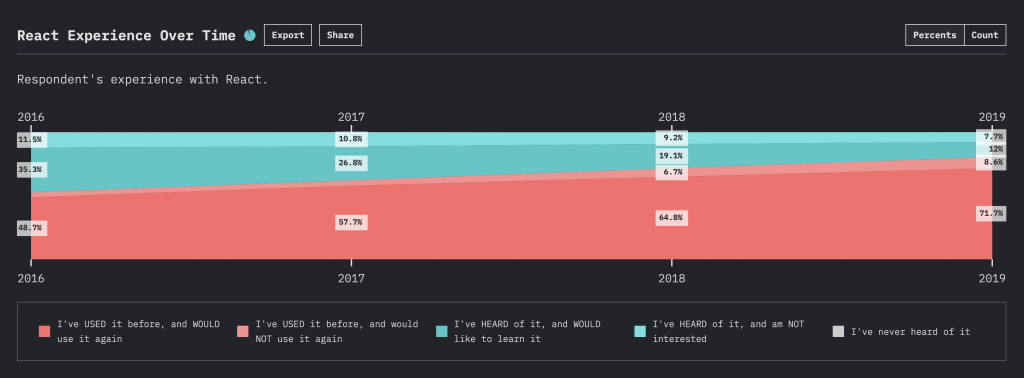
Kinh nghiệm về React theo thời gian. Source: State of JavaScript 2019
React cũng được xếp hạng Most Used JavaScript Technology trong báo cáo mới nhất : State of Javascript.
 Điều thú vị hơn nữa, HackerRank’s 2020 Developer Skills Report tiết lộ rằng sự hiểu biết, kinh nghiệm của dev về 2 framework này là rất cao, với Vue là đang gia tăng từng ngày, từng ngày một.
Điều thú vị hơn nữa, HackerRank’s 2020 Developer Skills Report tiết lộ rằng sự hiểu biết, kinh nghiệm của dev về 2 framework này là rất cao, với Vue là đang gia tăng từng ngày, từng ngày một.
Developer insight
Cách các chuyên gia công nghệ nhìn nhận về React và Vue có thể giúp mọi người xem xem trong hai framework này, thì framework nào phù hợp hơn với tương lai phát triển và khả năng hiện tại của chúng ta.
Các điều mà dev thích về Vue:
- Lộ trình học tập dễ dàng
- Phong cách, khuôn mẫu lập trình hiện đại
- Document tốt, dễ tra cứu
Các điều mà dev thích về React:
- Phong cách, khuôn mẫu lập trình hiện đại
- Hệ sinh thái phong phú, có nhiều library mà cộng đồng phát triển, hỗ trợ
- Được sử dụng rộng rãi
