Một hướng đi mới cho web apps
1. Hiện trạng của web apps
Cùng với sự phát triển của điện thoại thông minh thì cách mà chúng ta truy cập Internet ngày nay đã thay đổi. Số lượng người sử dụng điện thoại thông minh truy cập website đã nhiều hơn việc truy cập bằng desktop, laptop. Các kỹ thuật và công nghệ mới cũng ra đời để giúp cho web apps hiển thị nội dung tốt hơn các web apps trước đó trên các điện thoại thông minh như Responsive Web Design, Single Page Application, Hybrid Apps… Những công nghệ này thường chỉ sử dụng online, trải nghiệm về giao diện, tốc độ vẫn chưa thực sự tốt như native apps. Nếu ta xây dựng lại web apps bằng các native apps thì chi phí sẽ rất lớn. Lúc này Progressive Web Apps (PWA) như một hướng đi mới cho cho các web apps mà có thể giải quyết được các vấn đề trên
2. PWA là gì ?
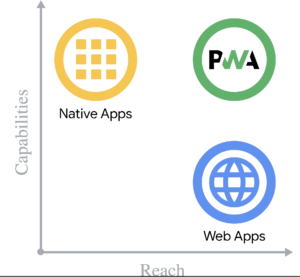
PWAs là các web apps được phát triển bằng một số công nghệ riêng biệt và các mẫu tiêu chuẩn cho phép tận dụng điểm mạnh của cả native apps và web apps. Công nghệ này ban đầu được Google giới thiệu vào 2015 và nó mang lại nhiều lợi ích cho cả nhà phát triển và người dùng.
PWAs là web app nên chi phí xây dựng và bảo trì thường sẽ rẻ và dễ hơn so với native apps, đặc biệt là trong trường hợp đa nền tảng trên thiết bị di động.
Một ứng dụng PWA là một web apps được tối ưu trải nghiệm trên điện thoại thông minh mà lại mang lại cảm giác như đang sử dụng một native apps bởi các tính năng sau:
- Hỗ trợ hoạt động offline
- Tải ứng dụng nhanh
- Bảo mật tốt hơn web apps.
- Có khả năng đẩy các thông báo như native apps.
- Trải nghiệm full màn hình, không có thanh url.
Trên các nền tảng di động để người dùng có thể dễ sử dụng ứng dụng, các native apps thường được hiển thị ở màn hình home. PWA cho phép người dùng thêm nó vào màn hình hôm để có thể truy cập. Bình thường với một native apps mới người dùng phải tải nó về và cài đặt mới sử dụng được. Nhưng với PWA khi người dùng vào web apps thông qua trình duyệt họ chỉ cần 1 vài thao tác cài đặt đơn giản là có thể thêm nó vào màn hình home, hơn thế nữa cài đặt này chỉ tốn 1 vài KBs thay vì hàng trăm MB của các native apps.
3. So sánh với native apps, hybrid apps và responsive web apps
Phát triển Native apps là cách thông dụng nhất khi các nhà phát triển ứng dụng trên các nền tảng di động. Để phát triển ứng dụng trên các nền tảng khác nhau đòi hỏi chúng ta phải có quá trình học tập và nghiên cứu nhất định cho mỗi nền tảng, việc này làm kéo dài thời gian và chi phí phát triển sản phẩm.
Tiếp đến chúng ta có Hybrid Apps, công nghệ này cũng phát triển ứng dụng dựa trên nền web. Bản chất của Hybrid Apps là một web view nó sẽ tải nội dung của web apps. Điều này giúp chúng ta có thể viết 1 lần mà chạy ở mọi nơi. Do Hybrid Apps cố chạy trên nhiều nền tảng nên tốc độ các ứng dụng so với native thường chậm hơn, nhất là các ứng dụng có nghiệp vụ phức tạp nên khó để xây dựng các ứng dụng đòi hỏi hiệu suất cao.
Với Responsive web apps là một web apps mà giao diện của nó cho phép hiện thị nội dung của web trên nhiều loại thiết bị khách nhau như desktop, tablet, mobile. Nhưng nó vẫn không thể hoạt động offline, không cho trải nghiệm giống như native apps trên các thiết bị di động.
4. Liệu PWA có phải là tương lai của web apps
Những tính năng mới trên đã giúp cho PWA tạo ra các web apps thế hệ mới có thể hoạt động offline ,bảo mật tốt hơn web apps trước đó mà hiệu năng và trải nghiệm lại giống một native apps. Về mặt người dùng thì PWA cũng dễ dàng tiếp cận và sử dụng hơn native apps, họ cũng không phải tải và cài đặt ứng dụng hay cập nhật ứng dụng thường xuyên. Với chi phí phát triển PWA nhỏ hơn native apps và tương đương với web apps hiện tại thì PWA có thể là tạo ra một thế hệ web apps mới phù hợp với các thiết bị di động như ngày nay.