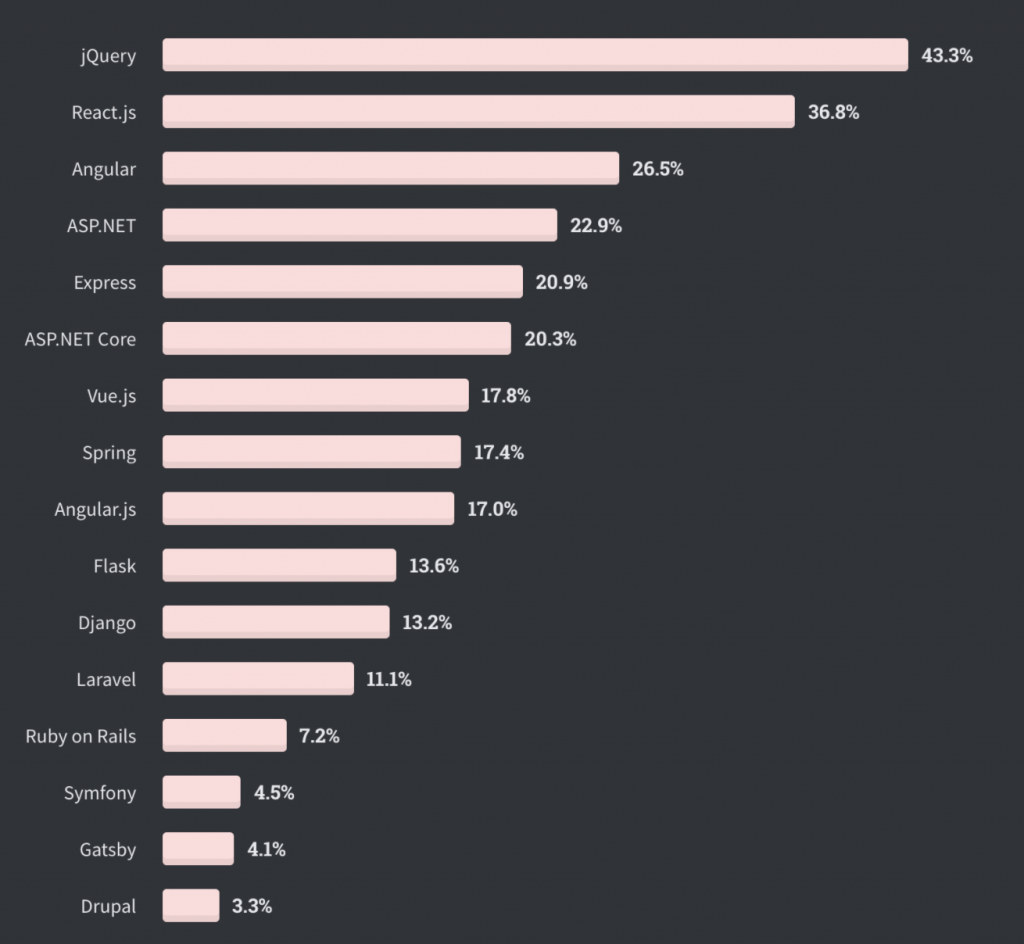
Sau khi chiếm vị trí top đầu trong danh sách những web framework được sử dụng nhiều nhất (trong 2020 Stack Overflow Survey), với 35.9% số người chọn React, làm cho nó tiếp tục trở thành framework phổ biến thứ 2, sau Jquery.
Vue cũng đã xếp thứ 7 trong trong cuộc khảo sát của Stack Overflow. Với mức độ phổ biến ngày càng tăng, và tăng đều của Vue, thì chúng ta có thể dự đoán được sự tăng trưởng của nó trong những năm tiếp theo, đáng hứa hẹn !
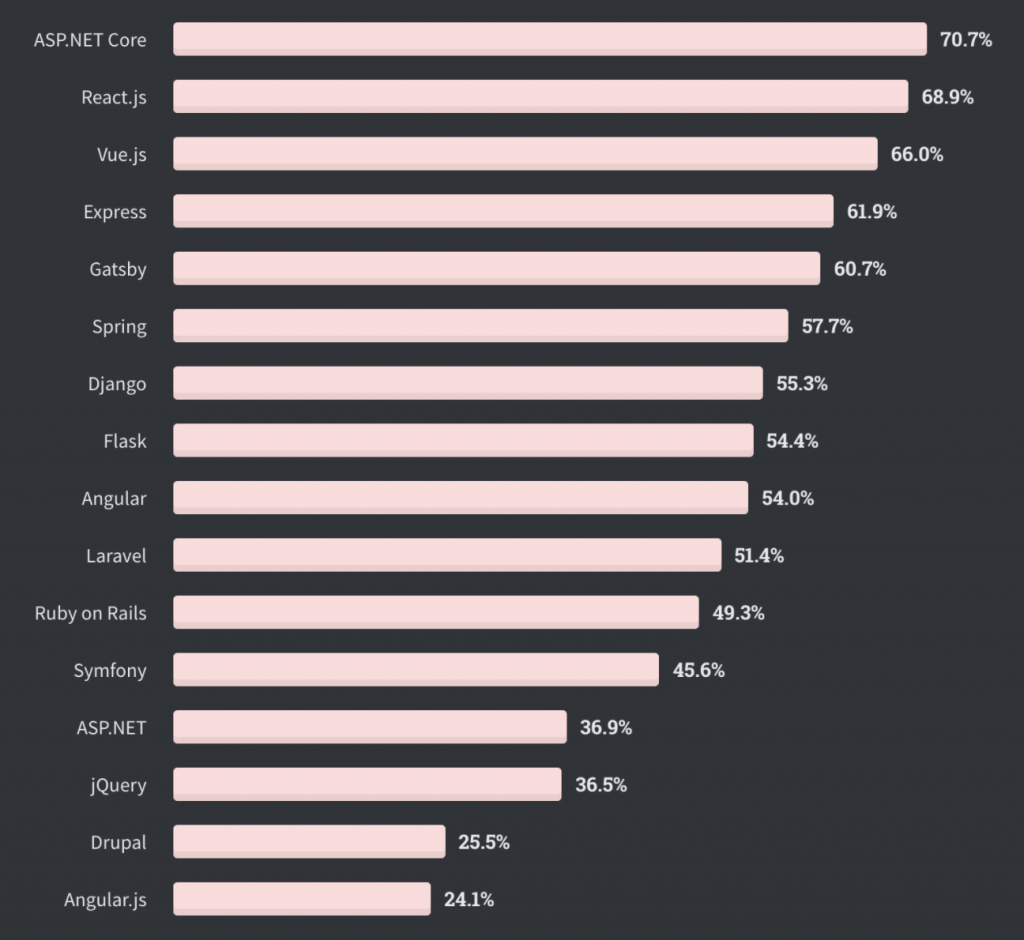
Cả React và Vue đều được đứng trong danh sách các Most Loved Web frameworks , ở cuộc khảo sát của Stack Overflow năm 2020. với Vue xếp ở vị trí thứ 3, chỉ kém ~3% so với React, ở vị trí thứ 2.
Best use case of React vs Vue
Vue.js
Là một “progressive framework” (khung tiến bộ), Vue có thể tích hợp dần dần vào một dự án sẵn có, đã code, đã phát triển. Ví dụ như với vai trò của một thư viện nhỏ, thêm vào và sử dụng trong web app của chúng ta thôi.
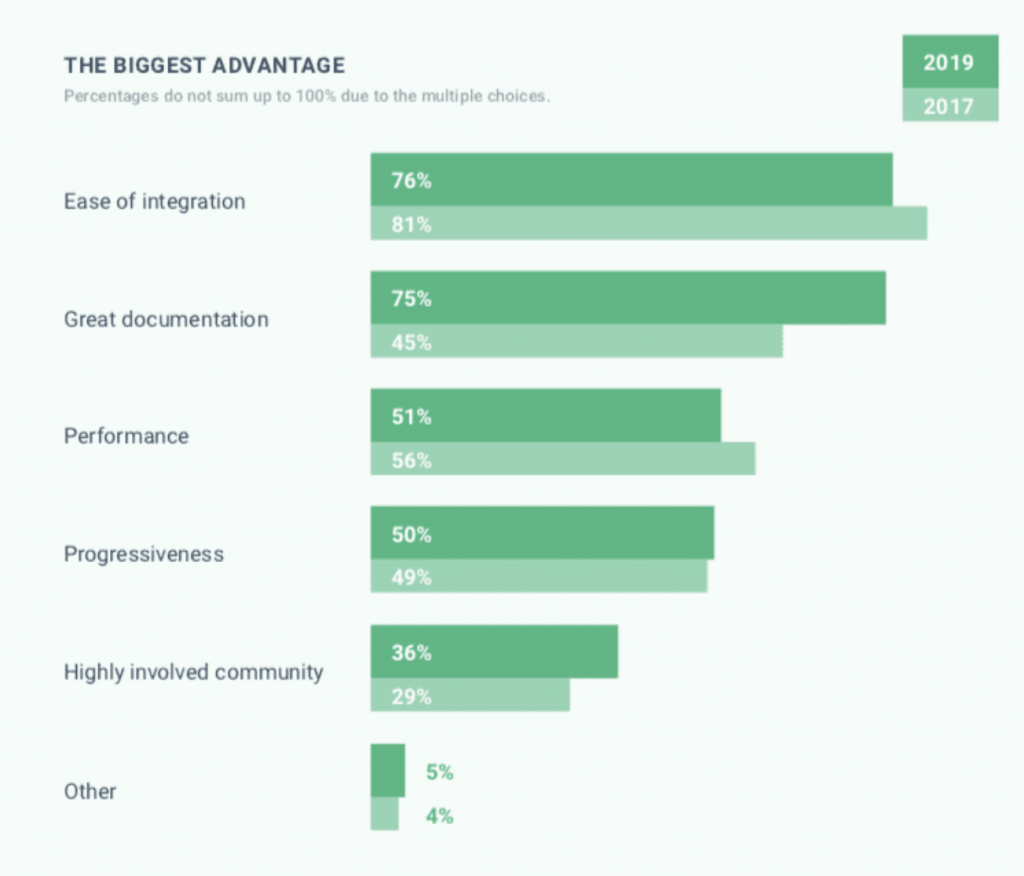
Trên thực tế, 76% dev tham gia vào 2019 edition of the State of Vue.js Report , đều coi khả năng tích hợp dễ dàng của Vue là một lợi thế rất lớn, có thể coi là lớn nhất của Vue.
Với lộ trình học tập dễ dàng, và các công cụ có sẵn như Vue CLI 3 và Vue UI, Vue mang lại cho người dùng những sản phẩm trong thời gian ngắn nhất, thích hợp với việc làm MVP (Minimum Viable Product) hay các ý tưởng startup. Vì những lẽ đó, mà Vue cũng là một giải pháp tiết kiệm chi phí cho những dự án vừa và nhỏ.
Nói Vue phù hợp với những dự án vừa và nhỏ, nhưng không có nghĩa là Vue không phù hợp với các dự án lớn, điều đó là hoàn toàn sai lầm. Thực tế chứng minh điều ngược lại. Vue có một hệ sinh thái rất lớn với các tool và library đi cùng, cho phép framework này đáp ứng các business phức tạp, hay quy mô lớn của các ứng dụng thuộc cấp doanh nghiệp đó.
React.js
Vì React được sinh ra cho các dự án web quy mô lớn, nên việc chọn nó cho các ứng dụng vừa và nhỏ, có thể là không cần thiết, như chúng ta đang “cầm dao bầu giết ruồi” vậy. Mặc dù nó yêu cầu rất nhiều đoạn code khởi đầu để có thể bắt đầu setup lên một dự án hoạt động (mất rất nhiều công sức), nhưng kiến trúc của React sẽ dần dần đi vào quỹ đạo trong những bước đi tiếp theo của dự án.
JSX cung cấp cho các dev toàn bộ sức mạnh của Javascript, để các dev trở thành Superman, điều khiển sức mạnh hoàn toàn theo ý của họ 🙂
Không giống như Vue, React không có các package offical phục vụ routing, hay quản lý state. Để có thể phát triển được một ứng dụng phức tạp, chúng ta cần phải sử dụng các giải pháp của bên thứ 3, trong hầu hết các trường hợp. Nhưng chúng ta có rất nhiều sự lựa chọn trong số vô vàn giải pháp 😉 Các dev có kinh nghiệm, đã từng làm các dự án phức tạp, sẽ biết lựa chọn thư viện nào là thư viện tốt nhât, có thể cung cấp khả năng đáp ứng tốt nhất trong các ứng dụng web mà họ sẽ làm.
Một chút kết
Nói lang thang dông dài từ đầu bài đến giờ, phân tích lợi hại các thứ cũng nhiều rồi, có lẽ đọc đến đây các bạn cũng đã có quyết định cho riêng mình. Lời cuối tôi cũng chỉ muốn nói là mọi quyết định đều phụ thuộc vào đội ngũ của các bạn, vào dự án mà các bạn sắp làm, vào hứng thú của các bạn với framework nào. Chúc các bạn thành công trong con đường sắp tới ! Bái baii 🙂
Reference: https://www.monterail.com/blog/vue-vs-react-2021